SMALL
안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
HTML 코드
<div class="box"></div>
CSS 코드
border-width
border-style
border-top-color
border-right-color
border-bottom-color
border-left-color
<style>
.box {
width: 200px;
height: 200px;
background-color: yellow;
/* border: 5px solid black; */
border-width: 5px;
border-style: solid;
/* border-color: black; */
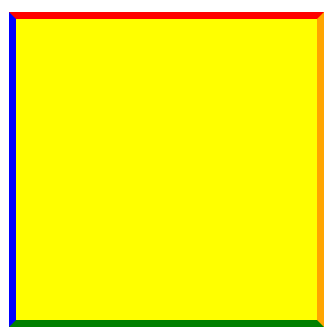
border-top-color: red;
border-right-color: orange;
border-bottom-color: green;
border-left-color: blue;
}
</style>
위처럼 각각 나눠서 색 적용 및 굵기, 스타일을 지정할 수 있습니다.
HTML 코드
<input type="text" id="username">
CSS 코드
<style>
#username {
width: 200px;
height: 50px;
border-top: none;
border-right: none;
border-left: none;
outline: 2px dashed red;
}
</style>
outline에 대한 설명을 위해 outline을 굵게 표현하였습니다.
outline은 border의 바깥쪽을 의미하며, 이 또한 삭제할 수 있습니다.
#username {
width: 200px;
height: 50px;
border-top: none;
border-right: none;
border-left: none;
/* outline: 2px dashed red; */
outline: none;
font-size: 24px;
}
outline을 none으로 처리하지 않았다면, 글을 쓸 때나 클릭하였을 때 outline이 생겼을 겁니다.

HTML 코드
<img src="../../sample/image/hyunta.jpg" alt="" id="mydog">
CSS 코드
border-radius
<style>
#mydog {
width: 200px;
border-radius: 20%;
}
</style>
사진의 모서리 부분이 둥글림 처리가 된 것을 확인할 수 있습니다.
border-radius를 이용하여 사진을 원으로 만들 수도 있겠죠?
#mydog {
width: 200px;
border-radius: 50%;
}
LIST
'CSS > CSS' 카테고리의 다른 글
| CSS) li 관련 (float, 메뉴바 만들기) (0) | 2022.05.16 |
|---|---|
| CSS) display 관련 (inline을 block으로, block을 inline으로, inline-block, 요소 숨기기-display, visibility, opacity) (0) | 2022.05.16 |
| CSS) Box Model (content, padding, border, margin, box-shadow) (0) | 2022.05.16 |
| CSS) inline 요소, block 요소 정렬 (text-align, margin, margin-left) (0) | 2022.05.16 |
| CSS) 텍스트 관련 (text-decoration, color, text-shadow) (0) | 2022.05.15 |



