안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
객체 생성 방법
① {}
const test1 = () => {
const obj1 = {
id : 'honggd',
name : '홍길동',
age : 33,
married : true,
hobby : ['축구', '야구', '농구'],
pet : {
name : '뚱이',
breed : '시추',
age : 10
},
'phone number' : '01012341234',
'ssn-number' : '990119-1234567',
123 : 456
}; // 리터럴
};
② new Object()
const obj2 = new Object();
obj2.name = '세종대왕';
속성 참조 방법
① dot notation
console.log(obj1.id);
console.log(obj1.name);
console.log(obj1.age);
console.log(obj1.married);
console.log(obj1.hobby);
console.log(obj1.hobby[0], obj1.hobby[1], obj1.hobby[2]);
console.log(obj1.pet);
console.log(obj1.pet.name, obj1.pet.breed, obj1.pet.age);
// 'phone number', 'ssn-number', 123은 dot nataion으로는 불러올 수 없음
② bracket notation
console.log(obj1['id']);
console.log(obj1['name']);
console.log(obj1['age']);
console.log(obj1['married']);
console.log(obj1['hobby']);
console.log(obj1['hobby'][0], obj1['hobby'][1], obj1['hobby'][2]);
console.log(obj1['pet']);
console.log(obj1['pet']['name'], obj1['pet']['breed'], obj1['pet']['age']);
console.log(obj1['phone number']);
console.log(obj1['ssn-number']);
console.log(obj1['123']);
console.log(obj1['car']);
존재하지 않는 속성을 참조해도 오류가 발생하진 않습니다.
다만 해당 속성에서 무언가를 꺼내오려고 할 때는 오류가 발생합니다.
// console.log(obj1.car.name);
// 오류 Uncaught TypeError: Cannot read properties of undefined (reading 'name')
동적으로 속성 추가
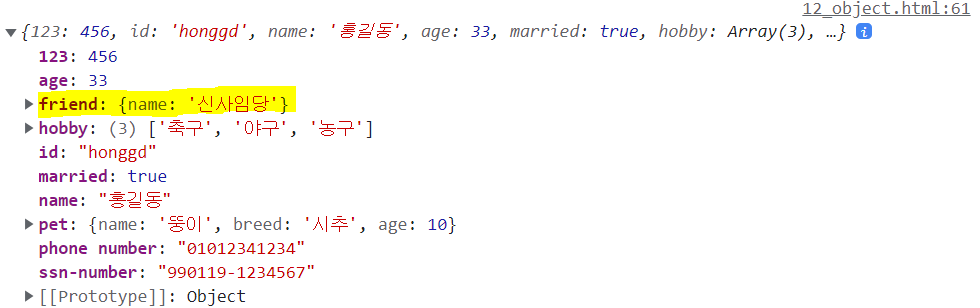
obj1.friend = {name : '신사임당'};
console.log(obj1);
값 제거
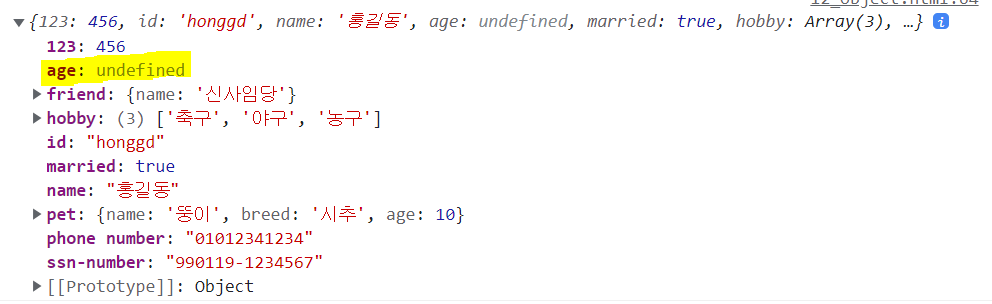
obj1.age = undefined;
console.log(obj1);
속성은 그대로 남아져있고, 값만 제거된 것을 확인할 수 있습니다.
속성 제거
delete
delete obj1.age;
console.log(obj1);
메소드
- 객체의 속성 타입이 함수
HTML 코드
<button onclick="test2();">메소드</button>
Javascript 코드
const test2 = () => {
const pet = {
petName : '복실이',
run : function() {
console.log(this);
}
};
console.log(typeof pet.run, pet.run);
// console.log(typeof pet['run'], pet['run']);
pet.run();
// pet['run']();
};

this 용법 5)
메소드(일반함수)안에서의 this는 현재 객체
※ 이 외 this 용법
https://chanychu.tistory.com/257?category=974841
Javascript) this 용법(3, 4)
안녕하세요, 코린이의 코딩 학습기 채니 입니다. 개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다. this 용법 3) 일반함수 안에서 this는 window 전역 객체를 가리킴 function test14() {
chanychu.tistory.com
따라서 현재 객체가 출력된 것을 확인할 수 있습니다.
const test2 = () => {
const pet = {
petName : '복실이',
run : function() {
// console.log(this);
console.log(`달려라 ${this.petName}~`);
},
jump : () => {
console.log(`${this.petName} 점프`); // 화살표 함수는 부모 스코프를 가져옴
},
bark() {
// 메소드 단축문법
console.log(`${this.petName} 짖어`);
},
eat(snack) {
console.log(`${this.petName}가 ${snack}을 먹는다`);
}
};
// console.log(typeof pet.run, pet.run);
// console.log(typeof pet['run'], pet['run']);
pet.run();
// pet['run']();
pet.jump();
pet.bark();
pet.eat('개껌');
};
화살표 함수의 this는 부모 스코프이기 때문에 this.petName을 가져오게 되면 부모 스코프에서 petName을 찾게 됩니다.
부모 스코프 내에 petName이 없기 때문에 'undefined'가 출력 되는 것을 확인할 수 있습니다.
이 때문에 메소드 내에서는 화살표 함수 사용을 지양합니다.
Object API
HTML 코드
<button onclick="test3();">Object API</button>
Javascript 코드
객체 속성 순회
const test3 = () => {
const obj = {
name : '아이폰',
price : 1_000_000,
color : ['red', 'black', 'white']
};
// 객체 속성 순회
// for-in문
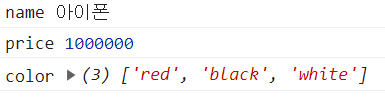
for(const name in obj) {
console.log(name, obj[name]);
}
};
for-in문을 통해 key값을 가져와 속성에 대해 접근할 수 있습니다.
Object.keys():[]
const keys = Object.keys(obj);
console.log(keys);
keys.forEach((key) => {console.log(key, obj[key])});
Object.keys()를 이용하여 key값만 가진 배열을 리턴 받았으며 forEach()를 이용하여 속성에 접근하였습니다.
Object.values():[]
const values = Object.values(obj);
console.log(values);
Object.values()를 이용하여 value값만 가진 배열을 리턴 받았습니다.
@실습 - 계산기 객체
HTML 코드
<button onclick="test4();">계산기 객체</button>
Javascript 코드
const test4 = () => {
const calculator = {
add(...nums) {
return nums.reduce((agg, num) => agg + num);
},
subtract(...nums) {
return nums.reduce((agg, num) => agg - num);
},
multiply(...nums) {
return nums.reduce((agg, num) => agg * num);
},
divide(...nums) {
return nums.reduce((agg, num) => Math.floor(agg / num));
}
};
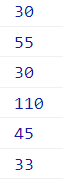
const calc = (f, ...nums) => f(...nums);
console.log(calc(calculator.add, 10, 20));
console.log(calc(calculator.add, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10));
console.log(calc(calculator.subtract, 100, 70));
console.log(calc(calculator.multiply, 11, 2, 5));
console.log(calc(calculator.multiply, 9, 5));
console.log(calc(calculator.divide, 100, 3));
};
'JavaScript > JavaScript' 카테고리의 다른 글
| Javascript) 구조분해할당 -객체 (0) | 2022.05.25 |
|---|---|
| Javascript) 구조분해할당-배열 (0) | 2022.05.25 |
| Javascript) 자유변수, 클로져함수(사용 이유) (0) | 2022.05.23 |
| Javascript) this 용법(3, 4) (0) | 2022.05.23 |
| Javascript) 함수를 매개인자로 사용, 함수를 리턴 값으로 사용 (0) | 2022.05.21 |



