안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
수량자 (Quantifier)
- * + ?
HTML 코드
<button id="btn10">수량자 * + ?</button>
<button id="btn11">수량자 {}</button>
<div class="area" id="area10"></div>
Javascript 코드
a*
- a가 0개 이상
const SUBSTITUETE = "<mark>$&</mark>";
btn10.onclick = () => {
const str = "aabc abc bc";
area10.innerHTML = `${str.replace(/a*b/g, SUBSTITUETE)}<br>`;
};
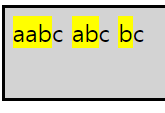
a가 0개 이상 뒤에 b가 나오는 단어들을 매칭하였으므로 a가 2개인 'aab', a가 1개인 'ab', a가 0개인 'b'가 마킹처리 되었습니다.
a+
- a가 한 개 이상 일 때
const SUBSTITUETE = "<mark>$&</mark>";
btn10.onclick = () => {
const str = "aabc abc bc";
area10.innerHTML += `${str.replace(/a+b/g, SUBSTITUETE)}<br>`;
};
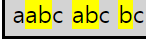
a가 한 개 이상이고 뒤에 b가 나오는 단어들을 매칭하였으므로 a가 2개인 'aab', a가 1개인 'ab'가 마킹 처리 되었습니다.
a가 없는 'bc'는 해당되지 않으므로 마킹 처리 되지 않았습니다.
a?
- a가 0 혹은 1개
const SUBSTITUETE = "<mark>$&</mark>";
btn10.onclick = () => {
const str = "aabc abc bc";
area10.innerHTML += `${str.replace(/a?b/g, SUBSTITUETE)}<br>`;
};
a가 0개 혹은 1개이고 뒤에 b가 나오는 단어들을 매칭하였으므로 a가 1개인 'aabc'에서 'ab', a가 1개인 'ab', a가 0개인 'b'가 마킹처리 되었습니다.
@실습
1) a로 시작하고 z로 끝나는 문자열 검사
const regexp = /^a.*z$/;
console.log("abcdefz", regexp.test("abcdefz"));
console.log("a*z", regexp.test("a*z"));
console.log("az", regexp.test("az"));
console.log("abc", regexp.test("abc"));
console.log("xyz", regexp.test("xyz"));
console.log("안a하b이c녕z", regexp.test("안a하b이c녕z"));
2) 영문자만으로 이루어진 문자열 검사
const regexp2 = /^[a-z]+$/i;
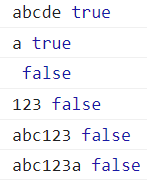
console.log("abcde", regexp2.test("abcde"));
console.log("a", regexp2.test("a"));
console.log("", regexp2.test(""));
console.log("123", regexp2.test("123"));
console.log("abc123", regexp2.test("abc123"));
console.log("abc123a", regexp2.test("abc123a"));
수량자 (Quantifier)
- { }
Javascript 코드
a{2, }
- a가 2개 이상
const SUBSTITUETE = "<mark>$&</mark>";
btn11.onclick = () => {
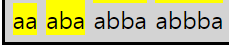
const str = "aa aba abba abbba";
area10.innerHTML = `${str.replace(/ab{0,}a/g, SUBSTITUETE)}<br>`;
area10.innerHTML += `${str.replace(/ab{1,}a/g, SUBSTITUETE)}<br>`;
}
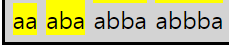
ab가 0개 이상 뒤에 a가 있는 문자열을 매칭 했으므로 모든 문자열이 마킹 처리가 되었습니다.
ab가 1개 이상 뒤에 a가 있는 문자열을 매칭 했으므로 'aa'를 제외한 모든 문자열이 마킹 처리가 되었습니다.
*와 + 로도 표현 가능
area10.innerHTML += `${str.replace(/ab*a/g, SUBSTITUETE)}<br>`;
area10.innerHTML += `${str.replace(/ab+a/g, SUBSTITUETE)}<br>`;
a{2, 5}
- a가 2개 이상 5개 이하
const SUBSTITUETE = "<mark>$&</mark>";
btn11.onclick = () => {
const str = "aa aba abba abbba";
area10.innerHTML += `${str.replace(/ab{0,1}a/g, SUBSTITUETE)}<br>`;
}
ab가 0개~1개 이상 뒤에 a가 있는 문자열을 매칭했으므로 'aa', 'aba'가 마킹 처리 되었습니다.
? 로도 표현 가능
area10.innerHTML += `${str.replace(/ab?a/g, SUBSTITUETE)}<br>`;
a{3}
- a가 3개
const SUBSTITUETE = "<mark>$&</mark>";
btn11.onclick = () => {
const str = "aa aba abba abbba";
area10.innerHTML += `${str.replace(/ab{1}a/g, SUBSTITUETE)}<br>`;
}
ab가 1개 있고 뒤에 a가 있는 문자열을 매칭했으므로 'aba'가 마킹 처리 되었습니다.
@실습
1) 4자리 숫자로 이루어진 비밀번호 검사
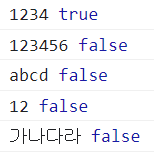
const regexp1 = /^\d{4}$/;
console.log("1234", regexp1.test("1234")); // true
console.log("123456", regexp1.test("123456"))// false
console.log("abcd", regexp1.test("abcd")); // false
console.log("12", regexp1.test("12")); // false
console.log("가나다라", regexp1.test("가나다라")); // false
2) 숫자 한자리로 시작하고 영문자가 3개 이상 나오고, .으로 끝나는 문자열 검사
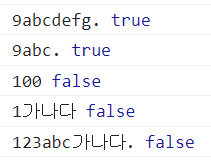
const regexp2 = /^\d[a-z]{3,}\.$/i;
console.log("9abcdefg.", regexp2.test("9abcdefg.")); // true
console.log("9abc.", regexp2.test("9abc.")); // true
console.log("100", regexp2.test("100")); // false
console.log("1가나다", regexp2.test("1가나다")); // false
console.log("123abc가나다.", regexp2.test("123abc가나다.")); // false
Look Around
- 검사만 실시하고 최종 결과에는 포함되지 않음
HTML 코드
<button id="btn12">Look Around</button>
<div class="area" id="area12"></div>
Javascript 코드
① Look Ahead
a(?=b)
- b가 뒤따르는 a를 조회
const SUBSTITUETE = "<mark>$&</mark>";
btn12.onclick = () => {
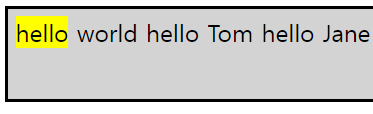
const str1 = 'hello world hello Tom hello Jane';
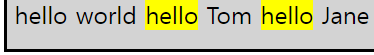
area12.innerHTML = `${str1.replace(/hello(?= world)/g, SUBSTITUETE)}<br>`;
};
(?=)를 이용하여 ' world'가 뒤따르는 hello를 찾아 마킹 처리 하였습니다.
' world'에 대해서는 검사만 실시하고 최종 결과에는 포함 되지 않는 것을 확인할 수 있습니다.
a(?!b)
- b가 뒤따르지 않는 a를 조회
const SUBSTITUETE = "<mark>$&</mark>";
btn12.onclick = () => {
const str1 = 'hello world hello Tom hello Jane';
area12.innerHTML += `${str1.replace(/hello(?! world)/g, SUBSTITUETE)}<br>`;
};
(?!)를 이용하여 ' world'가 뒤따르지 않는 hello를 찾아 마킹 처리를 하였습니다.
② Look behind
(?<=b)a
- 앞에 b가 존재하는 a를 조회
const SUBSTITUETE = "<mark>$&</mark>";
btn12.onclick = () => {
const str2 = 'hello world lotte world t world';
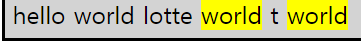
area12.innerHTML += `${str2.replace(/(?<=hello )world/g, SUBSTITUETE)}<br>`;
};
(?<=)를 이용하여 앞에 'hello '가 존재하는 world를 찾아 마킹 처리를 하였습니다.
(?<!b)a
- 앞에 b가 존재하지 않는 a를 조회
const SUBSTITUETE = "<mark>$&</mark>";
btn12.onclick = () => {
const str2 = 'hello world lotte world t world';
area12.innerHTML += `${str2.replace(/(?<!hello )world/g, SUBSTITUETE)}<br>`;
};
(?<!)를 이용하여 앞에 'hello '가 존재하지 않는 world를 찾아 마킹 처리를 하였습니다.
@ 실습 - 비밀번호 유효성 검사
- 8~12자리, 숫자/영문자/특수문자(!&/\*@)가 하나 이상 포함된 비밀번호
HTML 코드
<fieldset>
<legend>비밀번호 유효성 검사</legend>
<input type="text" name="password" id="password" placeholder="비밀번호">
</fieldset>입력값을 확인하기 위해 type을 text로 지정
Javascript 코드
password.onblur = (e) => {
const val = e.target.value;
if(!/^.{8,12}$/.test(val)) {
alert('비밀번호는 8~12자리 이상이어야 합니다.');
return;
}
if(!/\d/.test(val)) {
alert('비밀번호는 하나 이상의 숫자를 포함해야 합니다.');
return;
}
if(!/[a-z]/i.test(val)) {
alert('비밀번호는 하나 이상의 영문자를 포함해야 합니다.');
return;
}
if(!/[!&/\\*@]/.test(val)) {
alert('비밀번호는 하나 이상의 특수문자(!&/\*@)를 포함해야 합니다.');
return;
}
console.log('비밀번호가 유효합니다.')
};



