안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
sock-js
- WebSocket 미지원 브라우저는 웹 소켓 통신이 불가
- WebSocket 미지원 브라우저에 대해서도 양방향 통신 가능하도록 내부적으로 xhr-polling등을 사용해 양방향통신 흉내
ws.jsp
sock.js cdn 추가
<script src="https://cdnjs.cloudflare.com/ajax/libs/sockjs-client/1.6.1/sockjs.min.js" integrity="sha512-1QvjE7BtotQjkq8PxLeF6P46gEpBRXuskzIVgjFpekzFVF4yjRgrQvTG1MTOJ3yQgvTteKAcO7DSZI92+u/yZw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>※ 링크
https://cdnjs.com/libraries/sockjs-client
sockjs-client - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
SockJS-client is a browser JavaScript library that provides a WebSocket-like object. SockJS gives you a coherent, cross-browser, Javascript API which creates a low latency, full duplex, cross-domain communication channel between the browser and the web ser
cdnjs.com
<jsp:include page="/WEB-INF/views/common/header.jsp">
<jsp:param name="title" value="Websocket | Sockjs" />
</jsp:include>
<div class="input-group mb-3">
<input type="text" id="message" class="form-control"
placeholder="Message">
<div class="input-group-append" style="padding: 0px;">
<button id="sendBtn" class="btn btn-outline-secondary" type="button">Send</button>
</div>
</div>
<div>
<ul class="list-group list-group-flush" id="data"></ul>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/sockjs-client/1.6.1/sockjs.min.js" integrity="sha512-1QvjE7BtotQjkq8PxLeF6P46gEpBRXuskzIVgjFpekzFVF4yjRgrQvTG1MTOJ3yQgvTteKAcO7DSZI92+u/yZw==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
//const ws = new WebSocket(`ws://\${location.host}${pageContext.request.contextPath}/echo`);
const ws = new SockJS(`http://\${location.host}${pageContext.request.contextPath}/echo`); // http -> ws
ws.addEventListener('open', (e) => console.log("open : ", e));
ws.addEventListener('error', (e) => console.log("error : ", e));
ws.addEventListener('close', (e) => console.log("close : ", e));
ws.addEventListener('message', (e) => {
console.log("message : ", e);
const container = document.querySelector("#data");
data.insertAdjacentHTML('beforeend', `<li class="list-group-item">\${e.data}</li>`);
});
document.querySelector("#sendBtn").addEventListener('click', (e) => {
ws.send(document.querySelector("#message").value);
});
</script>http로 통신을 시도하여 웹 소켓이 가능한 경우 웹 소켓 프로토콜(ws)로 프로토콜을 변경합니다. (101 응답)
만일 불가하다면 http를 통해 xhr-polling등을 사용하여 양방향 통신을 흉내냅니다.
servlet-context.xml
<websocket:sockjs> 태그를 이용해 sockjs를 사용한다고 명시!
<websocket:handlers>
<websocket:mapping handler="echoHandler" path="/echo"/>
<websocket:sockjs/>
</websocket:handlers>
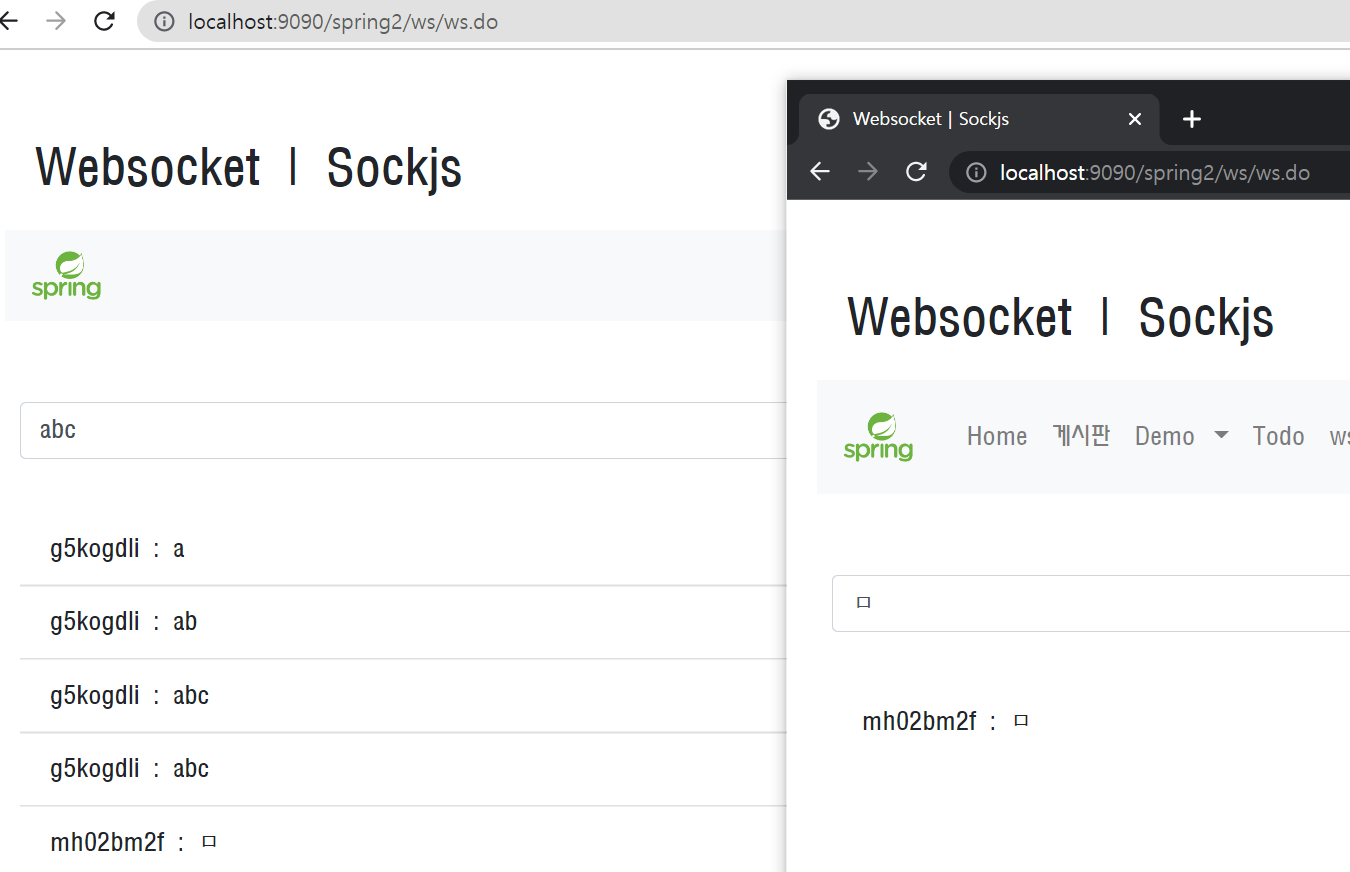
접속 시

네트워크 탭을 살펴보면, 요청 URL의 프로토콜이 ws로 변경된 것을 확인할 수 있고, 상태 코드가 101인 것을 확인할 수 있습니다.
웹 소켓이 가능한 브라우저이므로 http 프로토콜을 ws 프로토콜로 변경하여 웹 소켓을 실행하는 것이죠.


잘 처리되는 것을 확인할 수 있습니다.
'Java > Spring' 카테고리의 다른 글
| Spring) Web-Socket - Stomp (전체/개별 공지사항 전송 구현) (1) | 2022.09.15 |
|---|---|
| Spring) Spring-WebSocket - Stomp, Stomp 환경설정 및 흐름파악 (0) | 2022.09.14 |
| Spring) Spring-WebSocket (관련 설정) (2) | 2022.09.14 |
| Spring) Security - 인증된 사용자 정보 가져오기, 처리 순서 파악 (2) | 2022.09.11 |
| Spring) Security - DB에 있는 사용자 조회(로그인 처리), UserDetails/UserDetailsService (2) | 2022.09.11 |



