안녕하세요, 코린이의 코딩 학습기 채니 입니다.
[리액트를 다루는 기술]의 책을 참고하여 포스팅한 개인 공부 내용입니다.
컴포넌트 스타일링
Sass 사용하기
- CSS 정처리기로 복잡한 작업을 쉽게 할 수 있도록 도와줌
- 스타일 코드의 재활용성을 높여줌
- 가독성을 높여 유지 보수가 쉬움
확장자 종류
- .sass
- .scss
① .sass 문법
$font-stack: Helvetica, sans-serif
$primary-color: #333
body
font: 100% $font-stack
color: $parimary-color중괄호와 세미콜론을 사용하지 않는 것을 확인할 수 있습니다.
② .scss 문법
$font-stack: Helvetica, sans-serif;
$primary-color: #333;
body {
font: 100% $font-stack;
color: $primary-color
}기존 CSS 작성하는 방식과 비슷하게 중괄호와 세미콜론을 사용하는 것을 확인할 수 있습니다.
(주로 .scss 문법을 사용!)
sass 라이브러리 설치 및 파일 작성
Sass 사용을 위해 sass 라이브러리를 설치해주겠습니다. (cmd창 - 프로젝트 디렉터리에서 실행)
$ yarn add sass
SassComponent.scss
// 변수 사용하기
$red: #fa5252;
$orange: #fd7e14;
$yellow: #fcc419;
$green: #40c057;
$blue: #339af0;
$indigo: #5c7cfa;
$violet: #7950f2;
// 믹스인 만들기 (재사용되는 스타일 블록을 함수처럼 사용할 수 있음)
@mixin square($size) {
$calculated: 32px * $size;
width: $calculated;
height: $calculated;
}
.SassComponent {
display: flex;
.box { // 일반 CSS에서는 .SassComponent .box와 같음
background: red;
cursor: pointer;
transition: all 0.3s ease-in;
&.red {
// .red 클래스가 .box와 함께 사용 되었을 때
background: $red;
@include square(1);
}
&.orange {
background: $orange;
@include square(2);
}
&.yellow {
background: $yellow;
@include square(3);
}
&.green {
background: $green;
@include square(4);
}
&.blue {
background: $blue;
@include square(5);
}
&.indigo {
background: $indigo;
@include square(6);
}
&.violet {
background: $violet;
@include square(7);
}
&:hover {
// .box에 마우스를 올렸을 때
background: black;
}
}
}
SassComponent.js
import './SassComponent.scss';
const SassComponent = () => {
return (
<div className="SassComponent">
<div className="box red" />
<div className="box orange" />
<div className="box yellow" />
<div className="box green" />
<div className="box blue" />
<div className="box indigo" />
<div className="box violet" />
</div>
)
}
export default SassComponent;
App.js
import { Component } from 'react';
import SassComponent from './SassComponent';
class App extends Component {
render() {
return (
<div>
<SassComponent />
</div>
);
}
}
export default App;작업한 후 터미널 창에서 ctrl + c를 누르고, yarn start 명령어를 입력해 서버를 재시작해주었습니다.


utils 함수 분리하기
여러 파일에서 사용될 수 있는 Sass 변수 혹은 믹스인은 다른 파일로 분리하여 작성한 후 필요한 곳에서 쉽게 불러와 사용하는 것이 좋습니다.
src - styles 디렉터리 생성 - utils.scss
// 변수 사용하기
$red: #fa5252;
$orange: #fd7e14;
$yellow: #fcc419;
$green: #40c057;
$blue: #339af0;
$indigo: #5c7cfa;
$violet: #7950f2;
// 믹스인 만들기 (재사용되는 스타일 블록을 함수처럼 사용할 수 있음)
@mixin square($size) {
$calculated: 32px * $size;
width: $calculated;
height: $calculated;
}
utils.scss 파일로 분리하였고, 이를 SassComponent.scss파일에서 사용해 보겠습니다.
SassComponent.scss
@import './styles/utils.scss';
.SassComponent {
display: flex;
.box { // 일반 CSS에서는 .SassComponent .box와 같음
background: red;
cursor: pointer;
transition: all 0.3s ease-in;@import 구문을 사용하여 파일을 불러와 사용한 것을 확인할 수 있습니다.
sass-loader 설정 커스터마이징하기
만약 scss 파일을 불러올 때 프로젝트에 디렉터리가 많이 생성되어 구조가 깊어졌다면, (src/component/something/Componens.scss), 한참을 거슬러 올라가 가져와야한다는 단점이 발생합니다.
이러한 문제점을 sass-loader의 설정을 커스터마이징하여 해결할 수 있습니다.
create-react-app으로 만든 프로젝트의 경우,
세부 설정이 모두 숨겨져있으므로 yarn eject 명령어를 통하여 세부 설정을 밖으로 꺼내주어야 합니다.
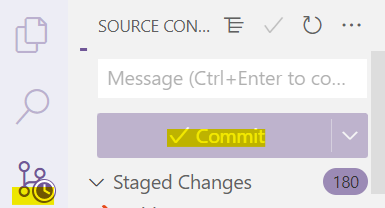
또한 create-react-app에선 기본적으로 Git 설정이 되어있는데,
yarn eject은 Git에 커밋이 안된 상태라면 진행되지 않으므로 먼저 커밋처리를 해줘야 합니다.

커밋을 완료하였다면, 아래 명령어를 입력해줍니다.
$ yarn eject
$ react-scripts ejeact
생성된 config 디렉토리 - webpac.config.js - 'sassRegex' 키워드 찾기
{
test: sassRegex,
exclude: sassModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
mode: 'icss',
},
},
'sass-loader'
),
sideEffects: true,
},
이 부분에서 use:에 있는 'sass-loader'를 지우고, concat을 통해 커스터마이징된 sass-loader 설정을 입력해줍니다.
{
test: sassRegex,
exclude: sassModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
mode: 'icss',
},
}).concat({
loader: require.resolve("sass-loader"),
options: {
sassOptions: {
includePaths: [paths.appSrc + "/styles"]
},
},
}),
sideEffects: true,
},저장 후 서버를 재시작해줍니다.
그렇게 되면, utils.scss 파일을 불러올 때 현재 scss 파일 경로가 어디에 위치하더라도
상대 경로를 입력할 필요 없이 styles 디렉터리 기준 절대 경로를 사용하여 불러올 수 있습니다.
SassComponent.scss
@import 'utils.scss';
하지만, 새 파일을 생성할 때마다 위처럼 utils.scss를 import 해주는 것도 귀찮을 수 있습니다.
이럴 땐 sass-loader의 additionalData 옵션을 설정해 줍니다. (Sass 파일을 불러올 때마다 코드의 맨 윗부분에 특정 코드 포함 시켜줌)
}).concat({
loader: require.resolve("sass-loader"),
options: {
sassOptions: {
includePaths: [paths.appSrc + "/styles"]
},
additionalData: "@import 'utils';",
},
}),다시 서버를 재시작하면 모든 scss 파일에서 utils.scss를 자동으로 불러오기 때문에 imort 구문을 지워도 정상 작동합니다.
node_modules에서 라이브러리 불러오기
Sass 장점 중 하나는 라이브러리를 쉽게 불러와 사용할 수 있다는 점입니다.
yarn을 통해 설치한 라이브러리를 사용할 땐 아래와 같이 불러올 수 있습니다.
@import '../../../node_modules/library/styels';
하지만 이 또한 구조가 깊어지면 번거로울 것이고, 이 때 물결 문자(~)를 사용해줄 수 있습니다.
@import '~library/styles';물결 문자 사용 시 자동으로 node_modules에서 라이브러리 디렉터리를 탐지해 스타일을 불러올 수 있습니다.
연습을 위해 Sass 라이브러리 중 하나인 include-media와 open-color를 yarn을 통해 설치해보겠습니다.
$yarn add open-color include-media설치를 했다면, utils.scss 파일에서 물결 표시를 사용해 라이브러리를 불러와줍니다.
utils.scss
@import '~include-media/dist/include-media';
@import '~open-color/open-color';
...
...보통 Scss 라이브러리를 불러올 때는 node_modules 내부 라이브러리 경로 안에 있는 scss 파일을 불러와줘야 하는데, 직접 경로를 들어가서 확인해줍니다.
SassComponent.scss (include-media, open-color 사용)
.SassComponent {
display: flex;
background: $oc-gray-2;
@include media('<768px') {
background: $oc-gray-9;
}
...
...

SassComponent 배경색을 open-colors 팔레트 라이브러리에서 불러온 후 설정하고, 화면 가로 크기가 768px 미만이 되면 배경색을 어둡게 바꿔주었습니다.
'JavaScript > React' 카테고리의 다른 글
| React) 컴포넌트 스타일링④ - styled-components (0) | 2022.11.19 |
|---|---|
| React) 컴포넌트 스타일링③ - CSS Module (classnames) (0) | 2022.11.19 |
| React) 컴포넌트 스타일링① - 일반 CSS 방식 (1) | 2022.11.18 |
| React) Hooks - useCallback, useRef, 커스텀 Hooks 만들기 (0) | 2022.11.15 |
| React) Hooks - useReducer, useMemo (0) | 2022.11.15 |


