안녕하세요, 코린이의 코딩 학습기 채니 입니다.
[리액트를 다루는 기술]의 책을 참고하여 포스팅한 개인 공부 내용입니다.
리액트 라우터로 SPA 개발하기
라우팅이란?
- 사용자가 요청한 URL에 따라 알맞은 페이지를 보여주는 것
예를 들어, 블로그 애플리케이션을 만든다고 가정하였을 때 아래와 같은 페이지들이 필요할 것입니다.
- 글쓰기 페이지
- 포스트 목록 페이지
- 포스트 상세보기
이처럼 여러 페이지로 구성된 웹 애플리케이션을 만들 때 페이지 별로 컴포넌트를 분리하며 프로젝트를 관리하기 위해 라우팅 시스템이 필요합니다.
리액트의 라우트 시스템을 구축하기 위해선 아래 두 가지 중 선택할 수 있습니다.
- 리액트 라우터 : 리액트 라우팅 관련 라이브러리 중 가장 오래됐고, 많이 사용함. 컴포넌트 기반으로 라우팅 시스템 설정
- Next.js : 리액트 프로젝트의 프레임워크. 리액트 프로젝트 설정, 라우팅 시스템, 최적화, 다국어 시스템 지원, 서버 사이드 렌더링 등 다양한 기능 제공
파일 경로 기반으로 작동하며, 리액트 라우터의 대안으로 많이 사용됨
이 중 리액트 라우터 라이브러리를 사용하여 싱글 페이지 애플리케이션을 만들어보겠습니다.
싱글 페이지 애플리케이션(SPA)이란?
- 하나의 페이지로 이루어진 애플리케이션
리액트 라우터를 사용하여 여러 페이지로 구성된 프로젝트를 만들 수 있다고 하였는데, 싱글 페이지 애플리케이션이라는 것이 의아했습니다.
이를 이해하기 위해 멀티 페이지 애플리케이션에 대해 알아보겠습니다.
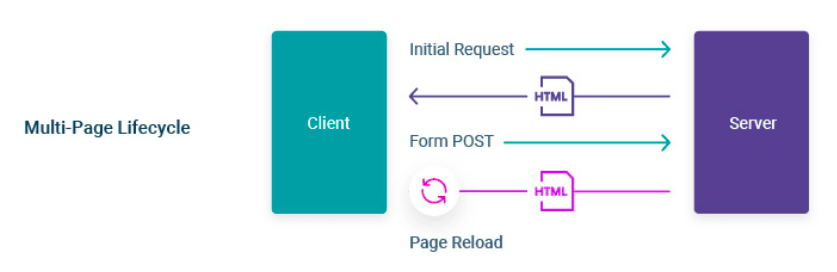
멀티 페이지 애플리케이션 (MPA)

- 사용자 요청마다 서버 측에서 HTML을 받아오고, 페이지 로딩 시 CSS, JS, 이미지 파일 등의 리소스를 전달받아 렌더링
- 사용자 인터랙션이 많고 다양한 정도를 제공하는 모던 웹 페이지에는 적합하지 않음
- 새로운 페이지 렌더링마다 서버 측에서 모든 것을 준비해 제공한다면 그만큼의 서버 자원이 사용됨 (트래픽 사용 ↑)
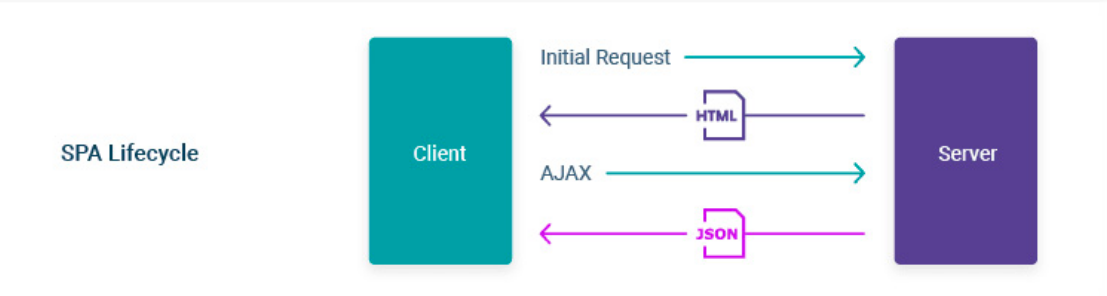
싱글 페이지 애플리케이션 (SPA)

- 리액트 라이브러리를 사용해 뷰 렌더링을 사용자 브라우저가 담당
- 웹 애플리케이션을 브라우저에 불러와 실행시킨 후 사용자와의 인터랙션 발생 시 필요한 부분만 js를 사용하여 업데이트
- 새로운 데이터가 필요하다면 서버 API를 호출해 불러와 사용
따라서 기술적으론 한 페이지만 존재하지만, 사용자는 여러 페이지가 존재하는 것처럼 느껴집니다.
이렇듯 라우팅 시스템은 사용자 브라우저 주소창의 경로에 따라 알맞은 페이지를 보여줍니다.
이후 링크를 눌러 다른 페이지 이동 시 브라우저의 History API를 사용해 브라우저 주소창만 변경하고, 기존에 페이지에 띄웠던 웹 페이지를 유지하며 라우팅 설정에 따라 또 다른 페이지를 보여주게 됩니다.
리액트 라우터 적용 및 기본 사용법
프로젝트 생성 및 라이브러리 설치
$ yarn create react-app router-tutorial
$ cd router-tutorial
$ yarn add react-router-dom
프로젝트에 라우터 적용
src/index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { BrowserRouter } from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);BrowerRouter 컴포넌트를 이용하여 감싸주면 리액트 라우터가 적용됩니다.
※ BrowerRouter
- HTML5의 History API를 사용해 페이지를 새로 불러오지 않고도 주소를 변경하고 현재 주소의 경로에 관련된 정보를 리액트 컴포넌트에서 사용할 수 있도록 해줌
페이지 컴포넌트 만들기
src/pages/Home.js (pages 경로 생성)
const Home = () => {
<div>
<h1>홈</h1>
<p>가장 먼저 보여지는 페이지입니다.</p>
</div>
}
export default Home;
src/pages/About.js
const About = () => {
return (
<div>
<h1>소개</h1>
<p>리액트 라우터를 사용해 보는 프로젝트입니다.</p>
</div>
)
}
export default About;
Route 컴포넌트로 특정 경로에 원하는 컴포넌트 보여주기
Route 컴포넌트
- 사용자의 브라우저 주소 경로에 따라 원하는 컴포넌트를 보여줌
- Routes 컴포넌트 내부에서 사용되어야 함
// 사용법
<Route path="주소규칙" element={보여 줄 컴포넌트 JSX} />
src/App.js
import './App.css';
import Home from './pages/Home';
import About from './pages/About';
import { Routes, Route } from 'react-router-dom';
function App() {
return (
<Routes>
<Route path='/' element={<Home />} />
<Route path='/about' element={<About />} />
</Routes>
);
}
export default App;
Home 컴포넌트의 내용이 렌더링되는 것을 확인할 수 있습니다.
Link 컴포넌트를 사용하여 다른 페이지로 이동하는 링크 보여주기
웹 페이지에서 링크를 보여줄 땐 <a> 태그를 사용하지만, a 태그를 클릭하여 페이지 이동 시 브라우저에서는 페이지를 새로 불러오기 때문에 리액트 라우터 프로젝트에선 사용하면 안됩니다.
Link
- 페이지를 새로 불러오는 것을 막고 History API를 통해 브라우저 주소의 경로만 바꾸는 기능 내장
<Link to="경로">링크 이름</Link>
src/pages/Home.js
import { Link } from 'react-router-dom';
const Home = () => {
return (
<div>
<h1>홈</h1>
<p>가장 먼저 보여지는 페이지입니다.</p>
<Link to="/about">소개</Link>
</div>
)
}
export default Home;

페이지 이동이 잘 이루어지는 것을 확인할 수 있습니다.



