안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
HTML 코드
<h1>글꼴관련</h1>
<div id="font-wrapper">
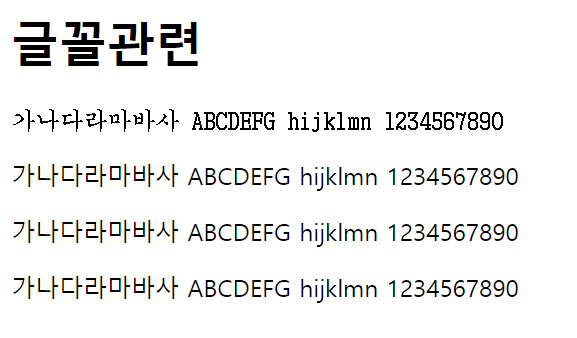
<p id="p1">가나다라마바사 ABCDEFG hijklmn 1234567890</p>
<p id="p2">가나다라마바사 ABCDEFG hijklmn 1234567890</p>
<p id="p3">가나다라마바사 ABCDEFG hijklmn 1234567890</p>
<p id="p4">가나다라마바사 ABCDEFG hijklmn 1234567890</p>
</div>
CSS 코드
font-family
- 왼쪽부터 우선순위대로 적용 (왼쪽부터 폰트가 있다면 적용하고 없다면 다음 폰트 적용)
- 맨 오른쪽에는 generic family 폰트(반드시 존재하는 폰트) 중 하나를 작성
(serif / sens-serif / cursive / monospaced)
<style>
#p1 {
font-family: 홍길동날라차기체, 궁서체, cursive;
}
</style>
'홍길동날라차기체'라는 폰트는 존재하지 않는 폰트이므로, 두번째 우선순위인 궁서체가 적용된 것을 확인할 수 있습니다.
만약 두번째 폰트도 존재하지 않는다면, generic family 폰트 중 하나인 cursive가 적용 될 것 입니다.
윈도우 폰트 이외 폰트 적용하기
무료 폰트 제공 - 구글 웹폰트
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

구글 웹폰트에서 마음에 드는 폰트를 골라 추가해주는데, 여기서 한글을 지원해주지 않는 폰트들이 꽤 있으니 사전에 체크가 필요합니다.
미리보기를 통해서 한글 지원이 되는 지 안 되는 지를 확인하여 필요한 폰트를 추가해줍니다.
저는 'Do Hyeon'폰트를 추가해주었습니다.

폰트 굵기를 100 ~ 900까지 지원해주는데, 'Do Hyeon' 폰트는 400까지만 지원 해주는 것을 확인할 수 있습니다.
만일 해당 폰트를 800으로 굵기를 지정하면 준비 된 것이 없으므로 지원되지 않습니다.
원하는 폰트를 다 추가하였다면, 아래 <link> 태그를 복사해 프로그램으로 옮겨줍니다.

<link>태그 복사
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글꼴관련</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&family=Roboto+Mono:ital,wght@0,400;1,500&display=swap" rel="stylesheet">
</head>
CSS 코드
#p2 {
font-family: 'Roboto Mono', monospace;
font-weight: bold;
font-style: italic;
}
#p3 {
font-family: 'Do Hyeon', sans-serif;
}
구글 웹폰트에서 지원해주는 형식을 그대로 적용해주었고, p2에는 bold체와 italic체를 추가해주었습니다.
'Roboto Mono'는 한글을 지원해주지 않기때문에 p2의 한글은 폰트 적용이 안된 것을 확인할 수 있습니다.
모아쓰기
#p4 {
/* font: font-style font-variant font-weight font-size/line-height font-family */
font: italic bold 24px/32px 'Do Hyeon';
}

line-height은 줄 높이를 의미하며, font-size와 단위가 같으므로 반드시 '/'로 구분해줍니다.
line-height : 80px로 지정 시
- 단, 음수일 수는 없음!
#p4 {
/* font: font-style font-variant font-weight font-size/line-height font-family */
font: italic bold 24px/80px 'Do Hyeon';
}
폰트 사이즈
#p1 {
font-family: 홍길동날라차기체, 휴먼모아볼까T, serif;
font-size: 32px; /* 고정크기 */
}
#p2 {
font-family: 'Roboto Mono', monospace;
font-weight: bold;
font-style: italic;
font-size: 2em; /* 기본 글꼴에 대해 상대크기 (기본글꼴=부모에게 물려받음(16px)) */
}
#p3 {
font-family: 'Do Hyeon', sans-serif;
font-size: 200%; /* 기본 글꼴에 대해 상대크기 */
}
#p4 {
/* font: font-style font-variant font-weight font-size/line-height font-family */
font: italic bold 24px/32px 'Do Hyeon';
}
p1은 32px(고정크기)로, p2는 2em(상대크기), p3는 200%(상대크기)로 지정하였습니다.
하지만 브라우저 개발도구에서 확인해보면 p1~3 모두 32px로 확인됩니다.
그 이유는, 상대크기인 2em과 200%는 부모의 폰트 크기에 대해 2배 적용을 해주는 것이므로 기본글꼴(부모)이 16px이므로, 실질적으로 브라우저에서는 32px로 확인 되는 것입니다.
부모의 폰트 크기를 다르게 지정해보겠습니다.
#font-wrapper {
font-size: 24px;
}
#p1 {
font-family: 홍길동날라차기체, 휴먼모아볼까T, serif;
font-size: 32px;
}
#p2 {
font-family: 'Roboto Mono', monospace;
font-weight: bold;
font-style: italic;
font-size: 2em;
}
#p3 {
font-family: 'Do Hyeon', sans-serif;
font-size: 200%;
}
#p4 {
/* font: font-style font-variant font-weight font-size/line-height font-family */
font: italic bold 24px/32px 'Do Hyeon';
}

font-wrapper가 부모이므로 p2와 p3에는 24px의 두 배인 48px이 적용 되었고, 절대(고정)크기인 p1은 그대로 32px이 적용 되었습니다.
rem
- :root 글꼴에 대한 상대 크기
font-size: 2rem; /* :root 글꼴에 대해 상대 크기 */
※ 폰트 크기 관련 참고 사이트
https://webclub.tistory.com/356
CSS의 7가지 단위 - rem, vh, vw, vmin, vmax, ex, ch
CSS Unit (CSS 7가지 단위) 우리가 잘 알고 있는 CSS기술을 사용하는 것은 쉽고 간단할 수 있지만 새로운 문제에 봉착하게 되면 해결하기 어려울 수 있습니다. 웹은 항상 성장,변화하고 있고 새로운
webclub.tistory.com
'CSS > CSS' 카테고리의 다른 글
| CSS) inline 요소, block 요소 정렬 (text-align, margin, margin-left) (0) | 2022.05.16 |
|---|---|
| CSS) 텍스트 관련 (text-decoration, color, text-shadow) (0) | 2022.05.15 |
| CSS) 선택자 우선 순위 (0) | 2022.05.13 |
| css) 선택자(2) - 가상 클래스 선택자, 부정 선택자, 루트 선택자, 가상요소 선택자 (0) | 2022.05.13 |
| CSS) 스타일 기본 형식, HTML문서 적용 방법, 선택자(1) (0) | 2022.05.13 |



