안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
HTML코드
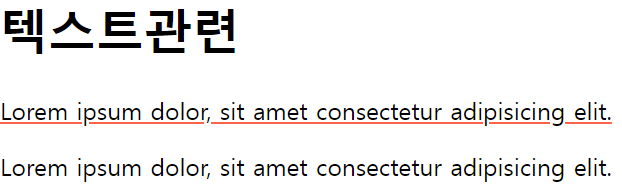
<h1>텍스트관련</h1>
<div>
<p id="sample1">Lorem ipsum dolor, sit amet consectetur adipisicing elit.</p>
<p id="sample2">Lorem ipsum dolor, sit amet consectetur adipisicing elit.</p>
</div>
CSS코드
text-decoration
text-decoration-style
text-decoration-color
<style>
#sample1 {
text-decoration: underline;
text-decoration-style: solid;
text-decoration-color: tomato;
}
</style>
text-decoration-style : dotted 설정 시

text-decoration-style : double 설정 시

text-decoration-style : wavy 설정 시

이렇게 많은 style을 지원해주며, text-decoration 역시 underline 이외 많은 style을 지원해줍니다.
모아쓰기
text-decoration-thickness - 선 굵기 지정
#sample2 {
/* <'text-decoration-line'> || <'text-decoration-style'> || <'text-decoration-color'> || <'text-decoration-thickness'> */
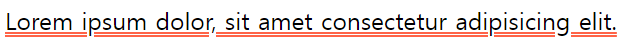
text-decoration: line-through wavy orangered;
}
HTML 코드
<!-- div>(p.color>lorem)*4 -->
<div>
<p class="color">Lorem ipsum, dolor sit amet consectetur adipisicing elit.</p>
<p class="color">Quaerat suscipit sit sequi, quisquam provident a beatae tempora!</p>
<p class="color">Sint vitae earum ab, veniam explicabo ipsa facilis consectetur laborum nam possimus beatae, fugit tenetur dolores dolorem cupiditate culpa!</p>
<p class="color">Veritatis, nulla libero temporibus maiores fugiat delectus?</p>
</div>
CSS 코드
color
<style>
/* 컬러명 */
.color:first-child {color: aqua;}
/* 16진수 */
.color:nth-child(2) {color : #00f90d;}
/* rgb함수 */
.color:nth-child(3) {color:rgb(255, 0, 255);}
/* rgba함수(투명도) */
.color:nth-child(4) {color: rgba(255, 0, 255, 0.445);}
</style>
컬러명, 16진수, rgb함수, rgba함수를 이용하여 font-color를 설정해줄 수 있습니다.
※ 16진수 표현 시, 만일 color 값이 #334455라면 #345로 중복되는 숫자들을 줄여줄 수 있습니다.
예) 기존 #775156 → #75156 로는 불가!!
※ 투명도 표현 시 rgb함수로도 가능!
.color:nth-child(4) {color: rgb(255 0 255/50%);}단, 콤마(,)는 생략해줘야 하며, 투명도 표현 시 '/숫자%'로 표현해야 합니다.
HTML 코드
<div class="shadow-wrapper">
<h2>안녕</h2>
</div>
CSS 코드
text-shadow
가로offset 세로offset spread(블러처리) color
<style>
.shadow-wrapper {
text-shadow: 3px 3px 7px gray;
}
</style>
가로offset을 30으로 줬을 때
.shadow-wrapper {
text-shadow: 30px 3px 7px gray;
}
그림자가 가로로 (오른쪽) 이동한 것을 확인할 수 있습니다. (음수로 준다면 그림자가 왼쪽으로 이동)
세로offset을 30으로 줬을 때
.shadow-wrapper {
text-shadow: 3px 30px 7px gray;
}
그림자가 세로로 (아래쪽) 이동한 것을 확인할 수 있습니다. (음수로 준다면 그림자가 위로 이동)
spread를 0으로 줬을 때
.shadow-wrapper {
text-shadow: 3px 3px 0px gray;
}
그림자가 굉장히 진해진 것을 확인할 수 있습니다. (숫자를 크게 줄 수록 그림자가 옅어짐)
@실습
HTML 코드
<!-- div#bg>span#text-shadow$.shadow{HTML5}*4 -->
<div id="bg">
<span id="text-shadow1" class="shadow">HTML5</span><br>
<span id="text-shadow2" class="shadow">HTML5</span><br>
<span id="text-shadow3" class="shadow">HTML5</span><br>
<span id="text-shadow4" class="shadow">HTML5</span><br>
</div>
CSS 코드
<style>
#bg > * {
background-color: black;
font-size: 100px;
font-weight: bold;
}
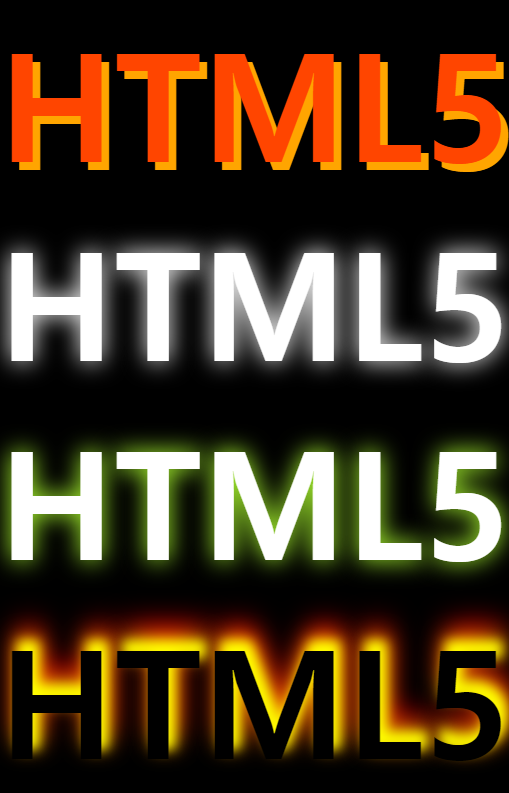
#text-shadow1 {
color: orangered;
text-shadow: 5px 5px 0 orange;
}
#text-shadow2 {
color: white;
text-shadow: 0 0 16px white;
}
#text-shadow3 {
color: white;
text-shadow: 0 0 16px greenyellow;
}
#text-shadow4 {
color: black;
text-shadow: 4px -7px 8px yellow, 4px -9px 15px orange, 5px -17px 20px red;
}
</style>
'CSS > CSS' 카테고리의 다른 글
| CSS) Box Model (content, padding, border, margin, box-shadow) (0) | 2022.05.16 |
|---|---|
| CSS) inline 요소, block 요소 정렬 (text-align, margin, margin-left) (0) | 2022.05.16 |
| CSS) 폰트 관련 (폰트 적용 방법, font-family, font, 폰트 사이즈) (0) | 2022.05.15 |
| CSS) 선택자 우선 순위 (0) | 2022.05.13 |
| css) 선택자(2) - 가상 클래스 선택자, 부정 선택자, 루트 선택자, 가상요소 선택자 (0) | 2022.05.13 |



