안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
DOM (Document Object Model)
- document 객체 하위에 html 문서의 태그가 가진 계층구조 그대로 javascript 객체로 변환
- 각각의 tag는 객체(속성)로써 관리됨
HTML 코드
<body>
<h1>DOM에 접근하기</h1>
<div>
<ul>
<li class="group1" id="hw1" title="Helloworld1">Helloworld1</li>
<li class="group1" id="hw2">Helloworld2</li>
<li class="group2" id="hw3" title="Helloworld3">Helloworld3</li>
<li class="group2" id="hw4">Helloworld4</li>
<li class="group1 group2" id="hw5">Helloworld5</li>
</ul>
</div>
<button onclick="test1()">getElementById</button>
</body>
</html>
Javascript 코드
<script>
function test1() {
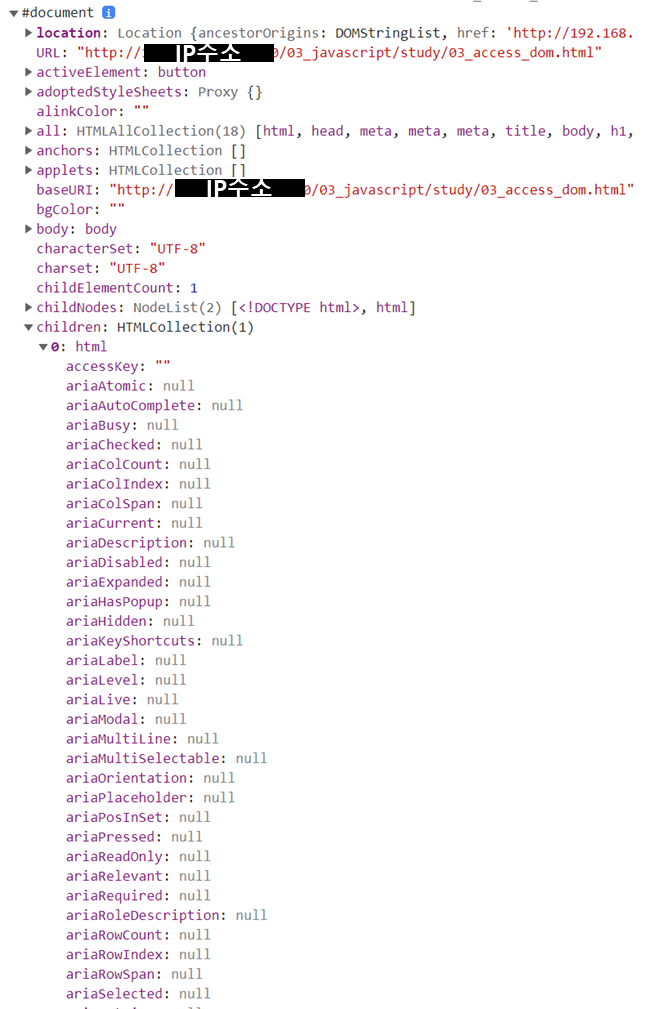
console.dir(document); // 객체를 계층형으로 열람
}
</script>
이렇게 객체를 계층형으로 열람할 수 있으며, children 객체를 타고 가서 확인해보면 현재 작성했던 코드들을 계층형으로 확인할 수 있습니다.

getElementById
- document 하위에 특정 태그 객체를 ID값을 가지고 찾는 방법
function test1() {
// console.dir(document); // 객체를 계층형으로 열람
const hw3 = document.getElementById("hw3");
console.dir(hw3);
console.log(hw3.style.color) // getter
hw3.style.color = 'hotpink'; // setter
console.log(hw3.style.color); // getter
}
hw3의 계층 구조를 출력해주었으며, hw3의 color값을 가져왔습니다. (getter)
하지만, 현재 color값이 미설정 되어 있으므로 "" 공백이 출력 되었고, 속성에 직접 접근하여 hw3의 color값을 'hotpink'로 세팅해주었습니다.
그 후 color값을 가져오니 'hotpink'가 출력 되었습니다.
존재하지 않는 ID값
const noElem = document.getElementById("aaaa");
console.log(typeof noElem, noElem);
object 타입의 값 없음 키워드인 'null'이 리턴 되었습니다.
getElementsByTagName
HTML 코드
<button onclick="test2()">getElementsByTagName</button>
Javascript 코드
function test2() {
const list = document.getElementsByTagName("li"); // 요소가 하나여도 배열에 담아 리턴
//console.log(list);
for(let i = 0; i < list.length; i++) {
console.log(list[i]);
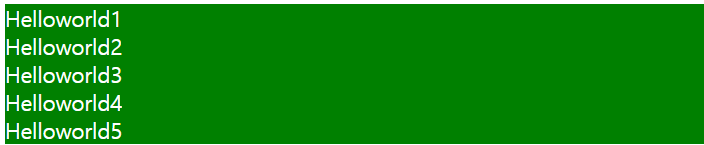
list[i].style.background = 'green';
list[i].style.color = '#fff' // 컬러명, rgb함수, 16진수 모두 작성 가능
}
}

getElementsByTagName은 배열에 담아 리턴해주는데, 요소가 단 하나여도 배열에 담아서 리턴해줍니다.
for문을 이용하여 li 태그에 background-color와 color 값을 set해주었습니다.
getElementsByClassName
HTML 코드
<button onclick="test3()">getElementsByClassName</button>
Javascript 코드
function test3() {
const group1 = document.getElementsByClassName("group1");
console.log(group1);
for(let i = 0; i < group1.length; i++) {
const content = group1[i].innerHTML;
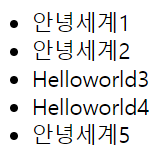
group1[i].innerHTML = content.replace("Helloworld", "안녕세계");
}
}

group1을 가져와 실제 내용에 접근 (innerHTML)하여 "Helloworld"를 "안녕세계"로 replace하였습니다.
getElementsByName
HTML 코드
<button onclick="test4()">getElementsByName</button>
<div>
<input type="checkbox" name="fruit" id="fruit1" value="사과"><label for="fruit1">사과</label>
<input type="checkbox" name="fruit" id="fruit2" value="바나나"><label for="fruit2">바나나</label>
<input type="checkbox" name="fruit" id="fruit3" value="아보카도"><label for="fruit3">아보카도</label>
</div>
Javascript 코드
function test4() {
const fruits = document.getElementsByName("fruit");
console.log(fruits);
// 체크된 요소의 값 출력하기
const arr = [];
for(let i = 0; i < fruits.length; i++) {
const chk = fruits[i];
// console.dir(chk);
if(chk.checked) {
// arr[i] = chk.value;
arr.push(chk.value); // 배열의 마지막 요소로 추가
}
}
console.log(arr);
alert(arr + '을 선택하셨습니다.');
}

chk에 fruits의 요소들을 담은 후, chk.checked가 true라면 배열에 chk.value(선택값)을 추가하여 출력하였습니다.
전체 선택/해제
HTML 코드
<div>
<input type="checkbox" name="fruit" id="fruit1" value="사과"><label for="fruit1">사과</label>
<input type="checkbox" name="fruit" id="fruit2" value="바나나"><label for="fruit2">바나나</label>
<input type="checkbox" name="fruit" id="fruit3" value="아보카도"><label for="fruit3">아보카도</label>
<input type="checkbox" id="fruitCheckAll" onchange="test5();"><label for="fruitCheckAll">전체선택/해제</label>
</div>onchange 속성을 통하여 해당 타입에 변화가 발생하면 test5() 함수를 실행하도록 하였습니다.
Javascript 코드
//전체 선택/해제
function test5() {
const fruitCheckAll = document.getElementById("fruitCheckAll");
console.log(fruitCheckAll.checked);
const fruits = document.getElementsByName("fruit");
for(let i = 0; i < fruits.length; i++) {
fruits[i].checked = fruitCheckAll.checked;
}
}


fruitCheckAll의 check 속성을 가져온 후, fruit 이름을 가진 객체를 다 가져온 후 해당 객체의 checked 속성에 fruitCheckAll의 checked 속성을 대입해주었습니다.
사용자 입력 값 가져오기
HTML 코드
<button onclick="test6()">@실습문제 - #username 값 출력</button>
<div>
<input type="text" id="username" name="username" placeholder="username">
</div>
Javascript 코드
function test6() {
const username = document.getElementById("username");
// const username = document.getElementsByName("username")[0];
alert("사용자 이름 : " + username.value);
username.value = ''; // 초기화
}
function test6() {
// const username = document.getElementById("username");
const username = document.getElementsByName("username")[0];
alert("사용자 이름 : " + username.value);
username.value = ''; // 초기화
}
input:range 값 시각화 하기
HTML 코드
<div>
<input type="checkbox" name="fruit" id="fruit1" value="사과"><label for="fruit1">사과</label>
<input type="checkbox" name="fruit" id="fruit2" value="바나나"><label for="fruit2">바나나</label>
<input type="checkbox" name="fruit" id="fruit3" value="아보카도"><label for="fruit3">아보카도</label>
<input type="checkbox" id="fruitCheckAll" onchange="test5();"><label for="fruitCheckAll">전체선택/해제</label>
<br>
<input type="text" id="username" name="username" placeholder="username">
<br>
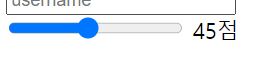
<input type="range" name="point" id="point" min="0" max="100" value="0" oninput="test7();">
<span id="pointView">0</span>점
</div>oninput 속성을 통해 해당 요소에 값이 대입되면 test7() 함수가 실행되도록 하였습니다.
Javascript 코드
function test7() {
// const point = document.getElementById("point");
// console.log(point.value);
// const pointView = document.getElementById("pointView");
pointView.innerHTML = point.value;
}
document.getElementById에 한하여 id와 동일한 이름의 변수를 선언없이 해당 객체에 접근할 수 있습니다.
(id값은 고유하기 때문에 가능!)
querySelector
- css 선택자를 사용해서 하나의 (첫번째) 요소만 반환
전체 HTML 코드
<div>
<ul>
<li class="group1" id="hw1" title="Helloworld1">Helloworld1</li>
<li class="group1" id="hw2">Helloworld2</li>
<li class="group2" id="hw3" title="Helloworld3">Helloworld3</li>
<li class="group2" id="hw4">Helloworld4</li>
<li class="group1 group2" id="hw5">Helloworld5</li>
</ul>
</div>
<div>
<input type="checkbox" name="fruit" id="fruit1" value="사과"><label for="fruit1">사과</label>
<input type="checkbox" name="fruit" id="fruit2" value="바나나"><label for="fruit2">바나나</label>
<input type="checkbox" name="fruit" id="fruit3" value="아보카도"><label for="fruit3">아보카도</label>
<input type="checkbox" id="fruitCheckAll" onchange="test5();"><label for="fruitCheckAll">전체선택/해제</label>
<br>
<input type="text" id="username" name="username" placeholder="username">
<br>
<input type="range" name="point" id="point" min="0" max="100" value="0" oninput="test7();">
<span id="pointView">0</span>점
</div>
<button onclick="test1()">getElementById</button>
<button onclick="test2()">getElementsByTagName</button>
<button onclick="test3()">getElementsByClassName</button>
<button onclick="test4()">getElementsByName</button>
<button onclick="test6()">@실습문제 - #username 값 출력</button>
<br>
<button onclick="test8()">querySelector</button>
<button onclick="test9()">querySelectorAll</button>
Javascript 코드
function test8() {
const username = document.querySelector("#username");
console.log(username);
const group1 = document.querySelector(".group1");
console.log(group1);
const li = document.querySelector("ul li");
console.log(li);
}
css 선택자를 사용하여 첫번째 단 하나의 요소만을 반환한 것을 확인할 수 있습니다.
querySelectAll
- css 선택자와 매칭되는 요소를 모두 유사배열에 담아 반환
function test9() {
const group1 = document.querySelectorAll(".group1");
console.log(group1);
const list = document.querySelectorAll("ul li");
console.log(list);
}
querySelector에 반면, 모든 요소를 가져온 것을 확인할 수 있습니다.



