안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
alert, console
HTML 코드
<body>
<h1>사용자 상호작용 | innerHTML | innerText</h1>
<button onclick="test1();">alert | console</button>
</body>
Javascript 코드
function test1() {
alert("안녕하세요~") // 일반사용자
console.log("Hello"); // 개발용
console.error("오류오류!") // 에러메세지 출력
console.dir(document); // 계층 구조 확인
console.time('abc1234'); // 스탑워치시작
for(let i = 0; i < 1000; i++);
console.timeEnd('abc1234'); // 스탑워치끝
}

confirm
- 사용자로부터 예/아니오, true/false 값이 필요한 경우
- 확인 true
- 취소(esc) false
HTML 코드
<body>
<button onclick="test2();">confirm</button>
</body>
Javascript 코드
function test2() {
const bool = confirm("이 제품을 장바구니에서 제거하시겠습니까?");
console.log(bool);
}


function test2() {
const bool = confirm("이 제품을 장바구니에서 제거하시겠습니까?");
console.log(bool);
if(bool) {
// 제품을 장바구니에서 제거 프로세스 시작
alert("제품을 장바구니에서 제거했습니다.");
} else {
alert("취소했습니다.");
}
}

prompt
- 사용자로부터 한 줄 입력을 받는 메소드
- string 반환
- 취소를 누른 경우 null 반환
HTML 코드
<button onclick="test3();">prompt</button>
<div class="area"></div>
Javascirpt 코드
function test3() {
const name = prompt("이름을 입력하세요.", "홍길동");
console.log(name);
}


function test3() {
const name = prompt("이름을 입력하세요.", "홍길동");
console.log(name);
if(name) {
// string template(ES6) - backtick으로 감싸기, 개행/탭문자 처리 가능
document.querySelector(".area").innerHTML = `${name}님, 반갑습니다.`;
} else {
alert("올바른 이름을 입력해주세요.");
}
}

string인 name을 if문의 조건식으로 적용한 것이 이상해보이지만, javascript는 boolean형으로 자동 형변환 처리가 됩니다.
값이 있는 지 없는 지에 대한 여부에 따라 true / false로 자동형변환됩니다.
☆ 값이 있는 것은 true로 변환 → "abc", 100, -10, 23.4, {}, []
☆ 값이 없는 것은 false로 변환 → "", 0, 0.0, undefined, null, NaN
- {}, [] 또한 값이 있는 것으로 처리되므로 유의!
☞ string template(ES6)
- backtick으로 감싸주며, 개행/탭문자 처리 가능
- ${~} 안에 변수를 대입
alert(`올
바
른
이름을 입력하세요`);
string template을 적용하지 않을 시
alert('올\n 바\n 른\n 이름을 입력해주세요.');
innerHTML
- getter : 자식 html태그까지 포함하여 반환
- setter : 문자열의 html 태그 처리
HTML 코드
<div id="foo">안녕하세요, 저는 <mark>박혁거세</mark>입니다.</div>
<div id="bar"></div>
<button onclick="test4();">innerHTML</button>
Javascript 코드
function test4() {
// getter
console.log(foo.innerHTML);
// setter
bar.innerHTML = foo.innerHTML;
}

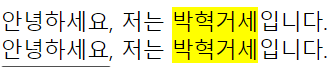
getter시, html 태그까지 포함 (<mark></mark)하여 반환한 것이 확인되며,
setter 또한 그대로 세팅되었기 때문에 <mark>가 적용된 것을 확인할 수 있습니다.
innerText
- getter : 자식 html 태그를 제외하고, text node만 반환
- setter : 문자열 html 태그 처리 안함 (문자 그대로 처리)
HTML 코드
<div id="foo">안녕하세요, 저는 <mark>박혁거세</mark>입니다.</div>
<div id="bar"></div>
<button onclick="test5()">innerText</button>
Javascript 코드
function test5() {
// getter
console.log(foo.innerText);
// setter
bar.innerText = foo.innerText;
}

getter 시, html태그가 제외된 text node(문자 그대로)가 반환된 것이 확인되며,
그대로 setter 처리 되었기 때문에 문자열 html 태그 처리가 안된 문자 그대로가 출력된 것을 확인할 수 있습니다.
outerHTML
- getter : 태그 자신을 포함한 문자열 반환 (HTML 포함)
- setter : 태그 자신을 대체 (기존 태그는 삭제되고, 새 태그가 DOM에 새로 등록)
HTML 코드
<div id="foo">안녕하세요, 저는 <mark>박혁거세</mark>입니다.</div>
<div id="bar"></div>
<button onclick="test6();">outerHTML</button>
Javascript 코드
function test6() {
// getter
console.log(foo.outerHTML);
// setter
foo.outerHTML = `<div id="zoo"><mark>박혁거세</mark>야~ 그동안 즐거웠어</div>`;
}


getter 시, 태그 자신을 포함한 문자열이 반환된 것을 확인할 수 있으며,
태그 자신을 대체하여 입력한 "박혁거세야~ 그동안 즐거웠어" 출력이 되었습니다.
또한 기존 "foo"아이디의 요소를 찾아보니 null 반환, 대체한 "zoo"아이디 요소를 찾으니 조회되었습니다.



