안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
형변환 (Casting)
input 태그를 통하여 사용자에게 값을 입력 받아 합을 출력해주는 함수를 만들어보겠습니다.
HTML 코드
<fieldset>
<legend>두 수의 합</legend>
<input type="number" name="nums" id="num1" value="33"><br>
<input type="number" name="nums" id="num2" value="22"><br>
<button onclick="test1();">합</button>
</fieldset>
Javascript 코드
<script>
function test1() {
alert(num1.value + num2.value);
}
</script>

number 타입으로 입력을 받았기 때문에 num1의 value + num2의 value를 하였지만, 결과는 '55'가 아닌 '3322'가 출력된 것을 확인할 수 있습니다.
input 태그의 타입이 무엇이든 간에 value 속성은 모두 문자열이기 때문입니다.
console.log(typeof num1.value, num1.value);
console.log(typeof num2.value, num2.value);
num1, num2의 value에 대한 type을 확인해보니 모두 string인 것을 확인할 수 있습니다.
따라서 숫자로 명시적인 형변환이 필요한데, 이 때 Number()함수를 사용합니다.
Number()
- 숫자로 형변환 처리
alert(Number(num1.value) + Number(num2.value));
숫자로 형변환 처리하니 33 + 22인 '55'가 출력 되는 것을 확인할 수 있습니다.
문자열과 산술 연산
HTML 코드
<button onclick="test2();">문자열과 산술/비교연산</button>
Javascript 코드
function test2() {
const a = "3";
const b = 3;
// 숫자가 문자열로 형변환
console.log(typeof(a + b), a + b)
// 문자열이 숫자로 형변환
console.log(typeof(a - b), a - b);
console.log(typeof(a * b), a * b);
console.log(typeof(a / b), a / b);
console.log(typeof(a % b), a % b);
}
</script>
문자열 + 숫자 시에는 숫자가 문자열로 자동형변환 되어 '33'이라는 string 타입으로 반환되며,
이 외 문자열 - 숫자, 문자열 * 숫자, 문자열 / 숫자, 문자열 % 숫자(나머지)는 문자열이 숫자 타입으로 자동 형변환 되어 각각의 산술 연산을 시행한 결과가 출력 되고 number 타입으로 반환 되는 것을 확인할 수 있습니다.
다만 숫자로 변환 불가능한 문자열은 number 타입의 NaN(Not a Number)가 반환됩니다.
const c = "abc";
console.log(typeof(c * b), c * b);
Boolean과 산술 연산
let bool = true;
console.log(typeof(bool / b), bool / b);
bool = !bool;
console.log(typeof(bool / b), bool / b);
Boolean 타입의 true는 산술 연산 시 1로 변환되며, false는 산술 연산 시 0으로 변환됩니다.
따라서 bool이 true일 때는 true / 3 → 1 / 3 = 0.33333...이 출력되며,
bool이 false일 때는 false / 3 → 0 / 3 = 0이 출력됩니다.
문자열과 숫자의 비교 연산
console.log(typeof(a == b), a == b);
console.log(typeof(a != b), a != b);
비교 연산 두 항의 타입이 달라도 형변환 후 값이 같다면 true를 리턴합니다.
따라서 문자열 '3'이 숫자 3으로 자동 형변환 된 후 == 비교 연산이 진행되므로 true가 출력되며, 같지 않다는 의미하는 != 연산자는 false가 출력 됩니다.
타입/값 모두를 비교하고 싶다면 엄격 비교 연산자 (===, !==)를 사용해야 합니다.
엄격 비교 연산자
===
- 타입/값이 모두 같으면 true, 하나라도 다르면 false
!==
- 타입/값 중 하나라도 다르면 true, 모두 같으면 false
console.log(typeof(a === b), a === b);
console.log(typeof(a !== b), a !== b);
문자열 '3'과 숫자 3의 타입이 다르므로 === 비교 시에는 false가 출력되며,
문자열 '3'과 숫자 3의 타입이 같지 않으므로 !== 비교 시에는 true가 출력 됩니다.
문자열을 숫자로 명시적 형변환
HTML 코드
<button onclick="test3();">Number | parseInt | parseFloat</button>
Javascript 코드
Number()
- 숫자로 변환
- 변환 불가한 문자가 하나라도 존재하면 NaN 반환
function test3() {
const n = "1234.56";
const won = "1234.56원";
console.log(Number(n));
console.log(Number(won));
}
won은 '1234.56원' 변환 불가한 문자(원)가 존재하므로 NaN이 반환되었습니다.
parseInt
- 정수로 변환
- 변환 불가한 문자가 나오기 전까지 변환 후 정수로 반환
const n = "1234.56";
const won = "1234.56원";
console.log(parseInt(n));
console.log(parseInt(won));
정수로 변환되기 때문에 소수점 이하 자리수는 버림 처리 되었으며, 변환 불가한 문자(원) 이전의 숫자들을 변환 후 반환 된 것을 확인할 수 있습니다.
parseFloat
- 실수로 변환
- 변환 불가한 문자가 나오기 전까지 변환 후 실수로 반환
const n = "1234.56";
const won = "1234.56원";
console.log(parseFloat(n));
console.log(parseFloat(won));
실수로 변환되기 때문에 소수점 이하 자리수는 유지 되었으며, 변환 불가한 문자(원) 이전의 숫자들을 변환 후 반환된 것을 확인할 수 있습니다.
값 존재 여부에 따른 true, false
HTML 코드
<button onclick="test4();">논리형으로의 형변환</button>
Javascript 코드
값이 존재하면 true 반환
console.log(Boolean("abc"), !!("abc"));
console.log(Boolean(100), !!(100));
console.log(Boolean(-10), !!(-10));
console.log(Boolean(23.4), !!(23.4));
console.log(Boolean({}), !!({}));
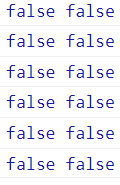
console.log(Boolean([]), !!([]));
{}, [] 또한 값이 있는 것으로 인식하기 때문에 true로 반환됩니다.
!!(value)는 값이 존재하는 경우 !(value) 시 false가 반환되며, 이를 !!(value) 다시 true로 변환하여 값 존재 여부를 판단하고 boolean을 리턴합니다.
값이 존재하지 않으면 false 반환
console.log(Boolean(""), !!"");
console.log(Boolean(0), !!0);
console.log(Boolean(0.0), !!(0.0));
console.log(Boolean(undefined), !!undefined);
console.log(Boolean(null), !!null);
console.log(Boolean(NaN), !!NaN);
0, 0.0은 값이 없는 것으로 인식하기 때문에 false로 반환됩니다. (0.001 등은 값이 있는 것으로 인식하므로 유의!)
이를 이용하여 if문의 조건식 등으로 사용할 수 있습니다.
const elem = document.querySelector("#xyz");
if(elem) {
// elem이 존재하는 경우 분기
} else {
// elem이 존재하지 않는 경우 분기
}
foo(elem);
function foo(x) {
if(x) {
// x가 존재하는 경우 분기
} else {
// x가 존재하지 않는 경우 분기
}
}
짧은 조건문
HTML 코드
<button onclick="test5();">짧은 조건문</button>
Javascript 코드
a && b
- a가 true로 평가되면 b를 실행
- b는 실행문, 대입문 등 가능
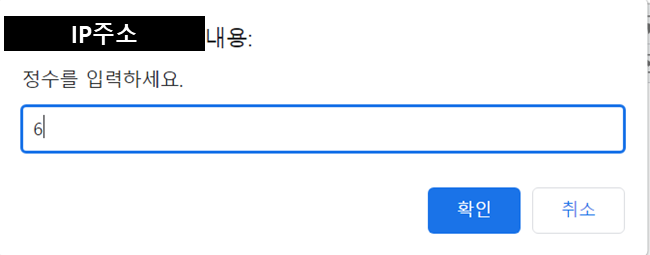
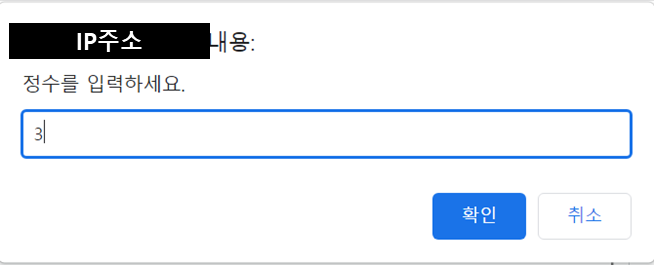
const num = Number(prompt("정수를 입력하세요."));
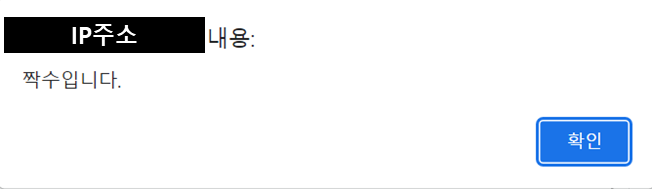
num % 2 == 0 && alert("짝수입니다.");
let m;
num % 2 == 0 && (m = num*100);
console.log(m);


만일 prompt에 짝수가 아닌 수를 입력한다면 아무것도 실행되지 않고 취소 됩니다.
a || b
- a가 false로 평가되면 b를 실행
- b는 실행문, 대입문 등 가능
const num = Number(prompt("정수를 입력하세요."));
num % 2 == 0 || alert("홀수입니다.");
let m;
num % 2 == 0 || (m = num*100);
console.log(m);


// num % 2 == 0 && return; 오류이렇게 return ~는 불가하니 유의!!



