SMALL
안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
Class
- 생성자 함수와 상속 관계를 문법적으로 쉽게 표현
- 생성자 함수의 Syntactic Sugar(문법적 설탕)
- class는 동일한 이름의 생성자 함수를 선언
- new 연산자를 통해 생성자 함수를 호출하면 constructor가 호출됨
- 클래스 내에 선언된 메소드(메소드 단축문법)는 prototype에 작성됨
- 클래스 내에 선언한 속성은 현재 객체의 속성이 됨
- static 키워드를 사용하면 생성자 함수의 속성으로 등록할 수 있음
class 기본
HTML 코드
<button onclick="test4();">class 기본</button>
Javascript 코드
const test4 = () => {
const honggd = new Person('홍길동', '01012341234');
console.log(honggd);
console.log(typeof Person, Person);
};
class Person {
constructor(name, phone) { // new생성자와 함께 생성
this.name = name;
this.phone = phone;
}
};
Person의 타입은 function인 것을 확인할 수 있습니다.
또한 new 생성자와 함께 constructor가 호출되어 '홍길동', '01012341234'가 출력되는 것을 확인할 수 있습니다.
현재 객체 속성 지정
const test4 = () => {
const honggd = new Person('홍길동', '01012341234');
console.log(honggd);
console.log(typeof Person, Person);
};
class Person {
constructor(name, phone) { // new생성자와 함께 생성
this.name = name;
this.phone = phone;
}
// 현재 객체 속성 지정
x = 10;
};
생성자 함수의 속성 지정
const test4 = () => {
const honggd = new Person('홍길동', '01012341234');
console.log(honggd);
console.log(typeof Person, Person);
// static 속성 호출
console.log(Person.y);
Person.z();
};
class Person {
constructor(name, phone) { // new생성자와 함께 생성
this.name = name;
this.phone = phone;
}
// 현재 객체 속성 지정
x = 10;
// 생성자 함수의 속성 지정
static y = 20;
static z() {
console.log('zzz');
};
};
prototype 속성 - 메소드 단축 문법
const test4 = () => {
const honggd = new Person('홍길동', '01012341234');
console.log(honggd);
console.log(typeof Person, Person);
// static 속성 호출
console.log(Person.y);
Person.z();
// sayHi()
honggd.sayHi();
};
class Person {
constructor(name, phone) { // new생성자와 함께 생성
this.name = name;
this.phone = phone;
}
// 현재 객체 속성 지정
x = 10;
// 생성자 함수의 속성 지정
static y = 20;
static z() {
console.log('zzz');
};
// prototype 속성 - 메소드 단축 문법
sayHi() {
console.log(`안녕하세요, 저는 ${this.name}입니다.`);
}
};
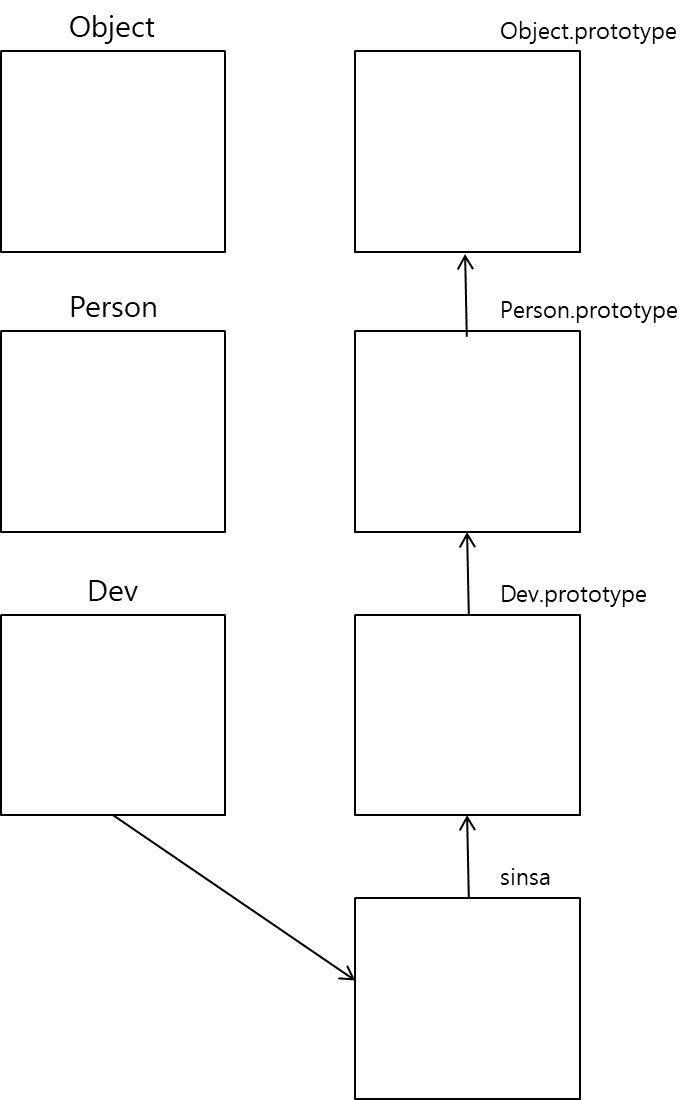
Class 상속
HTML 코드
<button onclick="test5();">class 상속</button>
Javascript 코드
const test5 = () => {
const sinsa = new Dev('신사임당', '01098765432', 'Javascript');
console.log(sinsa);
sinsa.sayHi();
};
class Person {
constructor(name, phone) { // new생성자와 함께 생성
this.name = name;
this.phone = phone;
}
// 현재 객체 속성 지정
x = 10;
// 생성자 함수의 속성 지정
static y = 20;
static z() {
console.log('zzz');
};
// prototype 속성 - 메소드 단축 문법
sayHi() {
console.log(`안녕하세요, 저는 ${this.name}입니다.`);
}
};
class Dev extends Person {
constructor(name, phone, lang) {
super(name, phone);
this.lang = lang;
}
// Dev.prototype
sayHi() {
super.sayHi(); // 프로토타입체인 상의 부모 메소드 호출
console.log(`저는 ${this.lang} 개발자 입니다.`);
}
};
extends 키워드를 이용하여 상속 구조를 나타냈으며, super 키워드를 이용해 부모 생성자, 부모 메소드를 호출해주었습니다.

class Book {
constructor(title, price, discountRate=0.05) {
this.title;
this.price;
this.discountRate;
}
getSalePrice() {
return this.price - (this.price*this.discountRate);
};
toString() {
return `제목 : ${this.title}, 판매가 : ${this.getSalePrice()}원 (정가 : ${this.price})`;
};
}
class Novel extends Book {
constructor(title, price, discountRate=0.05, type) {
super(title, price, discountRate);
this.type = type;
}
}
class Comic extends Book {
constructor(title, price, discountRate=0.05, end) {
super(title, price, discountRate);
this.end = end;
}
toString() {
return `[${this.end ? '완결' : '연재중'}] ${super.toString()}`;
}
}LIST



