안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
window 객체 (웹 페이지의 모든 자원을 관리하는 객체)
- BOM (Browser Object Model) → navigator, location, history, screen, XMHttpRequest, frames, ...
- DOM (Document Object Model) → document (html로부터 변환된 tag객체)
- javascript (Object, String, Array, ...)
- 기타 속성
- 기타 메소드
open(url, target, specs)
- 새 탭 또는 팝업을 시작하는 메소드
target : window 이름 또는 _self
specs : 팝업 크기, 위치 지정
HTML 코드
<button onclick="test1();">open</button>
Javascript 코드
open()
<script>
let newWindow;
const test1 = () => {
open();
};
</script>
새로운 탭이 열리는 것을 확인할 수 있습니다.
open(url)
let newWindow;
const test1 = () => {
open("../index.html");
};
let newWindow;
const test1 = () => {
open("https://naver.com");
};

open(url, target)
let newWindow;
const test1 = () => {
open("https://naver.com", "_self");
};
target을 "_self"로 지정하여 새 탭에서 해당 url이 열리는 것이 아닌 해당 페이지에서 url이 열리는 것을 확인할 수 있습니다.
open(url, target-window이름지정)
let newWindow;
const test1 = () => {
open("../index.html", "javscript-index"); // 새 window객체의 name속성 지정
};
"_self" 속성에 대한 지정이 없으므로 새 탭으로 열린 것을 확인할 수 있습니다.
또한, 새로 열린 탭의 window.name을 출력해보니 지정한 'javascript-index'가 출력 되는 것을 확인할 수 있습니다.

따라서 지정된 name속성에 대한 탭을 여는 것이기 때문에 두 번 이상 실행한다고 해도 탭이 새로 열리지 않습니다.
open()은 open한 새로운 window 객체를 리턴합니다.
newWindow = open("../index.html", "javscript-index"); // open한 새로운 window 객체를 리턴
console.log(newWindow);
open(url, target, specs)
newWindow = open("", "popup", "width=300px, height=300px, left=200px, top=200px");
console.log(newWindow);
새 탭의 크기, offset 등에 대한 지정을 해줄 수도 있습니다.
close
HTML 코드
<button onclick="test2();">close</button>
Javascript 코드
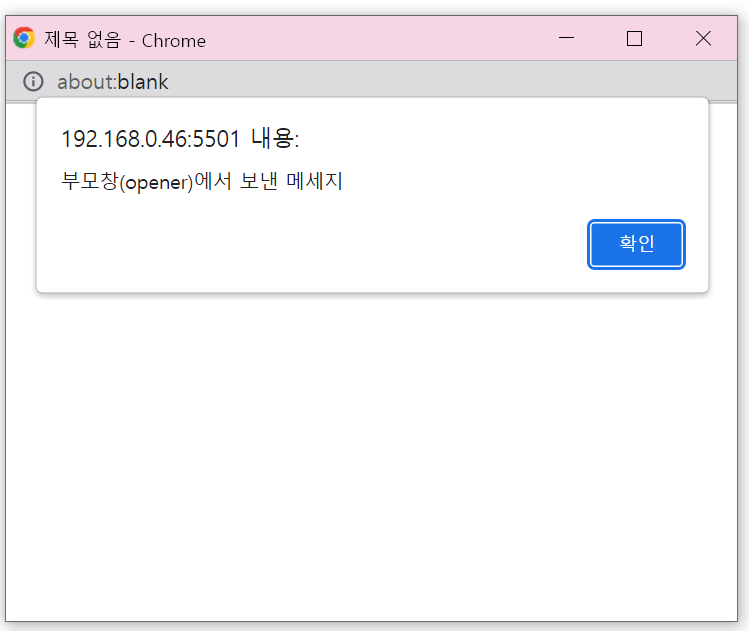
해당 탭의 메세지 전달
const test1 = () => {
newWindow = open("", "popup", "width=300px, height=300px, left=200px, top=200px");
console.log(newWindow);
};
const test2 = () => {
newWindow.alert('부모창(opener)에서 보낸 메세지');
};
close()
newWindow.close();해당 탭을 닫아줄 수도 있습니다.
setTimeout(callbackFunction, millis):id
- 일정 시각 후 함수 실행
HTML 코드
<button onclick="test3();">setTimeout</button>
Javscript 코드
setTimeout()
let timeoutId;
const test3 = () => {
timeoutId = setTimeout(() => {
alert('안녕');
}, 3000);
console.log("timeoutId : ", timeoutId);
};

3000밀리초 (3초) 후에 alert('안녕')이 실행되었습니다.
또한, timeoutId를 리턴하는 것을 확인할 수 있으며, 해당 아이디를 가지고 함수 실행을 취소(중지)할 수도 있습니다.
clearTimeout()
HTML 코드
<button onclick="test4();">clearTimeout</button>
Javascript 코드
clearTimeout()
const test4 = () => {
clearTimeout(timeoutId);
console.log(timeoutId + '번 timeout을 취소!');
};
setTimeout()함수가 실행되기존 timeoutId를 이용하여 함수 실행을 취소(중지) 시켰습니다.
@실습 - 타이머
- 사용자로부터 타이머 메세지와 시간(초)를 입력 받아 타이머를 생성
HTML 코드
<button onclick="test5();">@실습문제 - 타이머</button>
Javscript 코드
const test5 = () => {
const msg = prompt('타이머 메세지를 입력하세요.');
const time = prompt('시간(초 단위)을 입력하세요.');
timeoutId = setTimeout(() => {
alert('타이머 메세지 : ' + msg);
}, time*1000);
};


setInterval(callbackFunction, millis):intervalId
- millis초 후에 millis초 간격으로 callbackFunction 실행
HTML 코드
<h2 id="count"></h2>
<button onclick="test6();">setInterval</button>
Javascript 코드
setInterval()
let countNum = 10;
count.innerHTML = countNum;
let intervalId;
const test6 = () => {
intervalId = setInterval(() => {
countNum--;
count.innerHTML = countNum;
}, 1000);
console.log('intervalId : ', intervalId);
};

종료 조건을 지정해주지 않으면, callback 함수가 계속 실행됩니다.
interval 함수 또한 id값을 리턴하므로 해당 id값을 가지고 함수를 특정 조건에 맞춰 종료시킬 수도 있습니다.
clearInterval()
HTML 코드
<button onclick="test7();">clearInterval</button>
Javascript 코드
clearInterval()
const test7 = () => {
clearInterval(intervalId);
};

setInterval 함수를 실행할 때마다 intervalId가 부여되는 것 또한 확인할 수 있습니다.
@실습 - 시계
HTML 코드
<h2 id="clock">yyyy-mm-dd</h2>
Javascript 코드
function clockString() {
function f(n) {
return n.toString().padStart(2, "0");
}
const now = new Date();
const yyyy = now.getFullYear();
const MM = f(now.getMonth() + 1);
const dd = f(now.getDate());
const hh = f(now.getHours());
const mm = f(now.getMinutes());
const ss = f(now.getSeconds());
return `${yyyy}/${MM}/${dd} ${hh}:${mm}:${ss}`;
};
const displayClock = () => clock.innerHTML = clockString();
setInterval(displayClock, 1000);
setInterval() 코드를 displayClock() 함수에서 실행해버리면 intervalId가 계속 생성되기 때문에 밖으로 빼주었습니다.
(한 번만 실행되도록!)
'JavaScript > JavaScript' 카테고리의 다른 글
| Javascript) DOM 객체(Node 계열, Element 계열, 자식 요소-제거, 형제요소, 부모요소, 요소추가) (0) | 2022.05.29 |
|---|---|
| Javascript) BOM 객체 (navigator, location, history, screen) (0) | 2022.05.29 |
| Javascript) class 기본, class 상속 (0) | 2022.05.27 |
| Javascript) 상속, Pseudoclassical 상속 선언(자식 생성자 함수 & 프로토타입 처리), this binding 관련 함수(call, apply, bind), Object.create (0) | 2022.05.27 |
| Javascript) 생성자함수 - prototype, __proto__, 속성비교 (0) | 2022.05.26 |



