안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
https://chanychu.tistory.com/298
JSP) GET방식
안녕하세요, 코린이의 코딩 학습기 채니 입니다. 개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다. GET 방식 HTML 코드 (src - main - webapp 하위에 위치!) <!DOCTYPE html> 개인 취향 테스
chanychu.tistory.com
현재까지 사용한 방식들은 HTML이 Java코드 안에 있기 때문에, HTML 코드를 수정하려면 Servlet안에 있는 Java 코드를 수정해야했습니다.
자바 코드를 수정한다는 것은 Server를 재기동해야 하는 번거로움 등이 있습니다.
HTML을 별도로 처리할 수 있는 JSP를 사용해보겠습니다.
HTML 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>개인 취향 테스트</title>
</head>
<body>
<h2>개인 취향 테스트(Servlet & JSP)</h2>
당신의 취향을 테스트 합니다.<br/>
데이터 입력후 확인 버튼을 누르세요<br/>
<form name="personFrm" action="/web2/testPerson3.do" method="POST">
<ul style="list-style: none; line-height: 200%;">
<li>이름은?
<input type="text" name="name" size="10" required/>
</li>
<li>좋아하는 색?
<input type="radio" id="red" name="color" value="빨강" required/><label for="red">빨강</label>
<input type="radio" id="blue" name="color" value="파랑" /><label for="blue">파랑</label>
<input type="radio" id="yellow" name="color" value="노랑" /><label for="yellow">노랑</label>
<input type="radio" id="green" name="color" value="초록" /><label for="green">초록</label>
</li>
<li>좋아하는 동물은?
<select name="animal">
<option value="강아지">강아지</option>
<option value="고양이">고양이</option>
<option value="병아리">병아리</option>
</select>
</li>
<li>좋아하는 음식?(모두 고르세요)
<input type="checkbox" name="food" id="food1" value="짜장면" /><label for="food1">짜장면</label>
<input type="checkbox" name="food" id="food2" value="짬봉" /><label for="food2">짬봉</label>
<input type="checkbox" name="food" id="food3" value="탕수육" /><label for="food3">탕수육</label>
<input type="checkbox" name="food" id="food4" value="양장피" /><label for="food4">양장피</label>
<input type="checkbox" name="food" id="food5" value="팔보채" /><label for="food5">팔보채</label>
</li>
<li>
<br/>
<input type="submit" id="btnOK" value="확인" />
<input type="reset" value="취소" />
</li>
</ul>
</form>
</body>
</html>
Servlet
getRequestDispatcher()
@WebServlet("/testPerson3.do")
public class TestPersonServlet3 extends HttpServlet{
/**
* POST 요청 처리 시 doPost 오버라이드
*/
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1. 인코딩 처리 (POST 요청 시 필수)
request.setCharacterEncoding("utf-8");
// 2. 사용자 입력 값 처리
String name = request.getParameter("name");
String color = request.getParameter("color");
String animal = request.getParameter("animal");
String[] foods = request.getParameterValues("food");
System.out.println("name = " + name);
System.out.println("color = " + color);
System.out.println("animal = " + animal);
System.out.println("foods = " + (foods!=null?Arrays.toString(foods):null));
// 3. 업무로직
// 4. 응답메세지 작성 -> JSP에게 위임
RequestDispatcher reqDispatcher = request.getRequestDispatcher("/testPersonResult.jsp");
reqDispatcher.forward(request, response);
}
}@WebServlet() 어노테이션을 이용하여 testPerson3.do라고 요청이 들어오면 해당 서블릿에서 처리하겠다는 매핑처리를 하였습니다.
RequestDispatcher 객체로 응답메세지 작성하는 부분을 jsp로 위임해주었습니다.
(이번에 HTML은 /testPersonResult.jsp가 만들거야!라고 위임)
testPersonResult.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.Arrays"%>
<%
// jsp scriptlet - java 영역
// request, response 객체는 선언없이 접근 가능!(forward에서 매개인자로 넘겨줌)
String name = request.getParameter("name");
String color = request.getParameter("color");
String animal = request.getParameter("animal");
String[] foods = request.getParameterValues("food");
System.out.println("name@jsp = " + name);
System.out.println("color@jsp = " + color);
System.out.println("animal@jsp = " + animal);
System.out.println("foods@jsp = " + (foods!=null?Arrays.toString(foods):null));
%>
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>개인취향검사결과</title>
</head>
<body>
<h1>개인취향검사결과 <%=request.getMethod() %></h1>
<p>이름 : <%= name %></p>
<p>선호색상 : <%= color %></p>
<p>선호동물 : <%= animal %></p>
<p>선호중국음식 : <%= foods!=null?Arrays.toString(foods):"없음" %></p>
</body>
</html>

<% %> 태그는 jsp scriptlet - java영역으로 여기서 사용자 입력 값 처리를 해줍니다.
Arrays를 사용하기 위하여 import처리를 페이지 속성 지정 태그인 <%@ %> 에서 해주었고, 결과 값 출력은 <%= %> 태그 내에서 해줍니다.
참고 사이트 https://codevang.tistory.com/197
JSP 태그의 종류와 사용법
[ JSP 태그 ] HTML 기반의 JSP 코드 내에 JAVA 코드를 삽입할 수 있게 해주는 태그 JSP는 HTML 기반으로 되어 있기 때문에 JAVA 코드를 넣어서 동작시키려면 JSP 태그 사이에 삽입해야 합니다. HTML, CSS, Javasc
codevang.tistory.com

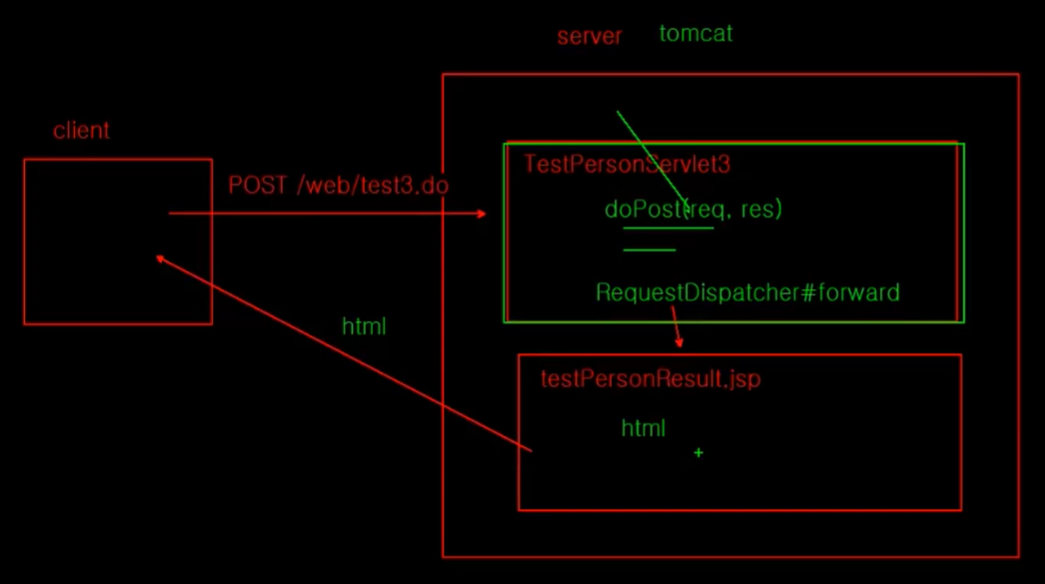
위와 같은 관계를 갖고 있습니다.
'Java > Servlet & JSP' 카테고리의 다른 글
| JSP) JSP Basic - jsp 주석/html 주석, 서버/클라이언트 연산 처리 (0) | 2022.06.17 |
|---|---|
| JSP) context path(서블릿 경로) 지정에 대하여 (0) | 2022.06.17 |
| JSP) Servlet 템플릿 이용하여 Servlet 생성, @WebServlet 이노테이션, Servlet 생명주기 (0) | 2022.06.16 |
| JSP) Post 방식 (0) | 2022.06.16 |
| JSP) GET방식 (0) | 2022.06.15 |



