안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
JSP Basic
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
// scriptlet
System.out.println("Hello JSP!");
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Basic JSP</h1>
</body>
</html>
@콘솔출력값
Hello JSP!
.jsp 파일은 .java 파일로 변환 후 컴파일된 .class 파일을 실행하여 'Basic JSP'가 랜더링 되었습니다.
변환된 것을 확인해보겠습니다.
서버 더블클릭 - Open launch configuration - Argument - VM arguments 지역서버 주소 복사


지역서버 주소를 복사하여 지역서버의 루트 디렉토리로 직접 이동해보겠습니다.
지역 서버의 루트 디렉토리 (Catalina Home)

work - Catalina - localhost - context path - org - apache - jsp - 폴더이름

basic_jsp.java 파일로 변환이 되었고 complie된 .class 파일이 확인됩니다.
basic_jsp.java 파일을 이클립스로 드래그 드랍 해보겠습니다.

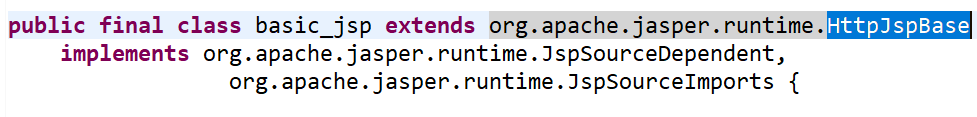
HttpJspBase를 상속하고 있는 것으로 보여집니다.
HttpJspBase의 상속 구조를 확인하러 ctrl + 클릭! (attach file)

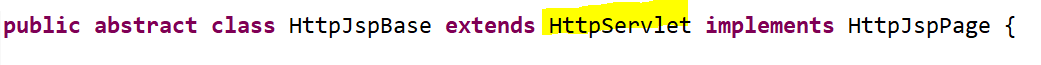
HttpJspBase는 HttpServlet을 상속하고 있는 것으로 보여집니다. 즉, basic_jsp는 servlet으로 변환이 된다는 것을 알 수 있습니다.
basic_jsp.java파일을 더 살펴보면, _jspService 메소드에 아래와 같은 코드가 있는 것을 확인할 수 있습니다.

방금 위에서 작성했던 코드가 작성 되어있는 것을 확인할 수 있습니다.
결국 .jsp 파일로 작성했을 때 .jsp파일이 실행되는 것이 아니라 servlet으로 변환이 되고 (위 코드), 변환된 서블릿에 _jspService 메소드의 내용이 실행됩니다.
_jspService 메소드의 코드들은 변경사항이 생기면 자동으로 업데이트됩니다.
jsp 코드 추가
<%
// scriptlet
System.out.println("Hello JSP!");
System.out.println(12345);
%>
@콘솔출력값
Hello JSP!
12345콘솔에 출력 되었다는 것은 .java의 _jspService메소드에 코드도 업데이트가 되었다는 것이겠죠?
확인해보겠습니다.
public void _jspService(final javax.servlet.http.HttpServletRequest request, final javax.servlet.http.HttpServletResponse response)
throws java.io.IOException, javax.servlet.ServletException {
..... 코드 생략
// scriptlet
System.out.println("Hello JSP!");
System.out.println(12345);
out.write("\r\n");
out.write("<!DOCTYPE html>\r\n");
out.write("<html>\r\n");
out.write("<head>\r\n");
out.write("<meta charset=\"UTF-8\">\r\n");
out.write("<title>Insert title here</title>\r\n");
out.write("</head>\r\n");
out.write("<body>\r\n");
out.write(" <h1>Basic JSP</h1>\r\n");
out.write("</body>\r\n");
out.write("</html>");
} catch (java.lang.Throwable t) {위처럼 업데이트가 된 것을 확인할 수 있습니다.
* 정리
- jsp 작성 내용은 servlet으로 변환되어 서비스
- jsp를 수정한 경우, tomcat을 재시동할 필요 없음
- 클라이언트 호출 시, 변경된 내용이 자동변환/컴파일 처리됨
jsp 주석과 html 주석의 차이점
jsp 주석
- servlet 변환 시 처리되지 않음
<%-- jsp 주석 : servlet 변환 시 처리되지 않음 --%>
basic_jsp.java 파일 확인
public void _jspService(final javax.servlet.http.HttpServletRequest request, final javax.servlet.http.HttpServletResponse response)
throws java.io.IOException, javax.servlet.ServletException {
..... 코드 생략
// scriptlet
System.out.println("Hello JSP!");
System.out.println(12345);
out.write("\r\n");
out.write("<!DOCTYPE html>\r\n");
out.write("<html>\r\n");
out.write("<head>\r\n");
out.write("<meta charset=\"UTF-8\">\r\n");
out.write("<title>Insert title here</title>\r\n");
out.write("</head>\r\n");
out.write("<body>\r\n");
out.write(" <h1>Basic JSP</h1>\r\n");
out.write(" "); // 주석 확인 되지 않음!
out.write("\r\n");
out.write("</body>\r\n");
out.write("</html>");h1태그 밑에 jsp 주석을 달아놨는데, 확인되지 않는 것을 알 수 있습니다.
페이지 소스보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Basic JSP</h1>
</body>
</html>
페이지 소스보기에서도 jsp 주석에 대해서 찾아볼 수 없는 것을 확인할 수 있습니다.
html 주석
- client까지 전달됨
<!-- html 주석 : client까지 전달됨 -->
basic_jsp.java 파일 확인
public void _jspService(final javax.servlet.http.HttpServletRequest request, final javax.servlet.http.HttpServletResponse response)
throws java.io.IOException, javax.servlet.ServletException {
..... 코드생략
// scriptlet
System.out.println("Hello JSP!");
System.out.println(12345);
out.write("\r\n");
out.write("<!DOCTYPE html>\r\n");
out.write("<html>\r\n");
out.write("<head>\r\n");
out.write("<meta charset=\"UTF-8\">\r\n");
out.write("<title>Insert title here</title>\r\n");
out.write("</head>\r\n");
out.write("<body>\r\n");
out.write(" <h1>Basic JSP</h1>\r\n");
out.write(" ");
out.write("\r\n");
out.write(" <!-- html 주석 : client까지 전달됨 -->\r\n"); // 주석 내용 확인됨!
out.write("</body>\r\n");
out.write("</html>");그에 반면 html 주석은 주석 내용이 정확하게 확인되는 것을 알 수 있습니다.
페이지 소스 보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Basic JSP</h1>
<!-- html 주석 : client까지 전달됨 -->
</body>
</html>html 주석은 client까지 전달되는 것을 확인할 수 있습니다. 다만, 시각화 되지 않는 것!
상황에 따라 올바른 주석을 사용해야 될 것 같습니다.
1부터 100까지 합 구하기 (Server / Client)
Server
<%
int sum = 0;
for(int i = 1; i <= 100; i++) {
sum+=i;
}
%>
<h2>1부터 100까지의 합은?</h2>
<ul>
<li>Server : <span class="sum"><%=sum %></span></li>
</ul>
Client
<script>
window.onload = () => {
let sum = 0;
for(let i = 1; i <= 100; i++) {
sum+=i;
}
document.querySelector("#client-sum").innerHTML = sum;
}
</script>
<ul>
<li>Client : <span class="sum" id="client-sum"></span></li>
</ul>
새로고침을 할 때마다 깜빡이며 결과값이 새로 출력되는 것을 확인할 수 있습니다.
페이지 소스 확인
<body>
<h1>Basic JSP</h1>
<!-- html 주석 : client까지 전달됨 -->
<h2>1부터 100까지의 합은?</h2>
<ul>
<li>Server : <span class="sum">5050</span></li>
<li>Client : <span class="sum" id="client-sum"></span></li>
</ul>
</body>서버 : Server단에서 연산처리를 한 후, 결과만 HTML응답에 적은 것이므로, Server에는 결과 값인 '5050' 적혀있습니다.
클라이언트 : 브라우저에 와서 js에 의해 계산을 한 후 결과 값을 출력했으므로 페이지 소스에서는 확인 되지 않습니다.
Server와 Client 시각출력해보기 (밀리초)
<!-- 클라이언트 -->
<script>
window.onload = () => {
document.querySelector("#client-millis").innerHTML = Date.now();
}
</script>
<h2>Server | Client 시각출력</h2>
<ul>
<li>Server : <span class="millis"><%= System.currentTimeMillis() %></span></li>
<li>Client : <span class="millis" id="client-millis"></span></li>
</ul>
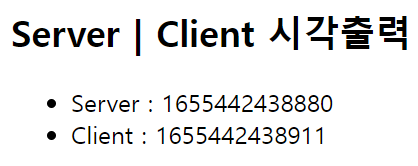
같이 실행을 해도 결과 값에 차이가 있는 것을 확인할 수 있습니다.
서버는 서버에서 계산한 후 HTML 응답에 적은 것이고, 클라이언트는 서버를 거친 후 브라우저에 와서 js에 대한 결과값을 출력했기 때문입니다.
'Java > Servlet & JSP' 카테고리의 다른 글
| JSP) 페이지 재사용 - include 처리 (0) | 2022.06.18 |
|---|---|
| JSP) 분기처리 - if문/switch문/반복처리 (0) | 2022.06.17 |
| JSP) context path(서블릿 경로) 지정에 대하여 (0) | 2022.06.17 |
| JSP) JSP 사용해보기 (0) | 2022.06.16 |
| JSP) Servlet 템플릿 이용하여 Servlet 생성, @WebServlet 이노테이션, Servlet 생명주기 (0) | 2022.06.16 |



