안녕하세요, 코린이의 코딩 학습기 채니 입니다.
[리액트를 다루는 기술]의 책을 참고하여 포스팅한 개인 공부 내용입니다.
JSX 문법
감싸인 요소
: 컴포넌트에 여러 요소가 있다면 반드시 부모 요소 하나로 감싸야함
이유는?
Virtual DOM에서 컴포넌트 변화를 감지해 낼 때 효율적으로 비교하기 위해 컴포넌트 내부는 하나의 DOM 트리 구조로 이루어져야 한다는 규칙이 존재하기 때문!
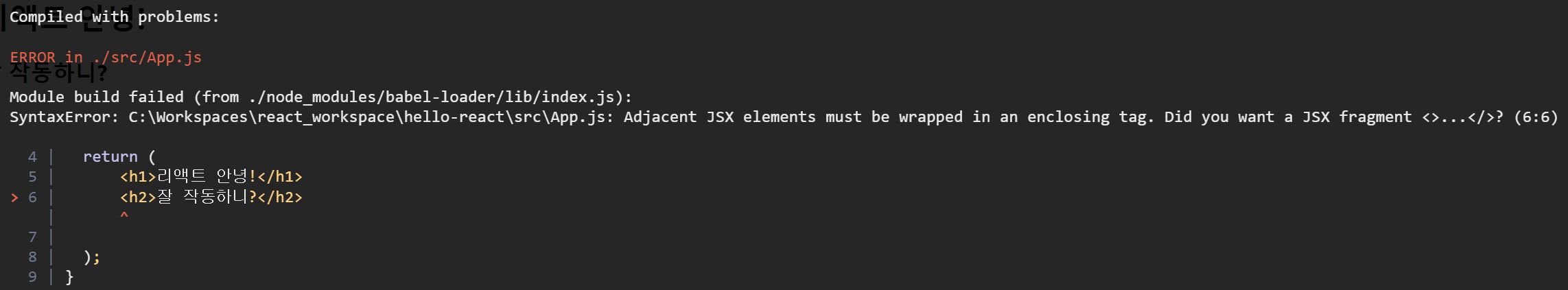
잘못된 문법
function App() {
return (
<h1>리액트 안녕!</h1>
<h2>잘 작동하니?</h2>
);
}
컴포넌트 내에 h1, h2 요소가 존재하는데 이를 감싸는 부모 요소가 없으니 오류가 발생하는 것을 확인할 수 있습니다.
올바른 문법 ①
div 태그 사용
function App() {
return (
<div>
<h1>리액트 안녕!</h1>
<h2>잘 작동하니?</h2>
</div>
);
}
해당 요소들을 div 태그로 감싸주었고, 정상적으로 작동하는 것을 확인할 수 있습니다.
올바른 문법 ②
Fragment 기능 사용
import { Fragment } from 'react';
function App() {
return (
<Fragment>
<h1>리액트 안녕!</h1>
<h2>잘 작동하니?</h2>
</Fragment>
);
}리액트 v16이상부터 도입된 Fragment 기능을 사용할 수도 있습니다.
react 모듈에 들어있는 Fragment 컴포넌트를 추가로 불러옵니다.
Fragment를 아래와 같이 표현할 수도 있음
function App() {
return (
<>
<h1>리액트 안녕!</h1>
<h2>잘 작동하니?</h2>
</>
);
}
자바스크립트 표현
자바스크립트 표현식은 JSX 내부에서 코드를 { ~ }로 감싸면 됩니다.
function App() {
const name = '채니';
return (
<>
<h1>{name} 안녕!</h1>
<h2>잘 작동하니?</h2>
</>
);
}
If문 대신 조건부 연산자
JSX 내부의 자바스크립트 표현식에서 if문은 사용 불가
→ JSX 밖에서 if문을 사용해 사전에 값을 설정하거나, { ~ } 안에 조건부 연산자(삼항연산자)를 사용함
function App() {
const name = '채니';
return (
<div>
{
name === '채니' ? (
<h1>채니입니다.</h1>
) : (
<h1>채니가 아닙니다.</h1>
)
}
</div>
);
}
const name = '챈희';
AND 연산자(&&)를 사용한 조건부 렌더링
삼항연산자 사용
function App() {
const name = '챈희';
return <div>{name === '채니' ? <h1>채니입니다.</h1> : null}</div>;
}
AND 연산자 사용
function App() {
const name = '챈희';
return <div>{name === '채니' && <h1>채니입니다.</h1>}</div>;
}
훨씬 간단해진 것을 확인할 수 있습니다. (false를 랜더링할 때는 null과 마찬가지로 아무것도 나타나지 않음)
단, *falsy한 값인 0은 예외적으로 화면에 나타납니다.
function App() {
const number = 0;
return number && <h1>내용</h1>;
}
* falsy한 값
: boolean에서 false로 평가되는 값으로 false/null/undefined/0/NaN/''가 있음
undefined를 랜더링하지 않기
리액트 컴포넌트에서는 함수에서 undefined를 반환하여 랜더링 불가!
문법 오류 코드
function App() {
const name = undefined;
return name;
}
OR(||) 연산자를 이용하여 undefined일 때 사용할 값을 지정하여 오류 해결
function App() {
const name = undefined;
return name || 'undefined 입니다.';
}
다만, JSX 내부에서 undefined를 랜더링하는 것은 상관없음!
function App() {
const name = undefined;
return <div>{name}</div>;
}function App() {
const name = undefined;
return <div>{name || 'undefined 입니다'}</div>;
}
인라인 스타일링
DOM요소에 스타일 적용 시 객체 형태(카멜 표기법)로 작성
style 객체 선언 시
function App() {
const name = '채니';
const style = {
// background-color는 backgroundColor로 카멜 표기법 작성
backgroundColor : 'black',
color : 'aqua',
fontSize : '48px', // font-size => fontSize
fontWeight : 'bold', // font-weigth => fontWeigth
padding : 16 // 단위를 지정하면 px로 지정
};
return <div style={style}>{name}</div>;
}
export default App;
바로 style값 지정 시
function App() {
const name = '채니';
return <div style={{
backgroundColor : 'black',
color : 'aqua',
fontSize : '48px',
fontWeight : 'bold',
padding : 16
}}>
{name}
</div>;
}
export default App;
class 대신 className
일반 HTML에서 CSS 클래스 사용 시 <div class="myclass"></div>와 같이 class 속성을 설정하지만,
JSX에서는 class가 아닌 className으로 설정
src/App.css
.react {
background: aqua;
color: black;
font-size: 48px;
font-weight: bold;
padding: 16px;
}
App.js
import React from 'react';
import './App.css'
function App() {
const name = '채니';
return <div className='react'>{name}</div>
}
export default App;
class 값으로 설정하여도 스타일 적용은 되지만, console 탭에 아래와 같은 경고가 표시됩니다.

리액트 v16 이상부터는 class를 className으로 변환시켜 주고 경고를 띄워줍니다.
꼭 닫아야 하는 태그
HTML 코드 작성 시 가끔 태그를 닫지 않은 상태로 코드를 작성하고 이는 문제가 없었지만,
JSX에서는 오류가 발생합니다.
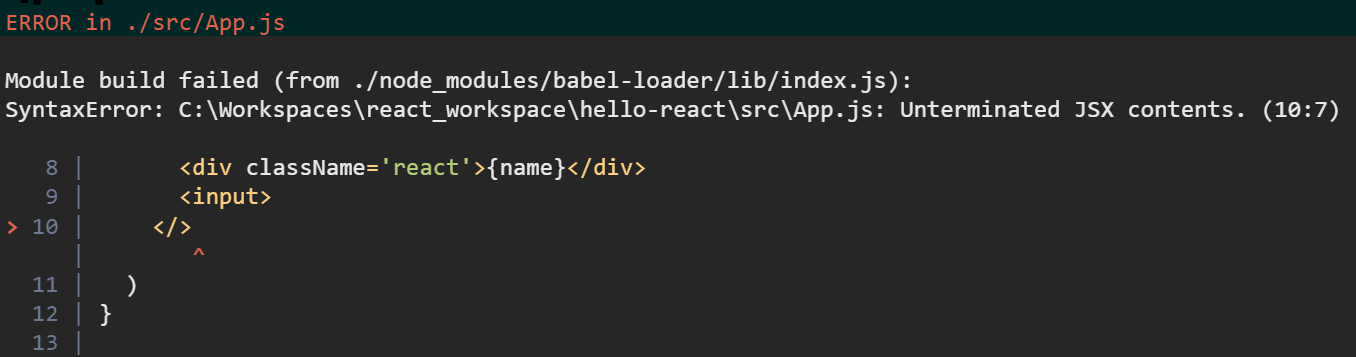
오류 발생 코드
import React from 'react';
import './App.css'
function App() {
const name = '채니';
return (
<>
<div className='react'>{name}</div>
<input>
</>
)
}
export default App;
반드시 태그를 닫아주거나 self-closing 태그(태그를 선언함과 동시에 닫음)를 사용해줘야 합니다.
import React from 'react';
import './App.css'
function App() {
const name = '채니';
return (
<>
<div className='react'>{name}</div>
<input></input>
</>
)
}
export default App;혹은
function App() {
const name = '채니';
return (
<>
<div className='react'>{name}</div>
<input />
</>
)
}
주석
JSX 내부에서 주석 작성 시 {/* ~ */} 형태로 작성하며, 여러 줄로 작성할 수 있습니다.
시작 태그를 여러 줄로 작성 시 내부에서 // ~와 같은 형태로 작성할 수 있습니다.
function App() {
const name = '채니';
return (
<>
{/* JSX 내부에서 올바른 주석 작성 방법*/}
<div
className='react' // 시작 태그 여러줄로 작성 시 이렇게 주석 작성할 수도 있음!
>
{name}
</div>
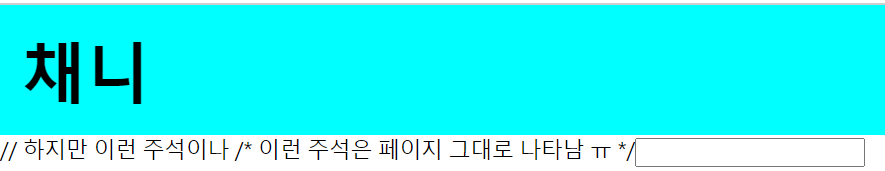
// 하지만 이런 주석이나
/* 이런 주석은 페이지 그대로 나타남 ㅠ */
<input />
</>
)
}
export default App;
자바스크립트에서 사용하는 것처럼 주석을 사용하면 페이지에 고스란히 드러나는 것을 확인할 수 있습니다.
'JavaScript > React' 카테고리의 다른 글
| React) props에 대해서 (0) | 2022.11.01 |
|---|---|
| React) 컴포넌트의 종류, 컴포넌트 생성해보기 (0) | 2022.11.01 |
| React) JSX에 대해서 (장점) (0) | 2022.10.27 |
| React) 프로젝트 열기 및 코드 이해하기(import 구문, 번들러, 웹팩) (0) | 2022.10.27 |
| React) Node.js, yarn, Git, VS Code 다운로드 및 프로젝트 생성 (0) | 2022.10.26 |

