안녕하세요, 코린이의 코딩 학습기 채니 입니다.
[리액트를 다루는 기술]의 책을 참고하여 포스팅한 개인 공부 내용입니다.
props
- properties를 줄인 표현으로 컴포넌트 속성을 설정할 때 사용하는 요소
- 사용하는 부모 컴포넌트에서 설정할 수 있음
props 렌더링 및 값 지정
MyComponent.js
const MyComponent = props => {
return <div>안녕하세요, 제 이름은 {props.name}입니다.</div>;
};
export default MyComponent;
App.js (부모 컴포넌트)
import MyComponent from './MyComponent';
const App = () => {
return <MyComponent name='채니'/>
};
export default App;
props 기본값 설정 : defaultProps
부모 컴포넌트(App.js)에서 props를 지정하지 않으면, '안녕하세요, 제 이름은 입니다.'만 출력됩니다.
이를 방지하기 위해 default 값을 설정해주겠습니다.
MyComponent.js
const MyComponent = props => {
return <div>안녕하세요, 제 이름은 {props.name}입니다.</div>;
};
MyComponent.defaultProps = {
name: '기본이름'
}
export default MyComponent;
태그 사이의 내용을 보여주는 children
App.js
import MyComponent from './MyComponent';
const App = () => {
return <MyComponent name='채니'>리액트</MyComponent>
}
export default App;
MyComponent.js
const MyComponent = props => {
return (
<div>
안녕하세요, 제 이름은 {props.name}입니다. <br/>
children 값은 {props.children} 입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '기본이름'
}
export default MyComponent;
부모 컴포넌트에서 MyComponent 태그 사이에 작성한 문자열은 props.children으로 값을 보여줘야 합니다.
비구조화 할당 문법을 통해 props 내부 값 추출하기
위의 방식보다 더 편리하게 작업하기 위해 ES6의 비구조화 할당 문법을 사용하여 내부 값을 바로 추출해보겠습니다.
MyComponent.js
const MyComponent = props => {
const {name, children} = props;
return (
<div>
안녕하세요, 제 이름은 {name}입니다. <br/>
children 값은 {children} 입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '기본이름'
}
export default MyComponent;비구조화 할당을 이용하여 쉽게 값을 꺼내왔습니다.
혹은 아래처럼 더 간편히 사용할 수 있습니다.
const MyComponent = ({name, children}) => {
return (
<div>
안녕하세요, 제 이름은 {name}입니다. <br/>
children 값은 {children} 입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '기본이름'
}
export default MyComponent;
propTypes를 통한 props 검증
컴포넌트의 필수 props를 지정하거나 props의 타입을 지정할 때 propTypes를 사용합니다.
import 구문을 이용해 propType을 불러와 사용해줍니다.
MyComponent.js
import PropTypes from 'prop-types';
const MyComponent = ({name, children}) => {
return (
<div>
안녕하세요, 제 이름은 {name}입니다. <br/>
children 값은 {children} 입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '기본이름'
}
MyComponent.propTypes = {
name : PropTypes.string
}
export default MyComponent;이렇게 되면 반드시 props의 타입은 문자열 형태로 전달해줘야 합니다.
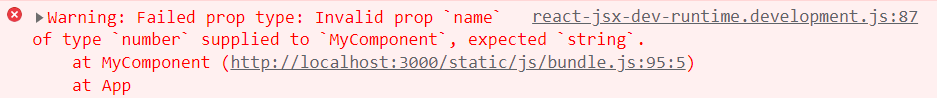
만일 문자가 아닌 숫자를 입력한다면, 값은 잘 출력되지만 console 창에 오류 메세지가 발생합니다.


isRequired를 사용하여 필수 propTypes 설정
propTypes를 지정하지 않았을 때 경고 메세지를 띄워주겠습니다.
MyComponent.js
import PropTypes from 'prop-types';
const MyComponent = ({name, favoriteNumber, children}) => {
return (
<div>
안녕하세요, 제 이름은 {name}입니다. <br/>
children 값은 {children} 입니다. <br/>
제가 좋아하는 숫자는 {favoriteNumber} 입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '기본이름'
}
MyComponent.propTypes = {
name : PropTypes.string,
favoriteNumber : PropTypes.number.isRequired
}
export default MyComponent;
부모 컴포넌트 (App.js)에서 favoriteNumber를 설정하지 않아 위와 같은 오류가 발생합니다.
App.js
import MyComponent from './MyComponent';
const App = () => {
return <MyComponent name='채니' favoriteNumber={3}>리액트</MyComponent>
}
export default App;
오류가 사라지고 잘 렌더링 되는 것을 확인할 수 있습니다.
※ 더 많은 PropTypes 종류
- array : 배열
- arrayOf(다른 PropType) : 특정 PropType으로 이루어진 배열을 의미
- bool : true 혹은 false 값
- func : 함수
- number : 숫자
- object : 객체
- string : 문자열
- symbol : ES6의 Symbol
- node : 렌더링할 수 있는 모든 것 (숫자, 문자열, JSX 코드, children 등등)
- instanceOf(클래스) : 특정 클래스의 인스턴스 (ex. instanceOf(MyCalss))
- oneOf(['dong', 'cat'] : 주어진 배열 요소 중 값 하나
- oneOfType([React.PropTypes.string, PropTypes.number]) : 주어진 배열 안의 종류 중 하나
- objectOf(React.PropTypes.number) : 객체의 모든 키 값이 인자로 주어진 PropType인 객체
- shape({ name : PropTypes.string, num : PropTypes.number }) : 주어진 스키마를 가진 객체
- any : 아무종류
클래스형 컴포넌트에서 props 사용하기
render 함수에서 this.props를 조회하면 됩니다.
MyComponet.js
import PropTypes from 'prop-types';
import { Component } from 'react';
class MyComponent extends Component {
render() {
const {name, favoriteNumber, children} = this.props; // 비구조화 할당
return (
<div>
안녕하세요, 제 이름은 {name} 입니다. <br/>
children 값은 {children} 입니다. <br/>
제가 좋아하는 숫자는 {favoriteNumber} 입니다.
</div>
);
}
}
MyComponent.defaultProps = {
name : '기본이름'
}
MyComponent.propTypes = {
name : PropTypes.string,
favoriteNumber : PropTypes.number.isRequired
}
export default MyComponent;
이처럼 defaultProps와 propType을 함수형 컴포넌트와 동일하게 설정해줄 수 있습니다.
이 외에도 defaultProps와 propType을 class 내부에서 지정할 수도 있습니다.
import PropTypes from 'prop-types';
import { Component } from 'react';
class MyComponent extends Component {
static defaultProps = {
name : '기본이름'
};
static propTypes = {
name : PropTypes.string,
favoriteNumber : PropTypes.number.isRequired
}
render() {
const {name, favoriteNumber, children} = this.props; // 비구조화 할당
return (
<div>
안녕하세요, 제 이름은 {name} 입니다. <br/>
children 값은 {children} 입니다. <br/>
제가 좋아하는 숫자는 {favoriteNumber} 입니다.
</div>
);
}
}
export default MyComponent;위처럼 class 내부에서 지정해줄 수도 있습니다.
※ defaultProps와 propTypes를 꼭 지정해야하는가?
: 필수사항이 아니므로 꼭 사용할 필요는 없지만, 협업 시 해당 컴포넌트에 어떤 props가 필요한지 쉽게 알 수 있어 개발 능률이 높아짐!
'JavaScript > React' 카테고리의 다른 글
| React) 이벤트 핸들링 (클래스형 컴포넌트, 함수형 컴포넌트) (0) | 2022.11.10 |
|---|---|
| React) state에 대해서 (클래스형 컴포넌트의 setState, 함수형 컴포넌트의 useState) (0) | 2022.11.01 |
| React) 컴포넌트의 종류, 컴포넌트 생성해보기 (0) | 2022.11.01 |
| React) JSX 문법에 대하여 (0) | 2022.10.27 |
| React) JSX에 대해서 (장점) (0) | 2022.10.27 |



