안녕하세요, 코린이의 코딩 학습기 채니 입니다.
지난 포스팅에서 객체의 기본적인 정의와 형태에 대하여 공부해보았는데요,
오늘은 객체의 Create, Iterate, Property & Method에 대해 알아보겠습니다.
(추가 설명)
객체와 비슷한 원리로 정보의 양이 많아졌을 때 서로 연관된 정보를 정리 정돈하기 위해 사용한 도구, 배열이 있었습니다.
배열은 순서에 따라서 정보를 정리한다는 특징이 있습니다.
또한, index를 활용하여 원하는 정보를 가져올 수 있었으며 순서대로 정보를 불러온다는 특징이 있었습니다.
반면에 객체는 순서 없이 정보를 저장할 수 있는 특징을 갖고 있으며,
객체에 저장된 정보를 다시 꺼내올 수 있도록 정보에 대한 이름(속성명)을 생성을 해주어서 저장해줍니다.
* Create

배열 ([ ~ ]) 과 다르게 객체를 생성할 땐 중괄호( { ~ } )를 사용합니다.
객체를 생성하는 방법 :
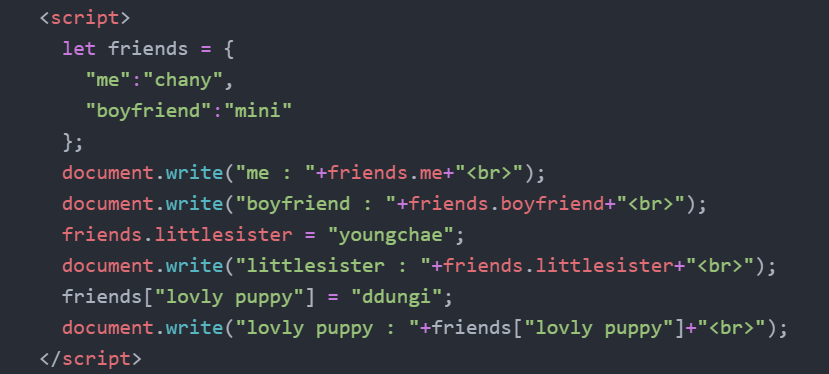
let friends = { "me":"chany", "boyfriend":"mini"};
chany라는 정보에 대한 속성명은 me로
mini라는 속성 값에 대한 속성명은 boyfriend로 지정하여 friend라는 객체에 저장해주었습니다.
friend 객체에 대한 속성 값을 불러오는 방법 :
document.write("me : "+friends.me+"<br>");
document.write("boyfriend : "+friends.boyfriend+"<br>");
(friends.me에 대한 . 는 object access operator라고 불리며, friends라는 객체에 접근하는 operator)

또한, 이미 객체가 생성된 후에 속성 값을 추가를 해야 된다면 하기와 같은 방법으로 해결 할 수 있겠습니다.

생성된 객체에 속성값을 추가하는 방법 :
friends.littlesister = "youngchae";
document.write("littlesister : "+friends.littlesister+"<br>");
(속성명 / 속성 값)
이름 내의 공백이 있는 경우 문법적 오류가 발생하므로, 하기와 같이 배열을 이용하여 정보를 입력해주었습니다.
friends["lovly puppy"] = "ddungi"; (O)
friends.lovly puppy = "ddungi"; (X)
속성 값을 불러올 때도 이름의 공백이 있으면 오류가 발생되기 때문에 하기와 같이 실행시켜주었습니다.
document.write("lovly puppy : "+friends["lovly puppy"]+"<br>"); (O)
document.write("lovly puppy : "+friends.lovly puppy+"<br>"); (X)

* Iterate
생성된 객체에 어떤 데이터가 있는지 모든 데이터를 불러오는 방법을 알아보겠습니다.
배열의 경우, 반복문으로 데이터를 불러왔습니다.
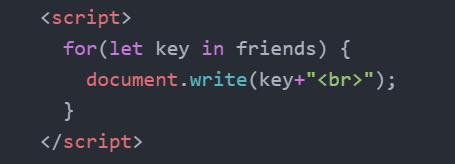
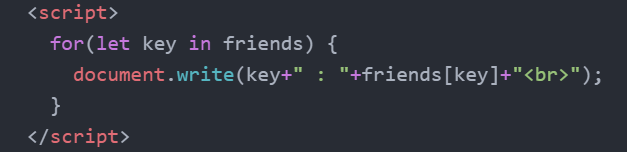
객체는 for ~ in 문법을 사용하여 하기와 같은 방법으로 객체 내에 있는 모든 데이터를 불러올 수 있습니다.

for(let key in 객체 이름) { ~ }의 문법을 통하여 key값(속성명)을 출력할 수 있도록 하였습니다.
for는 friends라는 변수가 가리키는 객체에 있는 key값(속성명)들을 가져오는 반복문입니다.
※ key값 : 속성명 [정보의 이름] (me, boyfriend, littlesister, lovly puppy 등)
가져올 수 있는 정보에 도달할 수 있는 열쇠 (배열은 index)

객체의 key값(속성명)을 가져와 보았고, 해당 속성 명의 속성 값들을 출력할 수 있는 방법을 살펴보았습니다.

Create 파트에서
friends["lovly puppy"] = "ddungi";
document.write("lovly puppy : "+friends["lovly puppy"]+"<br>"); 코드를 통해 데이터 출력 방법을 찾을 수 있습니다.
배열의 형식을 사용하여 friends 객체에 있는 특정의 데이터를 가져올 때,
index가 들어가는 곳에 key값(속성명)들을 입력하여 데이터 출력이 가능했습니다.
이러한 원리를 이용하여 friends 객체의 데이터들을 출력할 수 있다는 사실이 증명되었습니다.
document.write(friends [key]+"<br>");
의문점?
코린이인 저는 Create 파트에서 데이터를 가져올 때 document.write(friends.me+"<br>"); 코드를 사용하여 가져왔었는데,
이와 동일하게 document.write(friends.key+"<br>")로는 데이터를 불러올 순 없는지 의문이 들었습니다.
이에 대한 궁금증은 하기와 같이 해결할 수 있었습니다.
friends.key를 입력하면 객체 안의 "key"라는 속성명을 찾게 되므로 "key"라는 속성명이 존재하지 않으니 에러 발생
반면에 friends [key]는 "[key]"를 변수로 인식하여 속성 값들을 실행시켜 줄 수 있음.
↓
document.write(friends.me+"<br>"); 코드
→ friends 객체 안에 있는 속성인 me를 확실하게 가리키고 있기 때문에 friends.me 값이 잘 출력된다는 점을 확인할 수 있었고,
document.write(friends.key+"<br>") 코드
→. key는 속성으로써의 key가 아닌 문자열 자체의 "key"로 인식되어 에러가 발생하게 된다는 점을 깨달을 수 있었습니다.

(예외) 속성명 : 속성 값 불러올 때 (Create 파트의 출력물과 동일하게 출력하고 싶을 경우)


* Property & Method
객체에는 문자, 배열, 숫자도 담을 수 있고, 함수도 담을 수 있습니다.

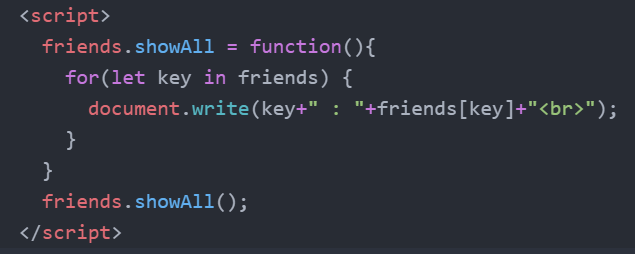
※ friends.showAll = function() { ~ } === function = showAll() { ~ }
(friends라는 객체에 showAll이라는 메소드(함수)를 만들었으며, 두 가지 모두 함수를 정의하는 방법으로 사용됩니다.)
위와 같은 코드를 통하여 friends 객체에 있는 각각의 데이터들을 Iterate(반복)하여 화면에 출력되도록 하였습니다.
다만, 우리가 정의했던 객체의 이름 (friends) 이 변경된다면 해당 코드로는 데이터 출력이 불가한 오류가 발생되며
객체의 이름이 변경될 때마다 해당 코드의 객체 이름을 변경해야 하는 번거로움이 생깁니다.
해결방법?

객체 이름을 this로 변경하여 번거로움 및 오류를 해결할 수 있습니다.
(this는 함수가 소속된 객체를 가르키는 약속된 기호)
이로 인하여, 객체 이름이 변경이 되었을 때에도 this 는 자기 자신을 가리키기 때문에 영향을 받지 않습니다.

※ showAll 조차도 friends 객체에 소속된 데이터 이므로, showAll 부분도 화면에 표시가 됨
(for 문 안에서 if 문을 통하여 추후 해결 가능)
이로써 객체에 소속된 변수의 값으로 함수를 지정할 수 있고, 객체에 소속된 함수를 만들 수 있다는 사실을 깨달을 수 있게 되었습니다.
객체에 소속된 함수 : 메소드(Method)
ex) showAll
객체에 소속된 변수 : 프로퍼티(Property)
ex) me, boyfriend, littlesister 등
'JavaScript > JavaScript - 생활코딩' 카테고리의 다른 글
| [JavaScript] Include File / 파일로 쪼개어서 정리하기 (0) | 2021.09.16 |
|---|---|
| [JavaScirpt] 객체 활용하기 (0) | 2021.09.15 |
| [JavaScript] 객체의 기본적인 정의 및 형태 (0) | 2021.09.15 |
| [JavaScript] 함수의 활용 (0) | 2021.09.14 |
| [JavaScript] 함수 Basic / 매개변수와 인자 / 리턴 (0) | 2021.09.14 |



