안녕하세요, 코린이의 코딩 학습기 채니 입니다.
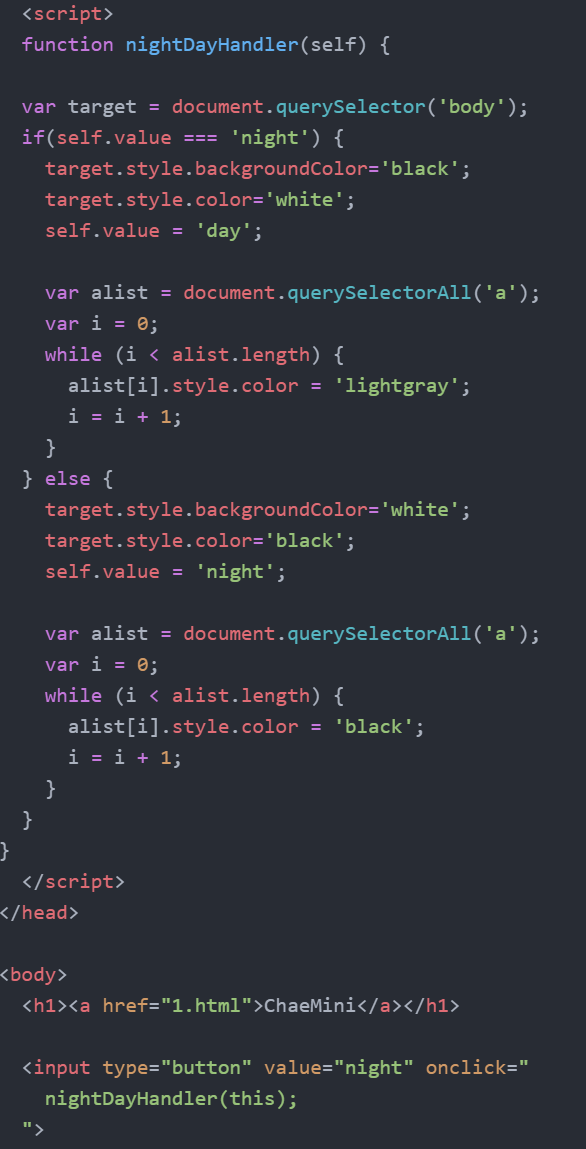
오늘은 저번 포스팅에 함수의 개념과 원리를 사용하여 nightDayHandler 함수를 만들어 보았습니다.

이와 같이 nightDayHandler 함수를 만든 후 실행을 해보니, 하기와 같은 에러가 발생하였습니다.
- 버튼을 처음 클릭했을 때 아무 변화가 없었으며, 두 번째 클릭을 하니 그제야 변경
- 또다시 클릭을 하니 backgroundColor와 color들은 변경이 되었지만, 버튼의 value값의 변동이 없음
문제 해결 전 에러가 발생되는 이유 :
oncilck이라는 이벤트 안에서의 this라는 값은
<input type="button" value="night" onclick="nightDayHandler();">를 가리키도록 약속되어있음.
따라서 독립된 함수를 만들게 되면 (nightDayHandler) function 값 안에 있는 this는 input 버튼이 아님. (다른 객체를 가리킴)
해결방법?

function 값에 있는 this의 값이 input을 가리키게 하기 위하여 nightDayHandler가 실행될 때 인자 값을 this로 줌

따라서 input 절의 this 값 (인자)은 function 절의 매개변수로 들어오게끔 처리해준다.
function nightDayHandler(self) { ~ } --> 여기서 매개변수 self는 임의로 이름을 지정해주는 것이므로, 꼭 self가 아니어도 됨. function 절의 this를 모두 self로 수정해주면 input 절의 this 값 (인자)을 function 절의 self 매개변수로 처리하여 문제 해결
※ input 태그의 this 만이 <input>을 지목할 수 있기 때문에 input절의 this (인자)는 변경이 되어선 안됨 하지만, function nightDayHandler(self) self(매개변수)는 임의 문자 // 단 self 부분의 문자는 전부 통일해야 함
'JavaScript > JavaScript - 생활코딩' 카테고리의 다른 글
| [JavaScript] 객체 Create, Iterate, Property & Method (0) | 2021.09.15 |
|---|---|
| [JavaScript] 객체의 기본적인 정의 및 형태 (0) | 2021.09.15 |
| [JavaScript] 함수 Basic / 매개변수와 인자 / 리턴 (0) | 2021.09.14 |
| [JavaScript] 배열과 반복문 활용하기 (0) | 2021.09.14 |
| [JavaScript] 조건문 활용하여 야간모드/주간모드 변경하기 (0) | 2021.09.14 |



