SMALL
안녕하세요, 코린이의 코딩 학습기 채니 입니다.
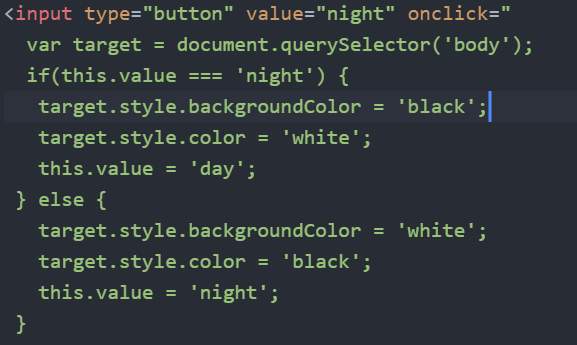
조건문을 활용하여 버튼을 클릭하였을 때 야간모드/일반으로 변경되게끔 작업해보았습니다.

if절의 경우, if(블리언) { ~ }의 개념을 갖고 있습니다.
블리언 값이 True 라면 첫 번째 절의 값을 실행하며, 만일 False 라면 두 번째 절 (else) 값을 실행합니다.
따라서 블리언의 값에 document.querySelector('#night_day'). value === 'night'
id 값인 #night_day가 document의 value 값이 'night'와 같다면 (===) ~ 을 통하여 블리언의 값을 유도해주었습니다.
실행 후 value의 값을 'day'로 재지정을 해주지 않는다면 현재 'night'로 설정되어있는 블리언 값이 계속 True로 입력되기
때문에 value의 값을 'day'로 재지정하여 버튼을 클릭함에 따라 night와 day로 입력받게 하였습니다.
(else 절에 document.querySelector('#night_day'). value = 'night'; 도 같은 원리)
여기서 문제 발생!
- 만일 다른 위치에 동일한 값의 button을 주고 싶을 때 동일한 id값으로는 실행 불가
(id값을 변경해주어야 하는 불상사가 생김 (ex. #night_day 2)) - 중복되는 코드가 많아 효율적이지 못함
해결방법?

- document.querySelector('#night_day') 값은 this로 줌
- var target 값을 document.querySelector('body') 값으로 주어 target.~ 로 간결하게 표현 가능
기대효과
- target 값이 변경되었을 때 코드 하나하나 변경하지 않아도 var target 값만 변경해주면 되어 시간 단축
- 중복되는 값들을 제거함으로써, 최소한의 명령으로 코드를 짤 수 있게 됨
LIST
'JavaScript > JavaScript - 생활코딩' 카테고리의 다른 글
| [JavaScript] 객체 Create, Iterate, Property & Method (0) | 2021.09.15 |
|---|---|
| [JavaScript] 객체의 기본적인 정의 및 형태 (0) | 2021.09.15 |
| [JavaScript] 함수의 활용 (0) | 2021.09.14 |
| [JavaScript] 함수 Basic / 매개변수와 인자 / 리턴 (0) | 2021.09.14 |
| [JavaScript] 배열과 반복문 활용하기 (0) | 2021.09.14 |



