안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
링크 관련
a 태그의 href 속성(hyper reference)에 명시된 문서로 이동 가능
- 절대 주소 : protocol 또는 /로 시작
- 상대 주소 : protocol 또는 /로 시작하지 않음
target 속성
① _self : 현재 페이지에서 이동
② _blank : 빈 페이지 (새 페이지)에서 오픈
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>링크관련</title>
</head>
<body>
<a href="https://naver.com">네이버로</a><br>
<a href="/01_html/index.html" target="_self">인덱스로(절대주소)</a><br>
<a href="./index.html" target="_blank">인덱스로(상대주소1)</a><br>
<a href="index.html">인덱스로(상대주소2)</a><br>
</body>
</html>
네이버로 이동 클릭 시

해당 탭에서 naver가 열림 (target 지정하지 않았으므로 _self가 기본값 적용)
인덱스로(절대주소) 클릭 시

해당 탭에서 index.html이 열림 (target을 _self로 지정하였으므로 해당 탭에서 열림)
인덱스로(상대주소1) 클릭 시

새 페이지에서 index.html이 열림 (target 지정을 _blank로 했으므로 새로운 창에서 열림)
인덱스로(상대주소2) 클릭 시

해당 탭에서 index.html이 열림 (target을 _self로 지정하였으므로 해당 탭에서 열림)
img를 링크
<a href="index.html" title="인덱스페이지로 이동"><img src="../../sample/image/hyunta.jpg" alt=""></a>
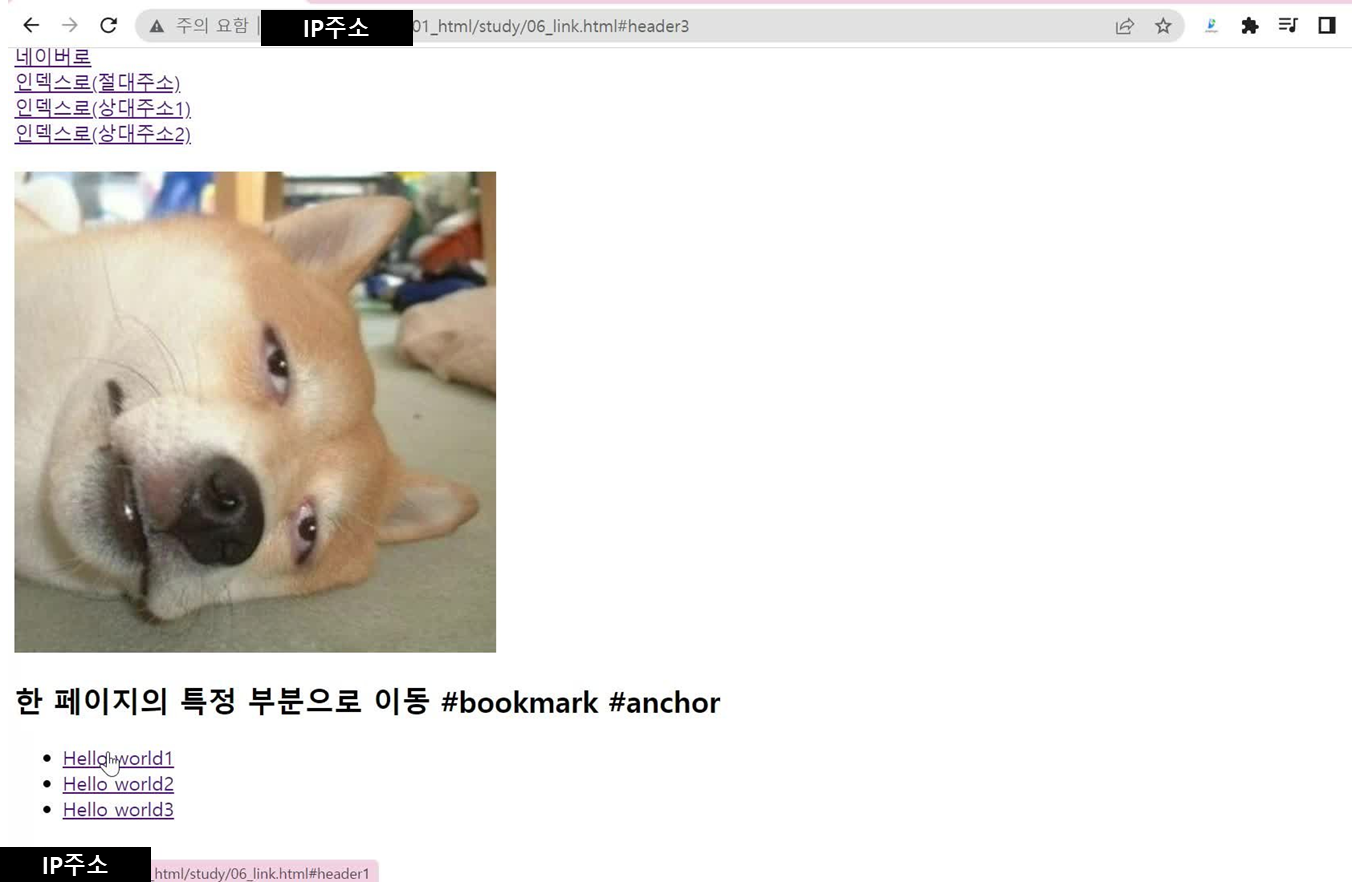
사진 클릭 시

한 페이지의 특정 부분으로 이동
#bookmark
#anchor
<h2>한 페이지의 특정 부분으로 이동 #bookmark #anchor</h2>
<ul>
<li><a href="#header1">Hello world1</a></li>
<li><a href="#header2">Hello world2</a></li>
<li><a href="#header3">Hello world3</a></li>
</ul>
<!-- (h3#header${Hello world$}+p>lorem*3)*3 -->
<h3 id="header1">Hello world1</h3>
<p><span>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sunt est porro similique voluptas atque? Assumenda, debitis. Possimus eligendi vel quam labore ab veniam voluptatibus, error ut vitae? Odit, voluptatum labore!</span><span>Illum tempore ad, deserunt aliquid odio tempora. Eaque, quaerat sint praesentium commodi magnam distinctio atque rem neque voluptas nisi asperiores quasi excepturi, quam dolores dolorem, molestias sed odio odit amet.</span><span>Impedit voluptates atque nostrum pariatur quos omnis, id quam, sunt tempora quis quasi. Doloribus officia ipsa iure eligendi ipsum, delectus beatae at sequi itaque. Rerum amet eveniet vitae aliquam tenetur.</span></p>
<h3 id="header2">Hello world2</h3>
<p><span>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Aspernatur, qui laborum, est tempore quos animi beatae architecto error ad suscipit blanditiis fugiat placeat quisquam. Libero possimus eveniet in adipisci illo!</span><span>Illum nesciunt cupiditate obcaecati aspernatur reprehenderit, et asperiores eum at eveniet dolorem quisquam molestiae doloremque doloribus adipisci officiis distinctio magnam quibusdam error fugit natus? Vitae earum iste numquam debitis aliquid!</span><span>Expedita labore odio necessitatibus earum. Numquam vitae quos debitis rerum aut, voluptatem harum corporis doloribus similique sint beatae! Modi officiis minima reprehenderit facilis ratione eum voluptates, perferendis sequi maiores praesentium.</span></p>
<h3 id="header3">Hello world3</h3>
<p><span>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cum, est corporis. Vel vero voluptas blanditiis aspernatur delectus totam doloremque quam illo tenetur perspiciatis adipisci, asperiores labore cum ad consectetur praesentium.</span><span>Quaerat neque eius exercitationem iusto voluptatibus, non numquam repellat quisquam inventore quasi, voluptatum, explicabo vitae nisi dolor eum. Quisquam earum qui adipisci voluptas? Aliquid magnam ipsam deleniti? Reprehenderit, ea exercitationem?</span><span>Atque molestiae error eos dolor nesciunt, cumque tempore inventore ut optio numquam saepe quis recusandae perspiciatis nostrum quae. Eius, quis voluptatem tempora cum ducimus ab veniam ipsam dolores corrupti laudantium.</span></p>
</body>※ lorem
의미 없는 문장 채우기 용


Hello world1를 누르면 Hello world1로 이동 (header1)
Hello world2를 누르면 Hello world2로 이동 (hearder2)
Hello world3를 누르면 Hello world3로 이동 (header3)하는 것을 확인할 수 있고, id값을 가지고 찾아가는 것을 기억!!
맨 위로 이동 #top
<a href="#top">맨위로</a>
맨위로 클릭 시

페이지의 상단으로 이동!
하이라이트 링크 참조
<li><a href="#:~:text=Hello%20world3-,Lorem%20ipsum%20dolor%20sit%20amet%20consectetur%20adipisicing%20elit,-.%20Cum%2C%20est%20corporis"></a>내용참조</li>
내용참조 클릭 시

Hello world3의 첫 번째 문장을 드래그 + 오른쪽 마우스 → 하이라이트 링크 복사를 하여 해당 문장의 링크를 복사한 후 링크하였습니다.
내용참조를 클릭하니 해당 문장으로 이동하게 되며, 하이라이트 표시가 됩니다.
'HTML > HTML' 카테고리의 다른 글
| HTML) form 관련 태그 (1) | 2022.05.12 |
|---|---|
| HTML) 멀티 미디어 관련 태그 (1) | 2022.05.11 |
| HTML) 이미지 관련 태그 (절대주소, 상대주소, 절대크기, 상대크기) (0) | 2022.05.11 |
| HTML) block / inline 요소 (0) | 2022.05.11 |
| HTML) table 관련 태그 (0) | 2022.05.11 |



