SMALL
안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
표(table) 관련 태그
table
table
thead 헤더행 묶음
tr
th | td (셀)
tbody 본문행 묶음
tr
th | td
tfoot 정리행 묶음
tr
th | td
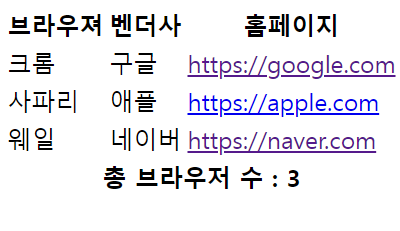
<table>
<thead>
<tr>
<th>브라우져</th>
<th>벤더사</th>
<th>홈페이지</th>
</tr>
</thead>
<tbody>
<tr>
<td>크롬</td>
<td>구글</td>
<td><a href="https://google.com">https://google.com</a></td>
</tr>
<tr>
<td>사파리</td>
<td>애플</td>
<td><a href="https://apple.com">https://apple.com</a></td>
</tr>
<tr>
<td>웨일</td>
<td>네이버</td>
<td><a href="https://naver.com">https://naver.com</a></td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="3">총 브라우저 수 : 3</th>
</tr>
</tfoot>
</table>
table을 생성하였지만, 경계선이 없어서 표처럼 보이지 않기 때문에 css로 style을 적용해줍니다.
head에 작성
<style>
table {
border: 1px solid black;
border-collapse: collapse; 테이블과 셀 사이의 경계선을 없애줌
}
th, td {
border: 1px solid black;
padding: 10px;
}
</style>
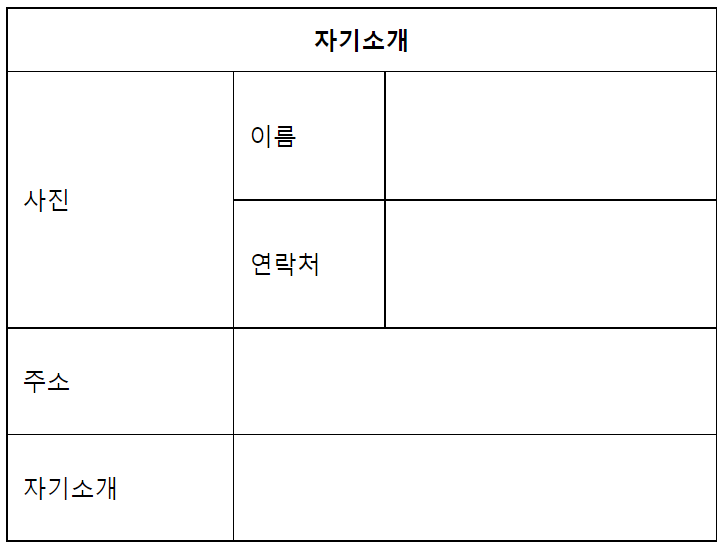
경계선이 생기면서 테이블스러워졌습니다.
<table>
<thead>
<tr>
<th colspan="4">자기소개</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2" rowspan="2" width="130px" height="150px">사진</td>
<td width="80px">이름</td>
<td width="200px"></td>
</tr>
<tr>
<td>연락처</td>
<td></td>
</tr>
<tr>
<td width="130px" height="50px">주소</td>
<td colspan="3"></td>
</tr>
<tr>
<td width="130px" height="50px">자기소개</td>
<td colspan="3"></td>
</tr>
</tbody>
</table>
※ 테이블 생성 시 참고할 포스팅 (정리 잘 되어있음)
table태그로 테이블을 만들고 style 로 꾸며 보자.
table 태그로 table만들고 style 로 꾸미기 지난 시간에 이어 이번 시간에는 우리가 블로그나 홈페이지에 포스트를 게재 할때 자주 사용 하는 table박스 만드는 법과 박스를 좀더 이쁘게 스타일로 꾸
eproo.tistory.com
LIST
'HTML > HTML' 카테고리의 다른 글
| HTML) 이미지 관련 태그 (절대주소, 상대주소, 절대크기, 상대크기) (0) | 2022.05.11 |
|---|---|
| HTML) block / inline 요소 (0) | 2022.05.11 |
| HTML) 목록 관련 태그 (0) | 2022.05.11 |
| HTML) 문자 관련 태그 (0) | 2022.05.10 |
| HTML) 인터넷 통신 기초, HTML이란? (0) | 2022.05.10 |



