SMALL
안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
block / inline 요소
block 요소
- 화면 너비 전체를 차지하는 요소 (div, p, h1~h6, table...)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>block | inline</title>
<style>
div, span {
background-color: hotpink;
color: white;
margin: 5px 0;
}
</style>
</head>
<body>
<h1>block | inline</h1>
<!-- div{div$}*3 -->
<div>div1</div>
<div>div2</div>
<div>div3</div>
</body>
</html>
inline 요소
- content만큼만 영역을 차지하는 요소 (span, strong, em, del, img, a...)
<!-- span{span$}*3 -->
<span>span1</span>
<span>span2</span>
<span>span3</span>
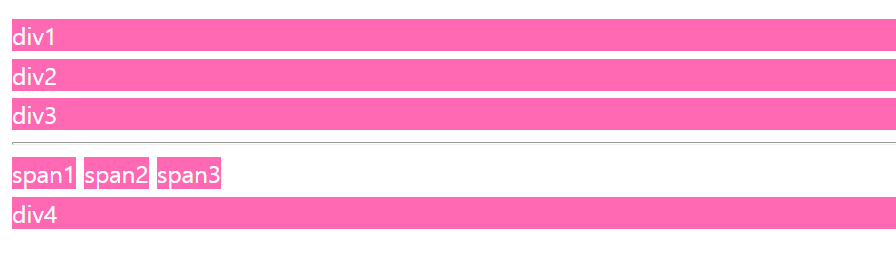
<!-- div{div$}*3 -->
<div>div1</div>
<div>div2</div>
<div>div3</div>
<hr>
<!-- span{span$}*3 -->
<span>span1</span>
<span>span2</span>
<span>span3</span>
<div>div4</div>
이렇게 inline요소인 <span> 태그 뒤에 block요소인 <div> 태그를 입력해도, block 요소는 한 칸을 모두 차지 하기 때문에 "span3" 옆이 아닌 다음 문장에서의 너비를 모두 차지하는 것을 확인할 수 있습니다.
LIST
'HTML > HTML' 카테고리의 다른 글
| HTML) 링크 관련 태그 (a 태그의 href 속성, target 속성) (0) | 2022.05.11 |
|---|---|
| HTML) 이미지 관련 태그 (절대주소, 상대주소, 절대크기, 상대크기) (0) | 2022.05.11 |
| HTML) table 관련 태그 (0) | 2022.05.11 |
| HTML) 목록 관련 태그 (0) | 2022.05.11 |
| HTML) 문자 관련 태그 (0) | 2022.05.10 |



