SMALL
안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
※ MVC 구조
https://chanychu.tistory.com/379
Spring) MVC 구조 - Demo, 포워딩 처리
안녕하세요, 코린이의 코딩 학습기 채니 입니다. 개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다. MVC 구조 Controller DemoController /** * DispatcherServlet이 먼저 받아서 DemoControlle..
chanychu.tistory.com
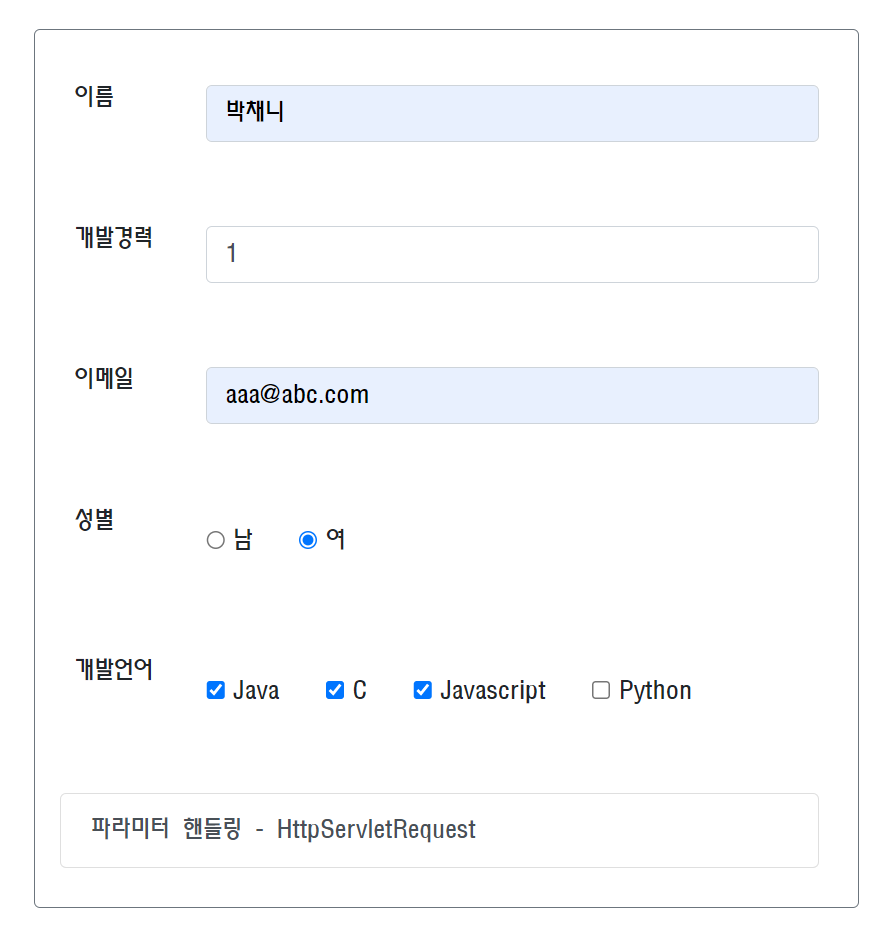
사용자 입력 값 처리 - HttpServletRequest
devForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<jsp:include page="/WEB-INF/views/common/header.jsp">
<jsp:param value="Dev등록" name="title"/>
</jsp:include>
<style>
div#demo-container{
width:550px;
}
</style>
<div id="demo-container"
class="border border-secondary mx-auto p-3 rounded">
<!-- https://getbootstrap.com/docs/4.1/components/forms/#readonly-plain-text -->
<form name="devFrm">
<div class="form-group row">
<label for="name" class="col-sm-2 col-form-label">이름</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name" name="name" required>
</div>
</div>
<div class="form-group row">
<label for="career" class="col-sm-2 col-form-label">개발경력</label>
<div class="col-sm-10">
<input type="number" class="form-control" id="career" name="career" value="0" required>
</div>
</div>
<div class="form-group row">
<label for="email" class="col-sm-2 col-form-label">이메일</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="email" name="email" required>
</div>
</div>
<!-- https://getbootstrap.com/docs/4.1/components/forms/#inline -->
<div class="form-group row">
<label class="col-sm-2 col-form-label">성별</label>
<div class="col-sm-10">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" id="gender0" value="M">
<label class="form-check-label" for="gender0">남</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" id="gender1" value="F">
<label class="form-check-label" for="gender1">여</label>
</div>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-form-label">개발언어</label>
<div class="col-sm-10">
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="lang" id="Java" value="Java">
<label class="form-check-label" for="Java">Java</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="lang" id="C" value="C">
<label class="form-check-label" for="C">C</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="lang" id="Javascript" value="Javascript">
<label class="form-check-label" for="Javascript">Javascript</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="lang" id="Python" value="Python">
<label class="form-check-label" for="Python">Python</label>
</div>
</div>
</div>
</form>
<!-- 전송버튼 -->
<div class="list-group">
<button type="button" onclick="submit('dev1');" class="list-group-item list-group-item-action">파라미터 핸들링 - HttpServletRequest</button>
</div>
</div>
<script>
const submit = (id) => {
const frm = document.devFrm;
frm.action = `${pageContext.request.contextPath}/demo/\${id}.do`;
frm.method = 'POST';
frm.submit();
}
</script>
<jsp:include page="/WEB-INF/views/common/footer.jsp"/>
Controller
DemoController
@RequestMapping("/demo/dev1")
public String dev1(HttpServletRequest request, HttpServletResponse response) {
String name = request.getParameter("name");
int career = Integer.parseInt(request.getParameter("career"));
String email = request.getParameter("email");
String _gender = request.getParameter("gender");
Gender gender = _gender != null ? Gender.valueOf(_gender) : null;
String[] langs = request.getParameterValues("lang");
Dev dev = new Dev(0, name, career, email, gender, langs, LocalDateTime.now());
request.setAttribute("dev", dev);
return "demo/devResult";
}servlet/jsp에서의 사용자 입력 값 처리와 동일하게 HttpServletRequest, HttpServletResponse를 이용하여 사용자 입력 값 처리를 하였습니다.
devResult.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<jsp:include page="/WEB-INF/views/common/header.jsp">
<jsp:param value="Dev 등록결과" name="title" />
</jsp:include>
<table class="table w-50 mx-auto" >
<tr>
<th scope="col">이름</th>
<td>${dev.name}</td>
</tr>
<tr>
<th scope="col">경력</th>
<td>${dev.career}</td>
</tr>
<tr>
<th scope="col">이메일</th>
<td>${dev.email}</td>
</tr>
<tr>
<th scope="col">성별</th>
<td>${dev.gender}</td>
</tr>
<tr>
<th scope="col">개발언어</th>
<td>
<c:forEach items="${dev.lang}" var="lang" varStatus="vs">
${lang}${not vs.last ? ',' : ''}
</c:forEach>
</td>
</tr>
<tr>
<th scope="col">등록일</th>
<td>
<fmt:parseDate value="${dev.createdAt}" pattern="yyyy-MM-dd'T'HH:mm" var="createdAt"></fmt:parseDate>
<fmt:formatDate value="${createdAt}" pattern="yy/MM/dd HH:mm"/>
</td>
</tr>
</table>
<jsp:include page="/WEB-INF/views/common/footer.jsp"/>
LIST
'Java > Spring' 카테고리의 다른 글
| Spring) 사용자 입력 값 처리 (3) - Command 객체 (0) | 2022.08.17 |
|---|---|
| Spring) 사용자 입력 값 처리 (2) - @RequestParam (0) | 2022.08.17 |
| Spring) MVC 구조 - Demo, 포워딩 처리 (0) | 2022.08.17 |
| Spring) 페이지 나누기 - param변수, root-context/servlet-context/web.xml 설정 (0) | 2022.08.17 |
| Spring) Legacy Project 생성 - 버전 최신화하기 (0) | 2022.08.16 |



