안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
사용자 입력 값 처리 - @RequestParam
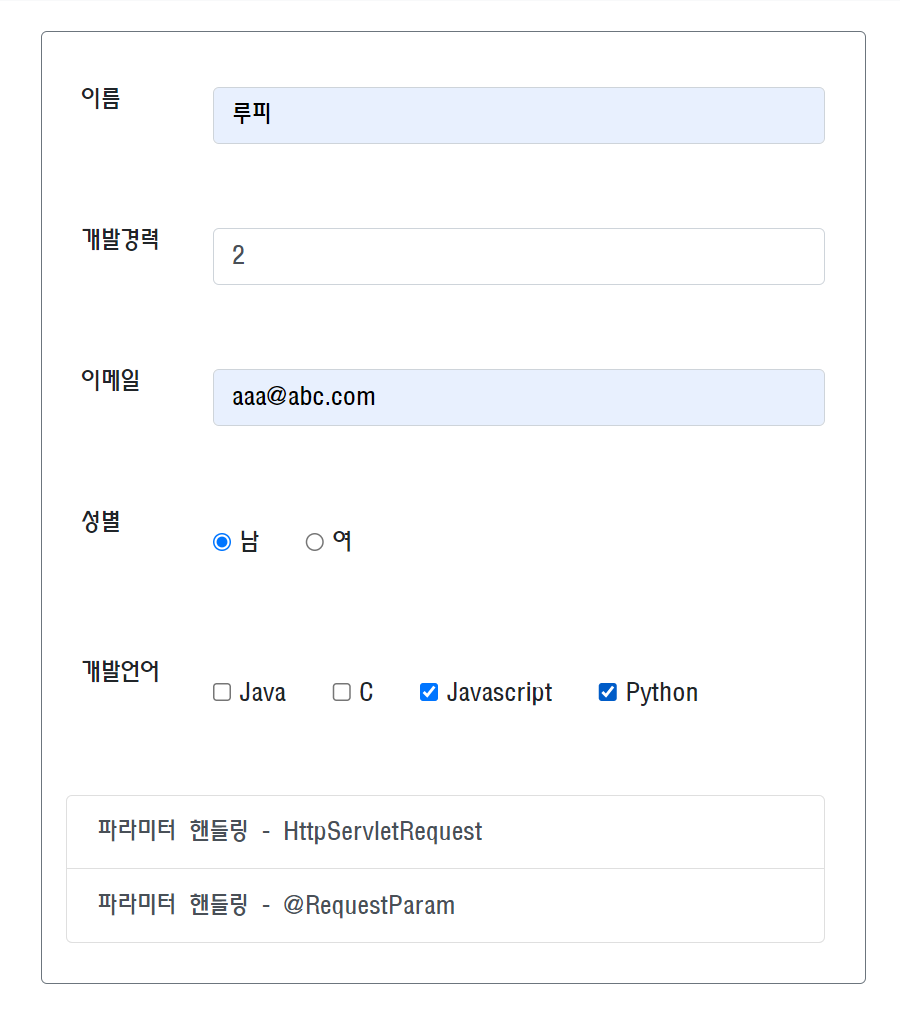
devForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<jsp:include page="/WEB-INF/views/common/header.jsp">
<jsp:param value="Dev등록" name="title"/>
</jsp:include>
<style>
div#demo-container{
width:550px;
}
</style>
<div id="demo-container"
class="border border-secondary mx-auto p-3 rounded">
<!-- https://getbootstrap.com/docs/4.1/components/forms/#readonly-plain-text -->
<form name="devFrm">
<div class="form-group row">
<label for="name" class="col-sm-2 col-form-label">이름</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name" name="name" required>
</div>
</div>
<div class="form-group row">
<label for="career" class="col-sm-2 col-form-label">개발경력</label>
<div class="col-sm-10">
<input type="number" class="form-control" id="career" name="career" value="0" required>
</div>
</div>
<div class="form-group row">
<label for="email" class="col-sm-2 col-form-label">이메일</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="email" name="email" required>
</div>
</div>
<!-- https://getbootstrap.com/docs/4.1/components/forms/#inline -->
<div class="form-group row">
<label class="col-sm-2 col-form-label">성별</label>
<div class="col-sm-10">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" id="gender0" value="M">
<label class="form-check-label" for="gender0">남</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" id="gender1" value="F">
<label class="form-check-label" for="gender1">여</label>
</div>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-form-label">개발언어</label>
<div class="col-sm-10">
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="lang" id="Java" value="Java">
<label class="form-check-label" for="Java">Java</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="lang" id="C" value="C">
<label class="form-check-label" for="C">C</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="lang" id="Javascript" value="Javascript">
<label class="form-check-label" for="Javascript">Javascript</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="lang" id="Python" value="Python">
<label class="form-check-label" for="Python">Python</label>
</div>
</div>
</div>
</form>
<!-- 전송버튼 -->
<div class="list-group">
<button type="button" onclick="submit('dev1');" class="list-group-item list-group-item-action">파라미터 핸들링 - HttpServletRequest</button>
<button type="button" onclick="submit('dev2');" class="list-group-item list-group-item-action">파라미터 핸들링 - @RequestParam</button>
</div>
</div>
<script>
const submit = (id) => {
const frm = document.devFrm;
frm.action = `${pageContext.request.contextPath}/demo/\${id}.do`;
frm.method = 'POST';
frm.submit();
}
</script>
<jsp:include page="/WEB-INF/views/common/footer.jsp"/>
@RequestParam
- 모든 필드는 필수 값 (기본) → 필수 값 처리에 좋음!
- required = false 로 옵션으로 처리 가능
- 자바변수명, name 속성 값과 일치하는 사용자 입력 값을 찾음
- 기본 값 처리도 가능
Model
- view단에 전달할 데이터를 속성으로 추가하여 request scope의 속성으로 저장
Controller
DemoController
@RequestMapping(path = "/demo/dev2", method = RequestMethod.POST)
public String dev2(
@RequestParam String name,
@RequestParam int career,
@RequestParam String email,
@RequestParam Gender gender,
@RequestParam String[] lang,
Model model
) {
Dev dev = new Dev(0, name, career, email, gender, lang, LocalDateTime.now());
log.info("dev = {}", dev);
// view단에 전달할 데이터를 model의 속성으로 추가 -> request scope에 속성으로 저장
model.addAttribute("dev", dev);
return "demo/devResult";
}
@콘솔출력값
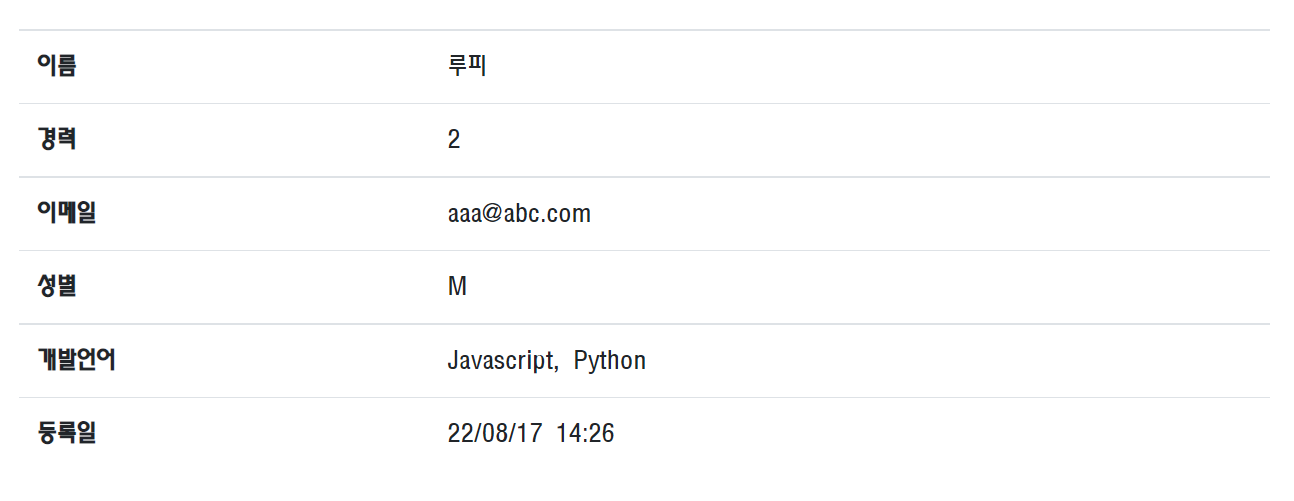
INFO : com.ce.spring2.demo.controller.DemoController - dev = Dev(no=0, name=루피, career=2, email=aaa@abc.com, gender=M, lang=[Javascript, Python], createdAt=2022-08-17T14:26:06.824)@RequestParam 으로 사용자 입력 값을 받아 처리하였으며, 각각 지정한 변수로 받아 처리하였습니다.
자바변수명과 form의 name값이 일치하는 사용자 입력 값을 찾아 대입해주는 것을 확인할 수 있습니다.
또한 Model로 view단에 전달할 데이터를 속성으로 추가하여 request scope의 속성으로 저장하였습니다.
지정한 타입으로 자동형변환되어 처리되는 것 또한 확인 가능!!
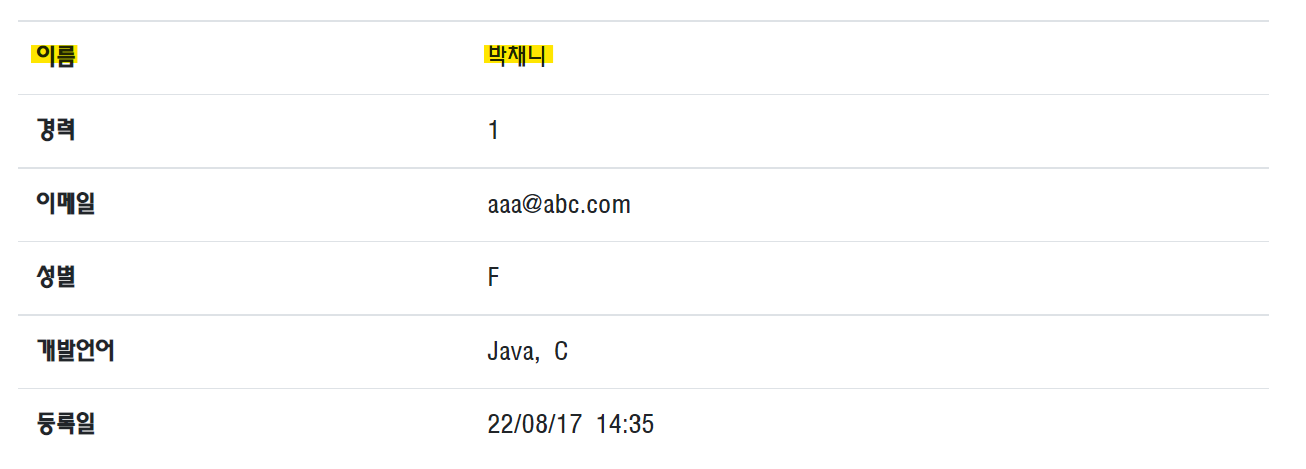
devResult.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<jsp:include page="/WEB-INF/views/common/header.jsp">
<jsp:param value="Dev 등록결과" name="title" />
</jsp:include>
<table class="table w-50 mx-auto" >
<tr>
<th scope="col">이름</th>
<td>${dev.name}</td>
</tr>
<tr>
<th scope="col">경력</th>
<td>${dev.career}</td>
</tr>
<tr>
<th scope="col">이메일</th>
<td>${dev.email}</td>
</tr>
<tr>
<th scope="col">성별</th>
<td>${dev.gender}</td>
</tr>
<tr>
<th scope="col">개발언어</th>
<td>
<c:forEach items="${dev.lang}" var="lang" varStatus="vs">
${lang}${not vs.last ? ',' : ''}
</c:forEach>
</td>
</tr>
<tr>
<th scope="col">등록일</th>
<td>
<fmt:parseDate value="${dev.createdAt}" pattern="yyyy-MM-dd'T'HH:mm" var="createdAt"></fmt:parseDate>
<fmt:formatDate value="${createdAt}" pattern="yy/MM/dd HH:mm"/>
</td>
</tr>
</table>
<jsp:include page="/WEB-INF/views/common/footer.jsp"/>
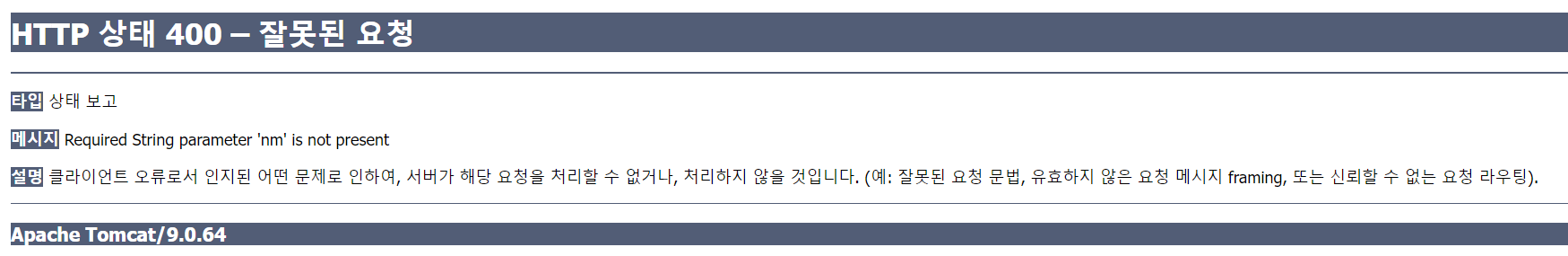
자바변수명과 name 속성 값이 다른 경우
@RequestMapping(path = "/demo/dev2", method = RequestMethod.POST)
public String dev2(
@RequestParam String nm,
@RequestParam int career,
@RequestParam String email,
@RequestParam Gender gender,
@RequestParam String[] lang,
Model model
) {
Dev dev = new Dev(0, nm, career, email, gender, lang, LocalDateTime.now());
log.info("dev = {}", dev);
model.addAttribute("dev", dev);
return "demo/devResult";
}
@RequestParam의 모든 필드는 필수 값이기 때문에 값이 넘어오지 않아 400 에러가 발생한 것을 확인할 수 있습니다.
required를 통해 옵션으로 지정해보겠습니다.
required = false
@RequestMapping(path = "/demo/dev2", method = RequestMethod.POST)
public String dev2(
@RequestParam(required = false) String nm,
@RequestParam int career,
@RequestParam String email,
@RequestParam Gender gender,
@RequestParam String[] lang,
Model model
) {
Dev dev = new Dev(0, nm, career, email, gender, lang, LocalDateTime.now());
log.info("dev = {}", dev);
model.addAttribute("dev", dev);
return "demo/devResult";
}
사용자 입력 값이 넘어오지 않은 것을 확인할 수 있습니다.
자바변수명과 name 속성이 다를 때, 매칭 시키는 방법
name = ""
@RequestMapping(path = "/demo/dev2", method = RequestMethod.POST)
public String dev2(
@RequestParam(name = "name") String nm,
@RequestParam int career,
@RequestParam String email,
@RequestParam Gender gender,
@RequestParam String[] lang,
Model model
) {
Dev dev = new Dev(0, nm, career, email, gender, lang, LocalDateTime.now());
log.info("dev = {}", dev);
model.addAttribute("dev", dev);
return "demo/devResult";
}
name 속성을 통해 매칭 시켜줄 수 있습니다.
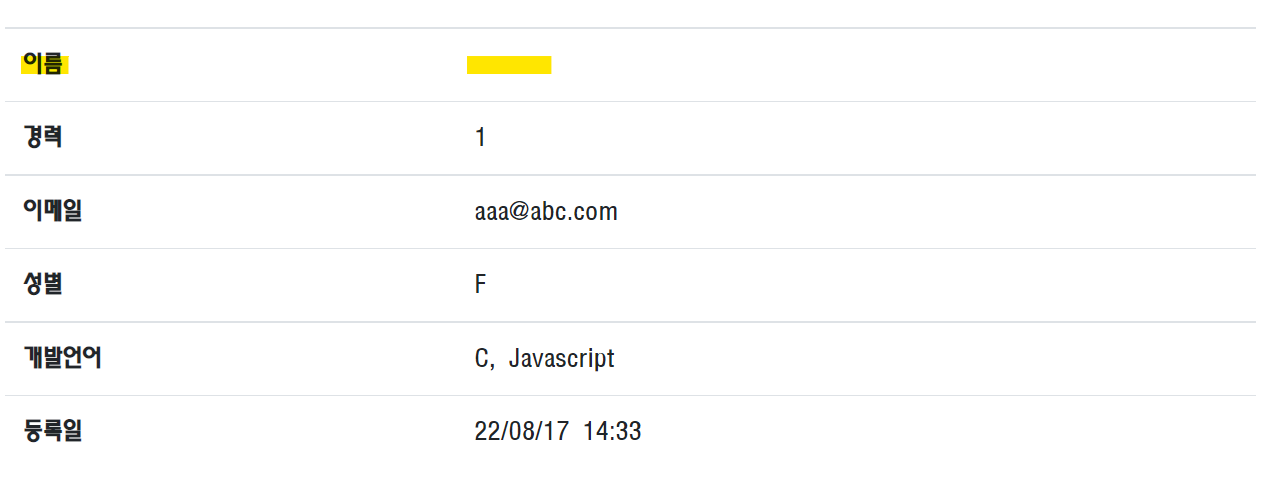
넘어오는 값이 없는 경우, 기본 값 처리
defaultValue = ""
@RequestMapping(path = "/demo/dev2", method = RequestMethod.POST)
public String dev2(
@RequestParam(required = false, defaultValue = "홍길동") String nm,
@RequestParam int career,
@RequestParam String email,
@RequestParam Gender gender,
@RequestParam String[] lang,
Model model
) {
Dev dev = new Dev(0, nm, career, email, gender, lang, LocalDateTime.now());
log.info("dev = {}", dev);
model.addAttribute("dev", dev);
return "demo/devResult";
}
defaultValue 속성으로 넘어온 값이 없는 경우, 기본 값 처리를 해줄 수 있습니다.
'Java > Spring' 카테고리의 다른 글
| Spring) DB 접속을 위한 설정 (0) | 2022.08.18 |
|---|---|
| Spring) 사용자 입력 값 처리 (3) - Command 객체 (0) | 2022.08.17 |
| Spring) 사용자 입력 값 처리 (1) - HttpServletRequest (0) | 2022.08.17 |
| Spring) MVC 구조 - Demo, 포워딩 처리 (0) | 2022.08.17 |
| Spring) 페이지 나누기 - param변수, root-context/servlet-context/web.xml 설정 (0) | 2022.08.17 |



