SMALL
안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
사용자 입력 값 처리 - Command 객체
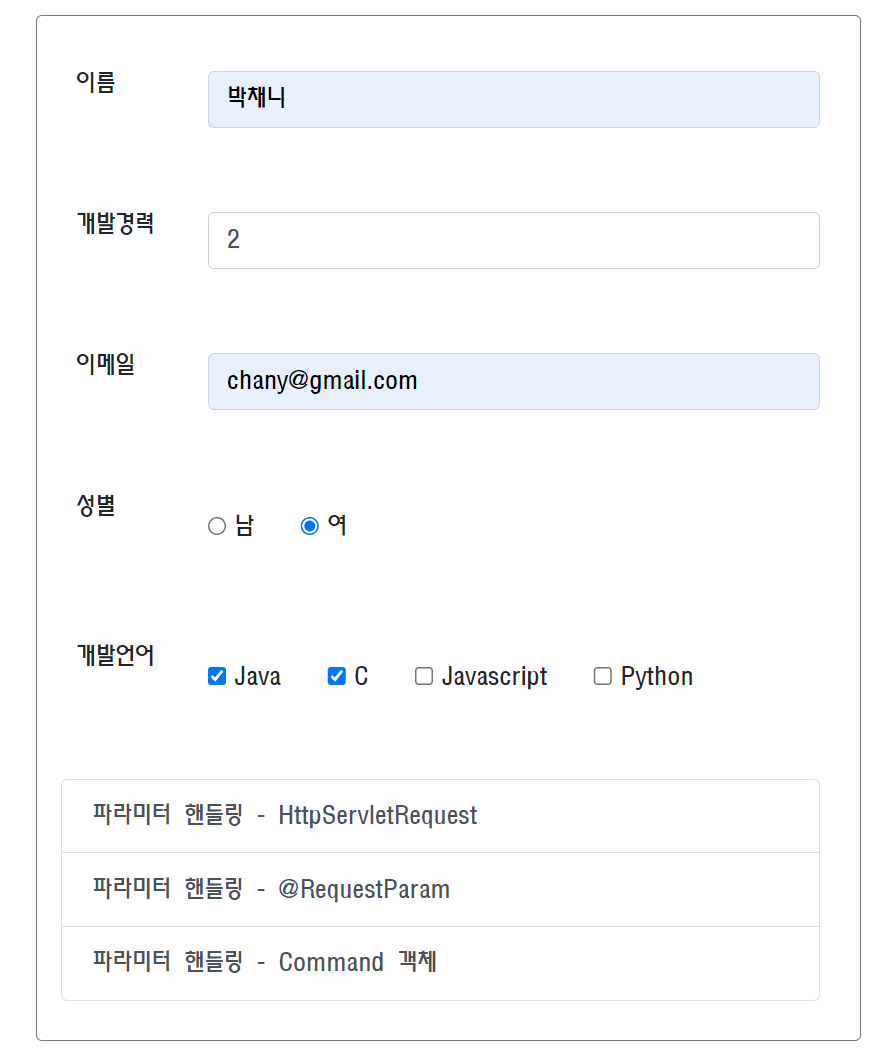
devForm.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<jsp:include page="/WEB-INF/views/common/header.jsp">
<jsp:param value="Dev등록" name="title"/>
</jsp:include>
<style>
div#demo-container{
width:550px;
}
</style>
<div id="demo-container"
class="border border-secondary mx-auto p-3 rounded">
<!-- https://getbootstrap.com/docs/4.1/components/forms/#readonly-plain-text -->
<form name="devFrm">
<div class="form-group row">
<label for="name" class="col-sm-2 col-form-label">이름</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="name" name="name" required>
</div>
</div>
<div class="form-group row">
<label for="career" class="col-sm-2 col-form-label">개발경력</label>
<div class="col-sm-10">
<input type="number" class="form-control" id="career" name="career" value="0" required>
</div>
</div>
<div class="form-group row">
<label for="email" class="col-sm-2 col-form-label">이메일</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="email" name="email" required>
</div>
</div>
<!-- https://getbootstrap.com/docs/4.1/components/forms/#inline -->
<div class="form-group row">
<label class="col-sm-2 col-form-label">성별</label>
<div class="col-sm-10">
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" id="gender0" value="M">
<label class="form-check-label" for="gender0">남</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" id="gender1" value="F">
<label class="form-check-label" for="gender1">여</label>
</div>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2 col-form-label">개발언어</label>
<div class="col-sm-10">
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="lang" id="Java" value="Java">
<label class="form-check-label" for="Java">Java</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="lang" id="C" value="C">
<label class="form-check-label" for="C">C</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="lang" id="Javascript" value="Javascript">
<label class="form-check-label" for="Javascript">Javascript</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" name="lang" id="Python" value="Python">
<label class="form-check-label" for="Python">Python</label>
</div>
</div>
</div>
</form>
<!-- 전송버튼 -->
<div class="list-group">
<button type="button" onclick="submit('dev1');" class="list-group-item list-group-item-action">파라미터 핸들링 - HttpServletRequest</button>
<button type="button" onclick="submit('dev2');" class="list-group-item list-group-item-action">파라미터 핸들링 - @RequestParam</button>
<button type="button" onclick="submit('dev3');" class="list-group-item list-group-item-action">파라미터 핸들링 - Command 객체</button>
</div>
</div>
<script>
const submit = (id) => {
const frm = document.devFrm;
frm.action = `${pageContext.request.contextPath}/demo/\${id}.do`;
frm.method = 'POST';
frm.submit();
}
</script>
<jsp:include page="/WEB-INF/views/common/footer.jsp"/>
커맨드 객체
- 사용자 입력 name 값 - property(setter)가 일치하면 값 대입
- 자동으로 model 속성으로 등록
Controller
DemoController
@RequestMapping(path = "/demo/dev3", method = RequestMethod.POST)
public String dev3(Dev dev) {
log.info("dev = {}", dev);
return "demo/devResult";
}
@콘솔출력값
INFO : com.ce.spring2.demo.controller.DemoController - dev = Dev(no=0, name=박채니, career=2, email=chany@gmail.com, gender=F, lang=[Java, C], createdAt=null)사용자 입력한 name값과 해당 객체의 property(setter)가 일치하면 값 대입이 이루어지고, dev객체에 성공적으로 대입된 것을 확인할 수 있습니다.
또한, 자동으로 model 속성으로 등록처리가 되기 때문에 addAttribute() 해주지 않아도 devResult.jsp에서 값을 꺼내 사용할 수 있다는 것을 확인할 수 있습니다.
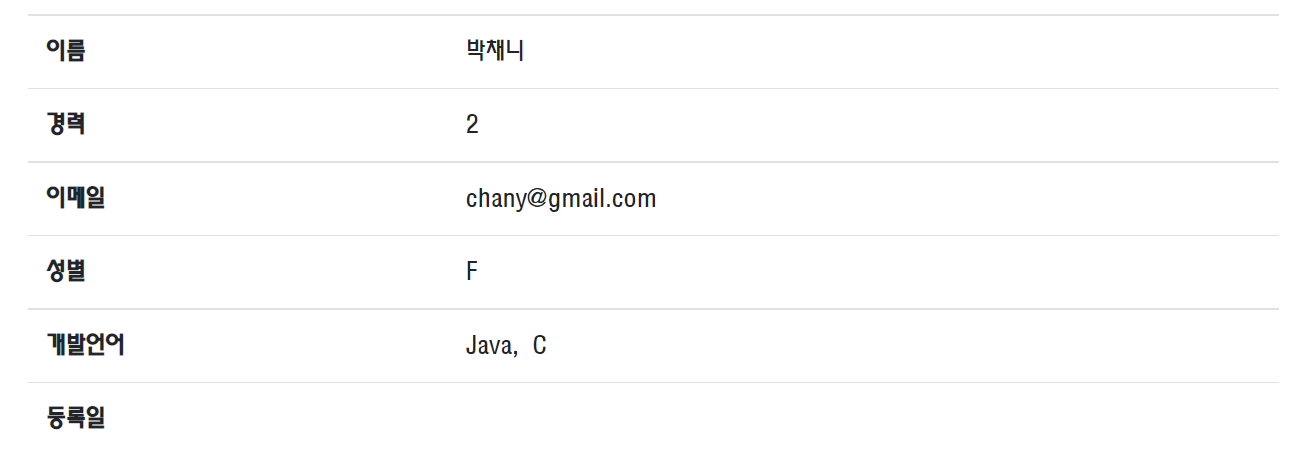
devResult.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<jsp:include page="/WEB-INF/views/common/header.jsp">
<jsp:param value="Dev 등록결과" name="title" />
</jsp:include>
<table class="table w-50 mx-auto" >
<tr>
<th scope="col">이름</th>
<td>${dev.name}</td>
</tr>
<tr>
<th scope="col">경력</th>
<td>${dev.career}</td>
</tr>
<tr>
<th scope="col">이메일</th>
<td>${dev.email}</td>
</tr>
<tr>
<th scope="col">성별</th>
<td>${dev.gender}</td>
</tr>
<tr>
<th scope="col">개발언어</th>
<td>
<c:forEach items="${dev.lang}" var="lang" varStatus="vs">
${lang}${not vs.last ? ',' : ''}
</c:forEach>
</td>
</tr>
<tr>
<th scope="col">등록일</th>
<td>
<fmt:parseDate value="${dev.createdAt}" pattern="yyyy-MM-dd'T'HH:mm" var="createdAt"></fmt:parseDate>
<fmt:formatDate value="${createdAt}" pattern="yy/MM/dd HH:mm"/>
</td>
</tr>
</table>
<jsp:include page="/WEB-INF/views/common/footer.jsp"/>
LIST
'Java > Spring' 카테고리의 다른 글
| Spring) DB 등록 - 개발자 정보 등록 (StringTypeHandler) (0) | 2022.08.18 |
|---|---|
| Spring) DB 접속을 위한 설정 (0) | 2022.08.18 |
| Spring) 사용자 입력 값 처리 (2) - @RequestParam (0) | 2022.08.17 |
| Spring) 사용자 입력 값 처리 (1) - HttpServletRequest (0) | 2022.08.17 |
| Spring) MVC 구조 - Demo, 포워딩 처리 (0) | 2022.08.17 |



