SMALL
안녕하세요, 코린이의 코딩 학습기 채니 입니다.
[리액트를 다루는 기술]의 책을 참고하여 포스팅한 개인 공부 내용입니다.
Context API
Consumer 대신 Hook 또는 static contextType 사용하기
useContext Hook 사용하기
ColorBox.js
import { useContext } from "react";
import ColorContext from "../contexts/color";
const ColorBox = () => {
const { state } = useContext(ColorContext);
return (
<>
<div style={{width: '64px', height: '64px', background: state.color}}/>
<div style={{width: '32px', height: '32px', background: state.subcolor}} />
</>
)
}
export default ColorBox;useContext Hook을 이용하여 더욱 간편하게 Context를 가져와 사용한 것을 확인할 수 있습니다.
단, Hook은 함수 컴포넌트에서만 사용 가능합니다.
static contextType 사용하기
SelectColors.js
import { Component } from "react";
import ColorContext from "../contexts/color";
const colors = ['red', 'orange', 'yellow', 'green', 'blue', 'indigo', 'violet'];
class SelectColors extends Component {
static contextType = ColorContext;
handleSetColor = color => {
this.context.actions.setColor(color);
}
handleSetSubcolor = color => {
this.context.actions.setSubcolor(color);
}
render() {
console.log(this.context); // {state: {…}, actions: {…}}
return (
<div>
<h2>색상을 선택하세요.</h2>
<div style={{display: 'flex'}}>
{colors.map(color => (
<div
key={color}
style={{ background: color, width: '24px', height: '24px', cursor: 'poiner' }}
onClick={() => this.handleSetColor(color)}
onContextMenu={e => {
e.preventDefault();
this.handleSetSubcolor(color)
}}
/>
))}
</div>
<hr />
</div>
)
}
}
export default SelectColors;
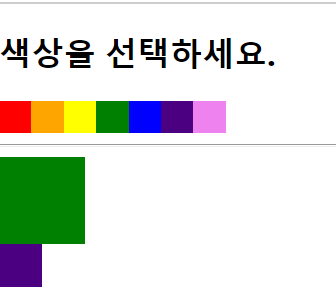
잘 변경되는 것을 확인할 수 있습니다.
static contextType은 클래스 메소드에서도 Context에 넣어 둔 함수를 호출할 수 있습니다.
하지만, 한 클래스에서 하나의 Context밖에 사용할 수 없다는 것이 큰 단점입니다.
LIST
'JavaScript > React' 카테고리의 다른 글
| React) 리덕스 라이브러리 이해하기 - 리액트 없이 쓰는 리덕스 (리듀서, 스토어, render, 구독하기, 액션 발생시키기) (0) | 2022.11.29 |
|---|---|
| React) 리덕스 라이브러리 이해하기 - 개념 정리 (0) | 2022.11.29 |
| React) Context API - 사용 이유, createContext, Consumer, Provider, 동적 Context 사용하기 (0) | 2022.11.28 |
| React) 외부 API를 연동하여 뉴스 뷰어 만들기 ③ - 리액트 라우터 적용하기, usePromise 커스텀 Hook 만들기 (0) | 2022.11.28 |
| React) 외부 API를 연동하여 뉴스 뷰어 만들기 ① - API 키 발급, 데이터 연동 (0) | 2022.11.24 |



