SMALL
안녕하세요, 코린이의 코딩 학습기 채니 입니다.
[리액트를 다루는 기술]의 책을 참고하여 포스팅한 개인 공부 내용입니다.
리덕스 라이브러리 이해하기
Redux
- 가장 많이 사용하는 리액트 상태 관리 라이브러리
- 컴포넌트의 상태 업데이트 관련 로직을 다른 파일로 분리시켜 효율적으로 관리할 수 있음
- 컴포넌트끼리 똑같은 상태를 공유해야 할 때도 여러 컴포넌트를 거치지 않고 쉽게 상태 값 전달 및 업데이트 가능
- 전역 상태를 관리할 때 효과적

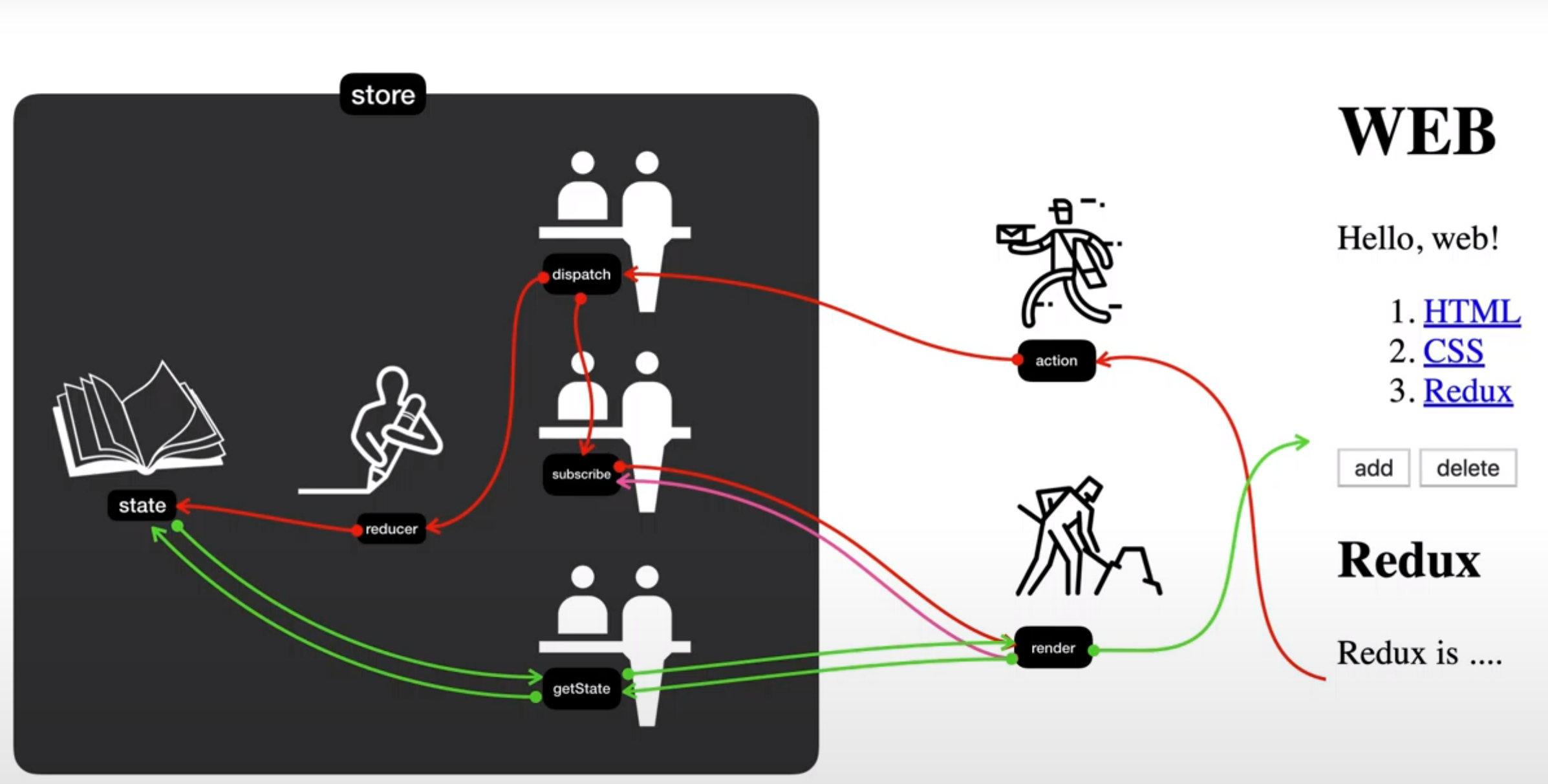
위의 그림을 기억하고 개념을 정리해보도록 하겠습니다.
※ 개념 정리에 도움 되는 영상
https://www.youtube.com/watch?v=Jr9i3Lgb5Qc&list=PLuHgQVnccGMB-iGMgONoRPArZfjRuRNVc&index=1
개념 미리 정리하기
액션
- 상태에 어떠한 변화가 필요하면 액션이 발생
- 하나의 객체로 표현
- 반드시 type 필드(액션의 이름)를 가지고 있어야 함
{
type: 'TOGGLE_VALUE'
}type을 반드시 가지고 있어야하며, 이 외 값들은 나중에 상태 업데이트할 때 참고해야 하는 값을 넣어줍니다.
액션 예시
{
type: 'ADD_TODO'
data: {
id: 1,
text: '리덕스 배우기'
}
}
{
type: 'CHANGE_INPUT',
text: '안녕하세요'
}
액션 생성 함수
- 액션 객체를 만들어주는 함수
- 어떠한 변화가 발생될 때마다 액션 객체를 만들어야 하는데, 추후 실수로 인한 오류 방지를 위해 미리 함수로 만들어 관리
액션 생성 함수 예시
function addTodo(data) {
return {
type: 'ADD_TODO',
data
}
};
// 화살표 함수
const changeInput = text => ({
type: 'CHANGE_INPUT',
text
});
리듀서
- 변화를 일으키는 함수
- 액션을 만들어 발생시키면 리듀서가 현재 상태와 액션 객체를 파라미터로 받아와 값을 참고하여 새로운 상태를 만들어 반환
const initialState = {
counter: 1
};
function reducer(state = initialState, action) {
switch(action.type) {
case INCREMENT: return { counter: state.counter + 1 };
default: return state;
}
}state = initialState는 처음 초기화 시점의 state는 undefined이기 때문에 만일 state가 undefined일 때는 initialState값을 기본 값으로 사용하게끔 해주는 코드입니다.
스토어
- 프로젝트에 리덕스를 적용하기 위함
- 한 개의 프로젝트는 단 하나의 스토어만 가질 수 있음
- 스토어 내엔 애플리케이션 상태와 리듀서가 들어있으며, 이 외 중요 내장함수를 가짐
디스패치
- 액션을 발생 시키는 것으로 스토어의 내장 함수 중 하나
- dispatch(action) 형태로 호출
- 디스패치 함수 호출 시 스토어는 리듀서 함수를 실행시켜 새로운 상태를 만듦
구독
- 스토어의 내장 함수 중 하나
- subscribe 함수 안에 리스너 함수를 파라미터로 넣어 호출하면 해당 리스너 함수가 액션이 디스패치되어 상태가 업데이트될 때마다 호출
const listener = () => {
console.log('상태 업데이트');
}
const unsubscribe = store.subscribe(listener);
unsubscribe(); // 추후 구독을 비활성화할 때 함수 호출
LIST
'JavaScript > React' 카테고리의 다른 글
| React) 리덕스 라이브러리 이해하기 - 리덕스의 세 가지 규칙 (2) | 2022.11.29 |
|---|---|
| React) 리덕스 라이브러리 이해하기 - 리액트 없이 쓰는 리덕스 (리듀서, 스토어, render, 구독하기, 액션 발생시키기) (0) | 2022.11.29 |
| React) Context API - useContext, static contextType 사용하기 (0) | 2022.11.28 |
| React) Context API - 사용 이유, createContext, Consumer, Provider, 동적 Context 사용하기 (0) | 2022.11.28 |
| React) 외부 API를 연동하여 뉴스 뷰어 만들기 ③ - 리액트 라우터 적용하기, usePromise 커스텀 Hook 만들기 (0) | 2022.11.28 |


