SMALL
안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
목록 관련 태그
unordered list (순서 없는 목록) <ul>
ul>li
<!-- unordered list ul>li -->
<!-- ul>li*3 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- IE의 문서모드를 edge(최신)으로 지정 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- viewport(사용자가 보는 화면)의 크기를 device의 크기만큼 -->
<title>Document</title>
</head>
<body>
<ul>
<li>HTML5</li>
<li>CSS3</li>
<li>JAVASCRIPT2015</li>
</ul>
</body>
</html>
ordered list (순서 있는 목록) <ol>
ol>li
<!-- ordered list ol>li -->
<ol>
<li>HTML</li>
<li>CSS3</li>
<li>JAVASCRIPT2015</li>
</ol>

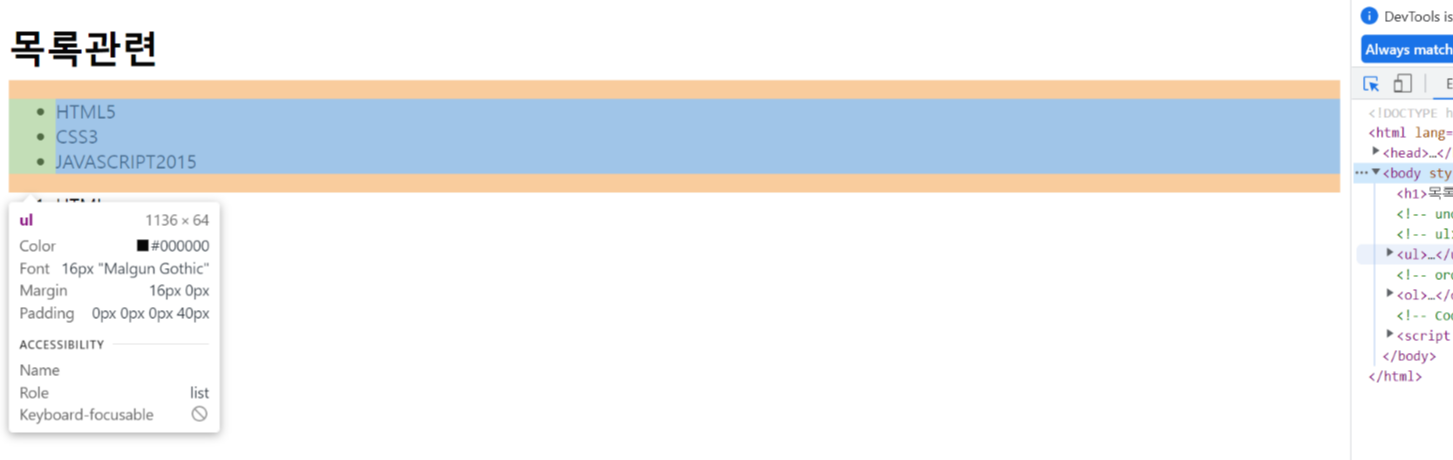
block 요소라는 것을 확인할 수 있습니다.
list-style 옵션을 이용하여 list 스타일 변경
<!-- unordered list ul>li -->
<!-- ul>li*3 -->
<ul style="list-style: square;">
<li>HTML5</li>
<li>CSS3</li>
<li>JAVASCRIPT2015</li>
</ul>
<!-- ordered list ol>li -->
<ol style="list-style: lower-alpha;">
<li>HTML</li>
<li>CSS3</li>
<li>JAVASCRIPT2015</li>
</ol>
이 외 정말 많은 옵션들을 제공해줍니다.
※ global attribute
https://www.w3schools.com/tags/ref_standardattributes.asp
HTML Global attributes
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
> style은 모든 태그가 갖고 있는 공통된 속성 global attribute인 것을 확인할 수 있습니다.
목록 안에 목록
<ol style="list-style: lower-alpha;">
<li>HTML</li>
<li>CSS3</li>
<li>
JAVASCRIPT2015
<ol>
<li>React</li>
<li>Vue.js</li>
</ol>
</li>
</ol>
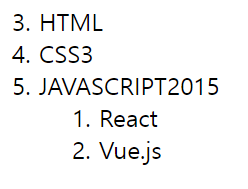
시작값 변경하는 start속성
<ol style="list-style: decimal;" start="3">
<li>HTML</li>
<li>CSS3</li>
<li>
JAVASCRIPT2015
<ol>
<li>React</li>
<li>Vue.js</li>
</ol>
</li>
</ol>
start 속성을 이용하여 원하는 시작값을 설정할 수 있습니다.
※ start 속성은 global attribute가 아니므로, ol 태그만이 갖고 있는 속성
설명 목록 태그 <dl>
dl>dt+dd
<!--
설명 목록 태그
dl (description list)
dt (define title)
dd (define description)
dt
dd
dd
...
-->
<!-- dl>dt+dd -->
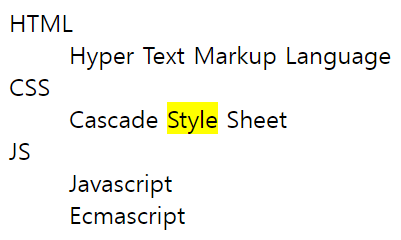
<dl>
<dt>HTML</dt>
<dd>Hyper Text Markup Language</dd>
<dt>CSS</dt>
<dd>Cascade <mark>Style</mark> Sheet</dd>
<dt>JS</dt>
<dd>Javascript</dd>
<dd>Ecmascript</dd>
</dl>
LIST
'HTML > HTML' 카테고리의 다른 글
| HTML) block / inline 요소 (0) | 2022.05.11 |
|---|---|
| HTML) table 관련 태그 (0) | 2022.05.11 |
| HTML) 문자 관련 태그 (0) | 2022.05.10 |
| HTML) 인터넷 통신 기초, HTML이란? (0) | 2022.05.10 |
| HTML) VS Code 다운로드, workspace 설정, Extensions (0) | 2022.05.10 |



