안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
HTML (Hyper Text Markup Language)
- Hyper Text : 다른 페이지로 이동 가능한 링크가 포함된 텍스트
- Markup Language : 태그를 통한 정보의 계층구조를 표현하는 언어
<!doctype html>
<html>
<head>
<!-- head 태그는 페이지 설정 정보이고, 화면에 render 되지 않음 -->
<meta charset="utf-8">
<title>HTML Index</title>
</head>
<body>
<!-- HTML 주석 : 화면에 render되지 않음 -->
<!-- body 태그 하위 내용이 화면에 render됨 -->
<h1>Hello HTML</h1>
<h2>Hyper Text Markup Language</h2>
<a href="01_text.html">문자관련</a>
</body>
</html>
<a> 태그에서 href의 속성을 이용하여 "01_text.html"로 이동하는 "문자관련" Hyper Text를 생성하였습니다.
(ctrl+"01_text.html"을 클릭하여 간편하게 파일 생성)
클릭하여 이동하면 빈 페이지가 뜨기 때문에 01_text.html을 작성해보겠습니다.
Emmet을 이용하여 기본 구문들을 자동 생성해줄 수 있습니다.
! → tab
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>text</title>
</head>
<body>
<h1>문자관련</h1>
<a href="index.html">인덱스로 돌아가기</a>
</body>
</html>
이렇게 index.html과 01_text.html을 왔다갔다할 수 있게 되었습니다.
※ Emmet
- HTML을 쉽게 작성할 수 있게 해줌
https://docs.emmet.io/cheat-sheet/
Cheat Sheet
Download cheat sheet as printable PDF A5
docs.emmet.io
Semantic Tag
- 의미가 있는 태그
- 정보가 가진 성격에 적절한 태그를 사용한 것
요소
① block 요소 : 화면 끝까지 영역을 차지
② inline 요소 : content만큼만 영역을 차지
block 요소 예)

inline 요소 예)

이렇게 block요소는 화면 끝까지 영역을 차지하고, inline요소는 content영역만큼만 영역을 차지합니다.
heading h1 ~ h6
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>text</title>
</head>
<body>
<h1>문자관련</h1>
<a href="index.html">인덱스로 돌아가기</a>
<!-- heading h1 ~ h6 -->
<h1>[heading h1 ~ h6]</h1>
<h1>HelloWorld</h1>
<h2>HelloWorld</h2>
<h3>HelloWorld</h3>
<h4>HelloWorld</h4>
<h5>HelloWorld</h5>
<h6>HelloWorld</h6>
<!-- h1{HelloWorld} -->
<h1>[h1{HelloWorld}]</h1>
<h1>HelloWorld</h1>
<!-- h5{Hello$}*6-->
<!-- $ 자리가 1씩 증감처리 -->
<h1>[h5{Hello$}*6]</h1>
<h4>Hello1</h4>
<h4>Hello2</h4>
<h4>Hello3</h4>
<h4>Hello4</h4>
<h4>Hello5</h4>
<h4>Hello6</h4>
<!-- h${HelloWorld}*6 -->
<h1>[h${HelloWorld}*6]</h1>
<h1>HelloWorld</h1>
<h2>HelloWorld</h2>
<h3>HelloWorld</h3>
<h4>HelloWorld</h4>
<h5>HelloWorld</h5>
<h6>HelloWorld</h6>
</body>
</html>


1씩 증가하는 특성을 가진 $를 이용하여 쉽게 표현할 수 있었습니다.
h1 ~ h6의 HelloWorld를 표현해내는데 정말 다양한 방식들이 존재합니다.
paragraph 문단 태그 <p>
span 짧은 문장 태그 <span>
<!-- paragraph 문단 태그 -->
<h3>[paragraph 문단 태그]</h3>
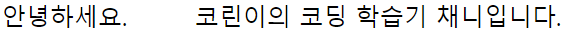
<p>안녕하세요.</p>
<p>코린이의 코딩 학습기</p>
<p>채니입니다.</p>
<!-- span 짧은 문장 태그 -->
<h3>[span 짧은 문장 태그]</h3>
<span>안녕하세요.</span>
<span>코린이의 코딩 학습기</span>
<span>채니입니다.</span>
<p> 태그를 이용한 문장은 각 문장마다 개행이 되었지만 <span> 태그를 이용한 문장은 개행처리 되지 않았습니다.
브라우저에서 F12를 누르면 개발도구 창이 열리는데, 여기서 차이점을 확인해보겠습니다.


각 블럭이 해당 태그들이 차지하는 영역입니다.
<p>태그와 <span>태그가 차지하는 영역이 상이한 것을 확인할 수 있습니다.
안녕하세요.
코린이의 코딩 학습기
채니입니다.
태그들로 감싸지 않아도 표현 가능하지만, 지양하는 방식이고 마찬가지로 개행 처리가 되지 않았습니다.
작성한 코드에는 탭, 개행처리 등을 하였지만, 실제 브라우저에 render되는 것과 차이가 있는 것을 알 수 있고,
그 이유는 공백 / 개행문자는 하나의 공백문자로 처리하기 때문입니다.
개행 처리 <br>
<!-- span 짧은 문장 태그 -->
<h3>[span 짧은 문장 태그]</h3>
<span>안녕하세요.</span>
<!-- br 개행 처리 태그 -->
<br>
<span>코린이의 코딩 학습기</span>
<br>
<span>채니입니다.</span>
<br>
안녕하세요.
코린이의 코딩 학습기
채니입니다.
이처럼 개행 처리가 된 것을 확인할 수 있습니다.
공백 문자
<!-- 공백문자 -->
안녕하세요.
코린이의 코딩 학습기
채니입니다.
공백문자를 표현하고 싶다면 를 사용해줘야 합니다.
<p> 태그 안에 태그 표현
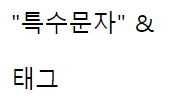
"특수문자" & <p>태그</p> 문장 표현
<p>"특수문자" & <p>태그</p></p>

브라우저는 위처럼 인식하여 표현되었기 때문에 원하는 결과를 얻지 못하였습니다.
이럴 때, 태그의 <>가 아닌 특수문자 <>라는 것을 명시해줘야 합니다.
<!-- <p>"특수문자" & <p>태그</p></p> -->
<p>"특수문자" & <p>태그</p></p>모든 특수 기호를 위처럼 나타내지 않아도 되지만, 표현해보았습니다.
※ 특수문자 리스트
http://kor.pe.kr/util/4/charmap2.htm
HTML 특수문자 리스트
ßßßSmall sharp s, German (sz ligature)
kor.pe.kr
pre-formatted <pre>태그
<!-- pre pre-formatted 태그 -->
<pre>안녕하세요
코린이의 코딩 학습기
채니입니다.
</pre>
이미 형식화 되어있기 때문에, 개행/탭/공백문자 등을 표현해줍니다.
수평선 태그 <hr>
<hr>
인용구 태그 <blockquote>
<!-- blockquote 인용구 태그 -->
<!-- screnn reader, 포탈 검색 봇 -->
<blockquote cite="https://chanychu.tistory.com">소 잃고 외양간 고치랴</blockquote>
인용문을 표시할 때 사용하는 태그로, 들여쓰기가 적용됩니다.
cite 속성은 인용문의 출처를 표시하며, 화면에서는 특별히 표시 되지는 않지만 검색엔진이 해당 주소 정보를 사용할 수 있습니다.
(참고 사이트 : https://aboooks.tistory.com/258)
축약어 태그 <acronmy>, <abbr>
<!-- acronym / abbr 축약어 -->
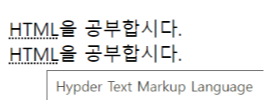
<acronym title="Hyper Text Markup Language">HTML</acronym>을 공부합시다.
<br>
<abbr title="Hypder Text Markup Language">HTML</abbr>을 공부합시다.
프로그래밍 언어 의미하는 태그 <code>
<!-- code 코드 -->
<pre>
<code>
function foo(a, b) {
return a + b;
}
</code>
</pre>
<pre> 태그 안에서 사용했기 때문에 탭, 개행처리 등이 모두 표현된 것을 확인할 수 있으며, <code>안에 있는 내용은 프로그래밍 언어를 의미합니다.
키보드 입력 값을 받는 <kbd>
<!-- keyboard 키 값 -->
취소하려면 <kbd>Ctrl</kbd>+<kbd>Z</kbd>를 누르세요
phrase tag 강조 <em>, <strong>, <mark>, <del>, <ins>
<!-- phrase tag 강조 -->
<em>기울여서 강조</em><br>
<strong>볼드체로 강조</strong><br>
<mark>하이라이트 효과로 강조</mark><br>
<del>취소선 처리</del><br>
<ins>밑줄로 강조</ins><br>
<em><strong>몹시강조!!</strong></em>
<!-- sementic 표현이 아니므로 사용 지양 -->
<b>볼드체 효과</b><br>
<i>이탤릭체 효과</i><br>
<span style="font-weight: bold;">css볼드 효과</span><br>
<span style="font-style: italic;">css이탤릭체 효과</span>
※ HTML/CSS/JS 기술문서
https://developer.mozilla.org/ko/
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
W3Schools Free Online Web Tutorials
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
'HTML > HTML' 카테고리의 다른 글
| HTML) block / inline 요소 (0) | 2022.05.11 |
|---|---|
| HTML) table 관련 태그 (0) | 2022.05.11 |
| HTML) 목록 관련 태그 (0) | 2022.05.11 |
| HTML) 인터넷 통신 기초, HTML이란? (0) | 2022.05.10 |
| HTML) VS Code 다운로드, workspace 설정, Extensions (0) | 2022.05.10 |



