안녕하세요, 코린이의 코딩 학습기 채니 입니다.
개인 포스팅용으로 내용에 오류 및 잘못된 정보가 있을 수 있습니다.
VS Code Download
https://code.visualstudio.com/Download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
해당 링크에서 본인의 컴퓨터에 맞는 운영체제를 선택하여 다운로드를 받아줍니다.

window라면 .zip파일, Mac이라면 Apple Silicon을 다운로드 받아주고 압축까지 해줍니다.
압축을 하고 Code.exe 실행파일을 더블클릭하여 실행해줍니다.
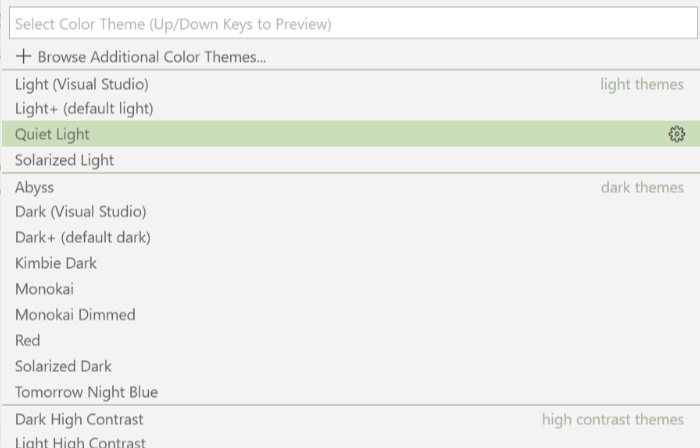
그렇다면 vs code가 실행이 되는데, 처음에는 dark 테마가 적용되기 때문에 밝은 테마로 변경해주었습니다.
File - Preferences - Color Theme 누르면 아래와 같은 팔레트가 뜨고 선택해줍니다.

ctrl + shift + p를 누르면 팔레트가 뜨는데, 이를 이용하여 원하는 설정을 검색하여 접근할 수 있습니다.
workspace 설정

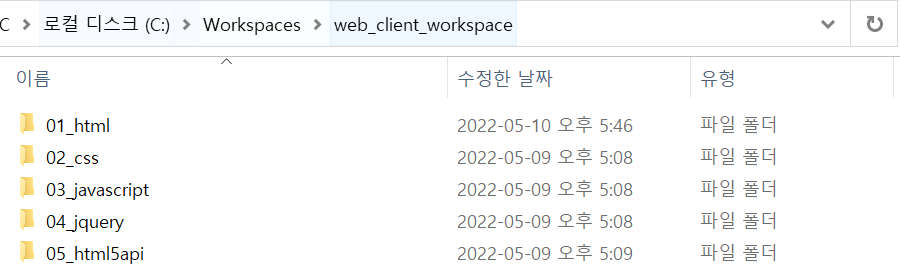
필요한 폴더를 생성해줍니다.
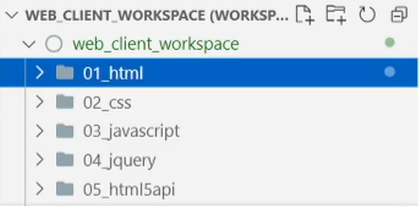
VS code에서 File - Add Folder to Workspace - 해당 폴더들이 들어있는 workspace폴더(web_client_workspace) 클릭

이렇게 생성되면, 현재 윈도우의 설정을 workspace로 저장해줍니다.
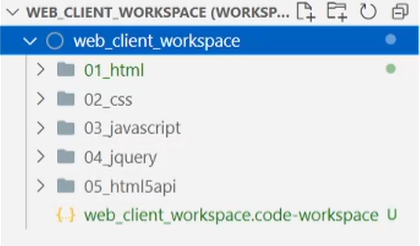
File - Save Workspace As...
파일명.code-workspace 파일을 생성하여 폴더 하위에 저장합니다.

html에 문서를 생성해보겠습니다.
해당 폴더에서 오른쪽마우스 - New File 클릭 - 파일명.html

HTML의 기본 구조
<!doctype html>
<html>
<head>
<!-- head 태그는 페이지 설정 정보이고, 화면에 render 되지 않음 -->
<meta charset="utf-8">
<title>HTML Index</title>
</head>
<body>
<!-- HTML 주석 : 화면에 render되지 않음 -->
<!-- body 태그 하위 내용이 화면에 render됨 -->
<h1>Hello HTML</h1>
</body>
</html>HTML은 브라우저에 의해서 처리 되기 때문에 실제 실행은 브라우저에서 해줘야 합니다.
브라우저에서 확인하는 방법
해당 파일에서 마우스우클릭 - Reveal in File Explorer

해당 파일을 더블클릭 해주면 (크롬으로 오픈!)

브라우저에서 작성했던 내용을 확인할 수 있습니다.
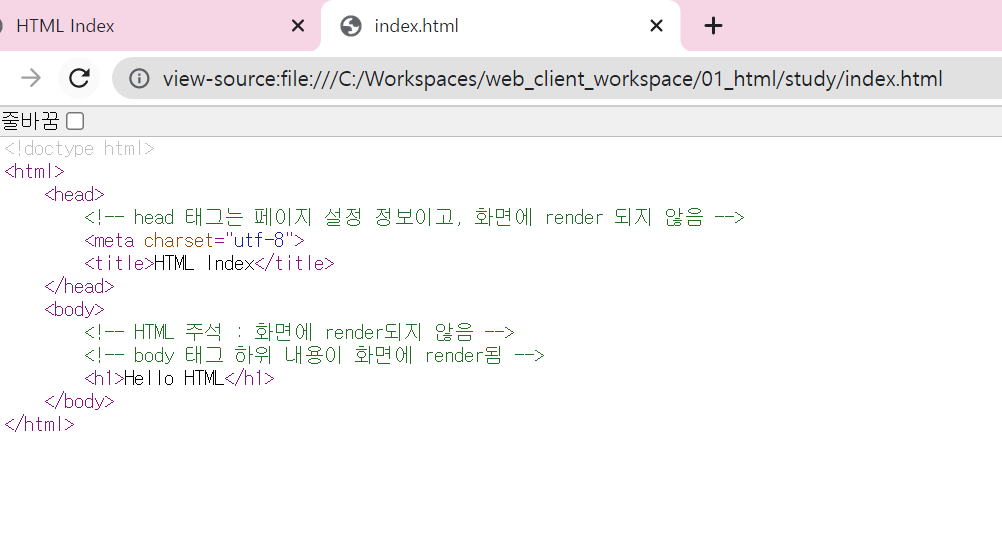
해당 화면에서 마우스 우클릭 - 페이지 소스 보기

입력한 코드 소스가 그대로 노출되는 것을 확인할 수 있고, 입력했던 내용과 화면에 보여지는 내용은 다르다는 것을 알 수 있습니다.
사용하면 편리한 Extensions
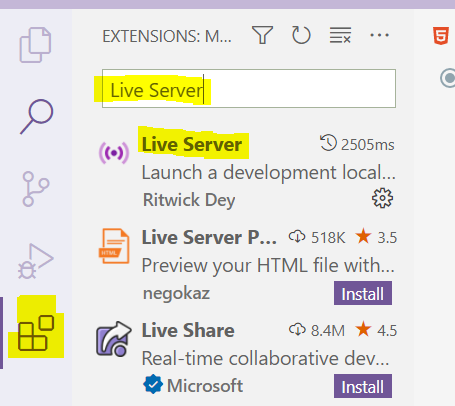
Live Server
- VS code가 웹서버 역할을 해주어 브라우저에서 Live Server에 접속하여 HTML의 문서를 읽어냄

Install을 눌러서 다운로드 받아줍니다.

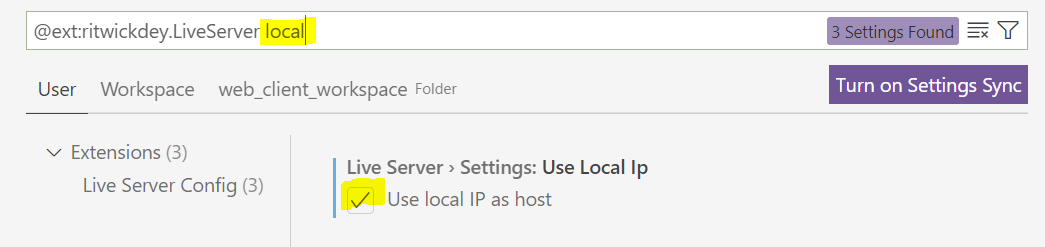
톱니바퀴 - Extension Settings - local 검색 - Use local IP as host 클릭

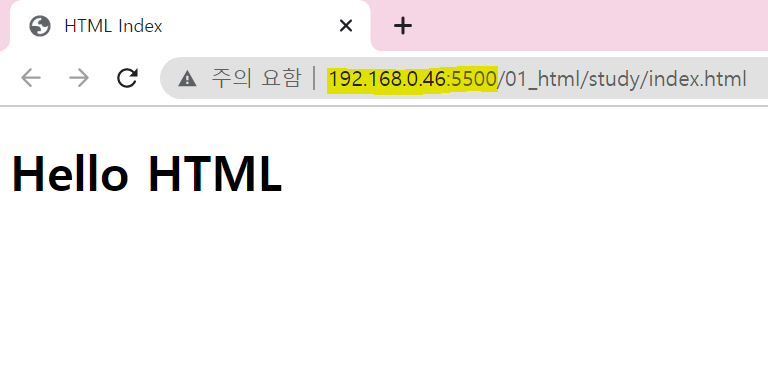
아까와 동일하게 생성했던 html 파일 우클릭 - Open with Live Server

바로 브라우저로 이동되고, 주소도 이전 주소와 상이한 것을 확인할 수 있습니다.
매번 새로고침을 하지 않아도 자동으로 업데이트 해주기 때문에 편리합니다.
Material Icon Theme
- 파일과 디렉토리에 대해 아이콘 생성

Prettier - Code formatter
- 코드 줄맞춤 등 기능 지원

Markdown All in One
- 마크다운 프리뷰 지원 등

Auto Rename Tag
- 시작/종료 태그 변경 시 동시에 변경

'HTML > HTML' 카테고리의 다른 글
| HTML) block / inline 요소 (0) | 2022.05.11 |
|---|---|
| HTML) table 관련 태그 (0) | 2022.05.11 |
| HTML) 목록 관련 태그 (0) | 2022.05.11 |
| HTML) 문자 관련 태그 (0) | 2022.05.10 |
| HTML) 인터넷 통신 기초, HTML이란? (0) | 2022.05.10 |



